圖片能更形象直觀地描述內容,讓內容更具吸引力從而提高轉化率,是頁面必不可少的元素。可是圖片太多/太大會增加頁面體積導致加載速度緩慢,增加服務器負擔以及CDN流量成本。
根據HTTP Archive的數據,平均而言圖像約占普通網站頁面大小的一半,優化圖片成為減少網站大小、提升頁面加載速度的關鍵之一。
為什么WordPress網站一定要壓縮圖片?
我們迪亞莫看過很多網站相片體積巨大,沒有經過壓縮優化。頁面加載緩慢,圖片很久才加載出來。這樣的網站客戶體驗極差,給訪客第一印象很不好,大部分客戶會選擇跳出。
一般情況下頁面體積有60%(甚至更多)是圖片,通過壓縮圖片可以在不損失圖片質量的情況下大大減小頁面體積。從而極大縮短加載時間和縮減帶寬、CDN成本,也能提高提高用戶體驗、SEO效果和轉化率,非常有必要。
什么是WebP, Avif圖片格式?
目前減少圖片體積又不降低清晰度的最好辦法是把圖片從Jpg/Png格式轉成WebP/Avif格式,極大縮小體積,可是清晰度卻基本沒變化,非常清晰。
WebP和Avif格式是新一代圖片格式,WebP比JPG體積減少30%-60%左右,清晰度卻更好!Avif比WebP體積減少25%左右,清晰度卻更好!我們遇到有些圖片無論怎么壓縮體積都降不下來,轉WebP/Avif后清晰度沒下降,體積卻小很多!現在優化圖片體積肯定要用上WebP/Avif格式。
下圖是支持WebP格式的瀏覽器版本,綠色代表支持,棕色是部分支持,紅色表示不支持。從下圖可以看出除了IE瀏覽器外其它瀏覽器都支持,而IE瀏覽器已經被Edge瀏覽器代替,所以大家可以大膽放心使用WebP。
Avif格式更先進,體積比WebP格式平均減少25%左右可是清晰度卻更高!非常有必要使用Avif格式!目前QQ和IE瀏覽器不支持(下圖),很多瀏覽器已經支持。ShortPixel和Optimole等少數插件支持轉Avif,而且一般需要付費。WebP效果已經很不錯,等Avif流行后再用Avif也行,當然直接一步到位最好。
WordPress圖片壓縮優化最好的方法是通過安裝壓縮插件實現。迪亞莫根據使用體驗挑選對比4款優秀圖片優化插件供大家選擇。
不要直接把Avif格式圖片上傳到網站使用(WebP可以),有些設備不支持Avif,會導致圖片顯示異常。建議上傳Jpg、Png、WebP格式,再使用插件生成Avif格式。遇到不支持這種格式設備自動回退顯示原來格式。
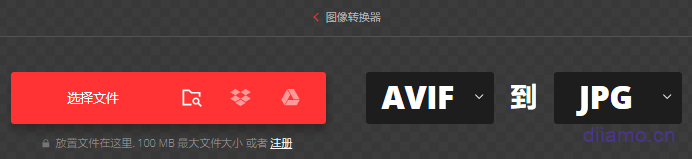
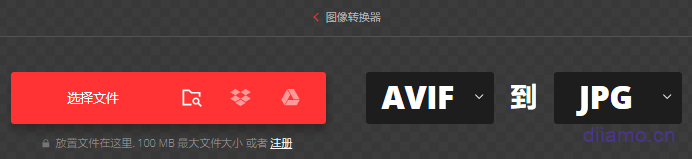
轉換圖片格式可以使用Convertio等在線轉換工具,有很多免費的,自己百度下。選擇好原圖片和目標圖片格式后上傳圖片點“轉換”。


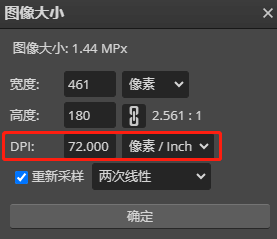
選擇正確的圖片格式、尺寸、分辨率(DPI)
常規圖片應選Jpg格式,顯示效果不錯,體積最小。事實上絕大部分圖片都應該優先使用jpg格式。
PNG是無損格式,更加清晰,體積一般也更大。透明背景圖或者一些高清圖標等應該選擇PNG格式。文字截圖等顏色比較單一色彩不多的圖片也應該選擇PNG格式,體積反而比JPG小。知識點:WebP格式支持透明背景。
圖標、Logo、卡通插畫之類盡量選SVG格式,無論放大縮小都非常清晰,體積最小。如果一個頁面SVG圖標多達十幾個體積去到幾十KB,改用woff之類圖標字體會減小體積。
動畫如果只有1-3秒時間用Gif格式瀏覽體驗好些,時間比較長的話轉成視頻格式體積會更小,視頻還可以延遲加載速度更快。
制圖也要注意尺寸,按實際顯示出來的尺寸去制作圖片這樣顯示最清晰,體積最小。例如顯示出來的尺寸是600px, 制作600px的圖片顯示出來最清晰,體積最小。
制作的相片如果大于600px,圖片顯示出來清晰度可能會有所下降,體積大加載速度也會相對變慢。如果是響應式網頁,要同時考慮圖片在手機端尺寸,可能一張圖在手機端顯示出來的尺寸會比電腦端大。
如果是產品詳情頁產品圖片會帶有放大鏡效果,圖片尺寸反而要制作的大一點。手機端的圖片顯示尺寸比電腦端小,使用elementor之類單獨制作頁面要單獨把手機端圖片顯示尺寸設置的小一點,或者直接使用小一點尺寸的圖片。
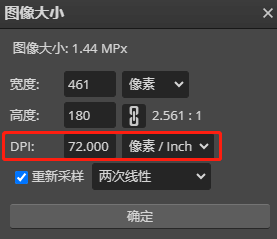
圖片分辨率(DPI)也是影響圖片體積的一個重要因素,DPI越高圖片體積越大。你是否遇到過圖片無論怎么壓縮體積都很大?那是因為圖片的DPI設置的太高,有些美工考慮打印質量或者制圖習慣會把圖片做成300DPI。
DPI只對打印有用,數值越高打印出來越清晰。可是網頁顯示不會用到DPI,無論設為300還是72,圖片在網頁顯示出來的尺寸和清晰度是一樣的,可是300DPI圖片的體積是72DPI的好幾倍!
所以制圖時一定要把DPI設置為72,或者圖片輸出保存成“網頁常用格式” (會自動設置72DPI),可以極大減小圖片體積。其次也應該使用RGB格式而不是CMYK,后者只對打印有用處對網頁顯示沒幫助可是體積大些。


如果圖片已經制作好,直接使用PS等修改DPI會導致圖片尺寸變小。建議使用免費在線照片分辨率(DPI)修改工具修改圖片DPI改為72,圖片尺寸會保存不變。
WordPress圖片壓縮插件對比推薦
先說結論,沒有最好的圖片壓縮插件,只有最合適的。要根據自己網站情況和圖片數量/質量選擇合適的方法。圖片最重要的是顯示清晰!而不是小體積加載快。清晰的圖片能提高轉化率,讓瀏覽者心情愉悅。
一張相片多或者少十幾KB對速度的影響基本可以忽略不計,而且還可以使用延遲加載、預加載等方法優化圖片加載。
1)? 舍得花點錢建議直接使用ShortPixel,功能全效果好、支持Avif、省事。花9.9美金買個永久壓縮套餐可壓縮1萬張相片,扣除縮略圖尺寸和WebP、Avif額度實際上可壓縮1,000~2,000張相片,中小網站夠用。壓縮額度用完后每個月有免費100張壓縮額度。
2)? 如果不想花一分錢,圖片不多的話推薦使用Imagify,省事+免費+效果不錯。免費賬戶有20M/月壓縮額度,可以注冊多個免費賬戶切換使用,小網站夠用。舍得花錢也可以花$4.99買500M壓縮額度(可壓縮300-500張相片,有效期一個月),$9.99無限壓縮額度(有效期一個月)。
3)? 如果上面的方案都不合適,不想花錢、又嫌注冊多賬戶切換使用麻煩,推薦使用EWWW Image Optimizer或者Robin Image Optimizer pro。這2個插件不限制壓縮額度,可以調整壓縮等級,可以更改壓縮后圖片的質量以及恢復原圖。EWWW還可以生成WebP格式。具體使用看你網站和圖片情況,建議都安裝試一下,選合適的。
4)? 如果使用SiteGround Optimizer、LiteSpeed Cache之類插件,建議使用插件自帶的圖片壓縮功能,沒有額度限制、簡單省事、也能轉WebP。
5) 如果網站圖片高達幾十、上百萬張,建議使用Optimole,云端壓縮,質量高,帶CDN功能,付費套餐20美金/月起。可以把所有圖片上傳到云端存儲使用,并且從媒體庫刪除,極大節省硬盤空間。可以一鍵把云端圖片搬回到媒體庫。
6) 有的人喜歡壓縮好圖片再上傳到媒體庫使用,這也是個方法,有很多效果不錯的免費在線壓縮工具。
Optimole,ShortPixel,Imagify,TinyPNG (2022.12) 詳細對比表格
| EWWW Image Optimizer | ShortPixel | Imagify | Robin Image Optimizer | |
| 安裝量 | 100萬+ | 30萬+ | 70萬+ | 10萬+ |
| 用戶評價 | 5星 | 4.5星 | 4.5星 | 4.5星 |
| 免費版本 | 無限額度 | 100張 | 20M | 無限額度 |
| 付費最低套餐 | $7/月 | $4.99/月-7千次 | $4.99/月-500M | $39/月-5000張 |
| WebP格式 | ? | ? | ? | 付費可用 |
| Avif格式 | 付費可用 | ? | ? | 付費可用 |
| CDN | 付費可用 | 付費可用 | 付費可用 | 付費可用 |
| 自動調整大小 | ? | ? | ? | ? |
| Retina支持 | ? | ? | ? | ? |
| 延遲加載 | ? | ? | ? | ? |
| 調整壓縮等級 | ? | ? | ? | ? |
| 壓縮方式 | 本地壓縮 | 線上壓縮 | 線上壓縮 | 本地壓縮 |
| Png轉Jpg | ? | ? | ? | ? |
| 壓縮Gif | ? | ? | ? | ? |
| 優勢 | 無限額度、支持WebP、可調整壓縮等級、可調整壓縮后質量、可恢復原圖 | 支持WebP和AVIF、可調整壓縮等級、可調整壓縮后質量、可恢復原圖、功能最全 | 支持WebP、可調整壓縮等級、可調整壓縮后質量、可恢復原圖 | 無限額度、可調整壓縮等級、可調整壓縮后質量、可恢復原圖、設置簡單 |
| 缺點 | 不支持AVIF、免費版本不支持壓縮PNG、本地壓縮吃服務器性能 | 得花錢 | 不支持AVIF,得花錢或者注冊多賬號使用 | 不支持 WebP和AVIF 、本地壓縮吃服務器性能 |
Optimole
2024.04.02更新:現在免費額度從5千降到1千,完全不夠用。付費套餐20美金起,如果你的網站有幾十上百萬圖片,建議使用它,可以把圖片都上傳到云端并且本地刪除大大節省空間。否則不建議使用它。
Optimole是后起之秀,知道的人還不是很多,目前只有20萬+安裝量。我在海外速度優化博主Tom那里看到它的介紹于是抱著試一下的心態安裝。經過一段時間使用發現Optimole真香,是目前為止我們迪亞莫建站使用過最好的圖片優化插件!
它還帶有CDN功能可以把圖片、CSS、JS放到亞馬遜CDN加速,用了這個插件甚至可以不使用其它CDN服務!還有云端存儲圖片功能,如果你的圖片特別多服務器硬盤容量不夠就可以把圖片全部移到云端(媒體庫不存放圖片)。
Optimole優點:
- 能延遲加載背景圖片,可以排除延遲加載選定圖片;
- 移動端自動調整圖片尺寸提升加載速度;
- 把圖片轉換成WebP/AVIF格式;
- 免費!不限制圖片壓縮/轉換次數!
- 根據訪問者屏幕尺寸自動調整圖片尺寸;
- 檢測到較慢的網絡時自動降低圖像質量;
- 使用亞馬遜CloudFront CDN;
- 支持Retina,智能裁剪;
- 沒有 jQuery 的圖片延遲加載(更好);
- 圖片水印功能;
這么多超前、強大的功能+免費+不限制壓縮/轉換次數 + CloudFront CDN(全球450多個節點,速度不比Cloudfalre慢)+ SVG、GIF壓縮 + 圖片排除功能。我就問一句:還有誰!!!


特別值得說明的是Optimole支持移動端自動調整圖片大小,這是其它圖片優化插件沒有的。電腦端banner圖一般尺寸是1920px,體積通常100kb以上,而移動端通常顯示尺寸不超過500px,體積50kb以內。


移動端能自動根據屏幕尺寸調整圖片大小的話,單是banner圖的體積至少能降低60kb這樣,一整個頁面體積至少能降低120kb以上。這對提升手機端速度非常有幫助,也能提高谷歌測速手機端分數!
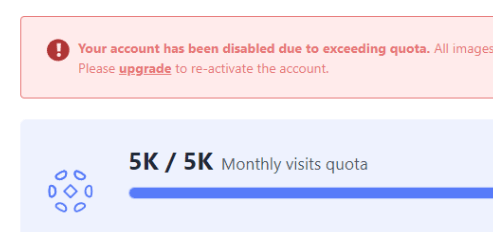
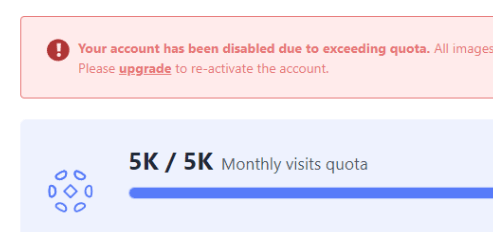
天底下沒有這么好的免費午餐,免費賬戶只對網站每個月前1,000個訪問者(按ip/瀏覽設備算,重復訪客只計算一次)有加速效果,第1,001個訪客開始會顯示未壓縮的原始格式圖片(相當于這個插件被禁用),下個月恢復額度。
如果不想付費,Optimole只適合月訪客少于1千的網站,例如外貿B2B網站。點擊查看訪問次數統計方法和詳細內容。強制使用CloudFront CDN無法關閉。
CloudFront CDN在中國有這些節點:上海 (1);深圳 (1);中衛 (1);北京 (1);香港 (4)。我們沒測試過,不知道國內速度怎樣,如果你測試過歡迎給我們反饋。
使用過程發現這5千額度很耐用,不會計算已知爬蟲/機器人瀏覽次數,重復訪問不計算次數,絕大多數B2B外貿獨立站和小型博客不會超額。如果流量多超過額度,建議改用ShortPixel之類插件。
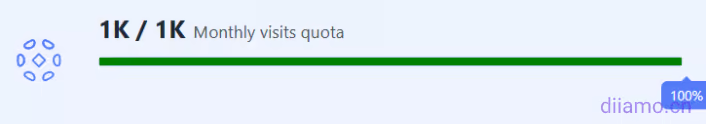
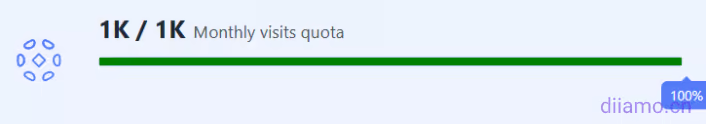
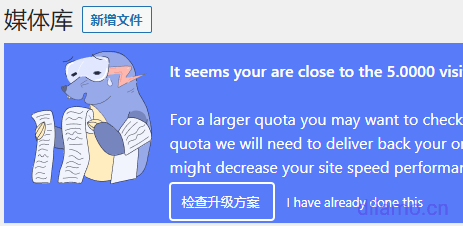
Optimole設置界面有顯示已用訪客量。例如下圖顯示總共1千額度,已用100%。


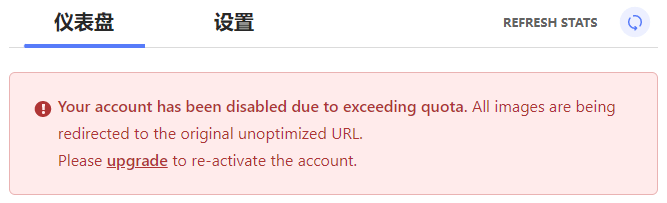
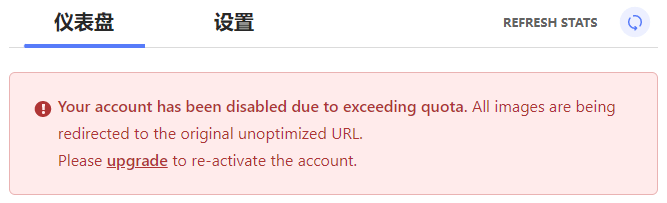
如果網站多于1,000訪客每月,會發送郵箱給你提示購買付費套餐,在插件設置頁面以及媒體庫也會有提示↓。不會自動扣費,下個月恢復額度。超過額度可能會導致網站某些圖片顯示錯誤,要及時處理。




Optimole設置教程
進入設置界面


輸入郵箱↓,點擊“Creat & conect your account”即可。它會發送一封郵件給你激活郵箱,其實不用管也行,插件照常使用。


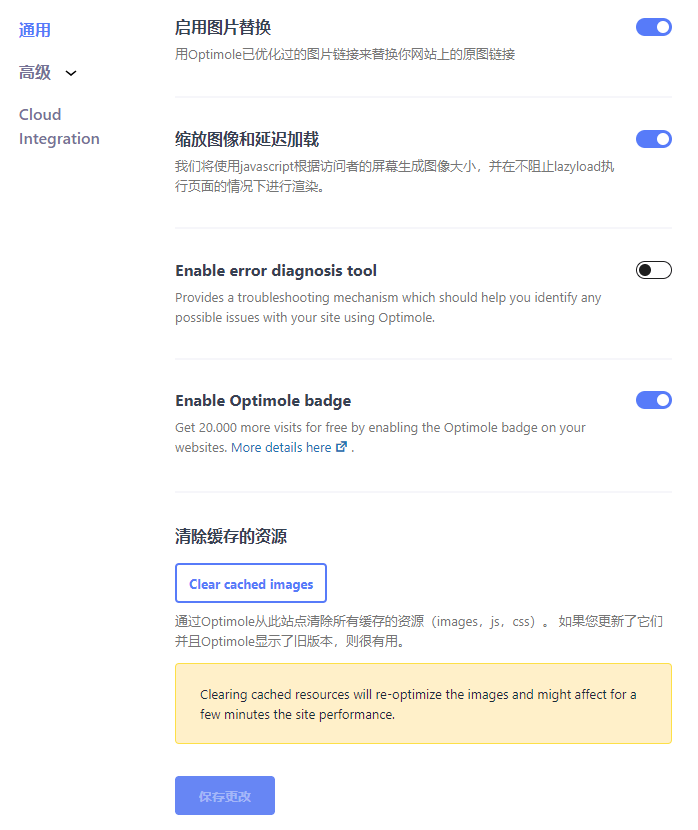
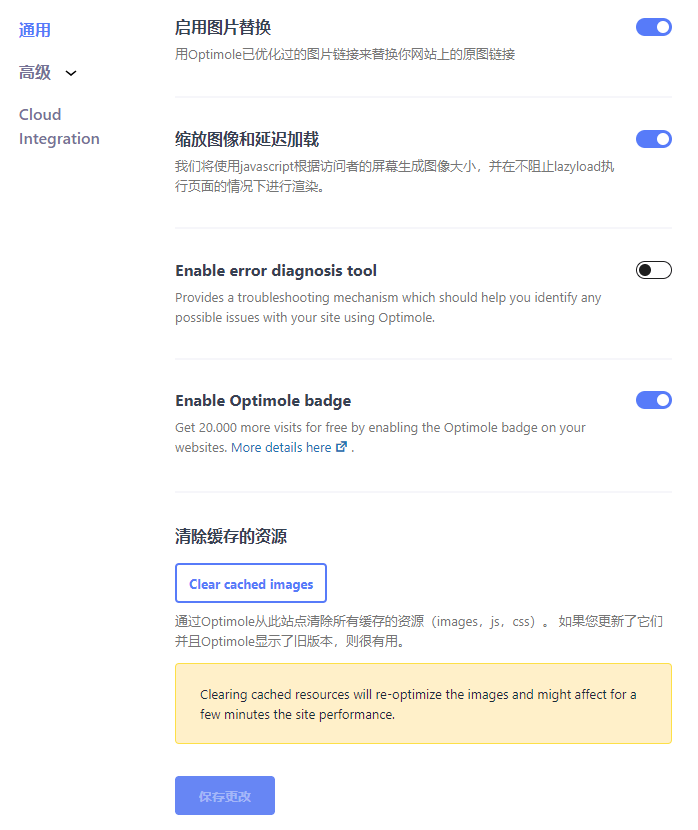
進入“設置”>“通用”版塊。
注意:同樣功能只能在一個插件/主題里啟用,如果在Optimole啟用了延遲加載等功能,就不要在其它插件啟用!


啟用圖片替換:打開,啟用后才會壓縮轉WebP等。
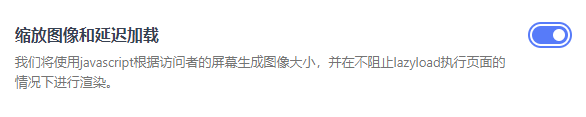
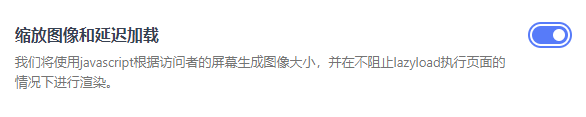
縮放圖片和延遲加載:打開,可以延遲加載圖片以及在小尺寸屏幕(手機+平板端)會根據屏幕顯示相應尺寸圖片,大大減小圖片體積、提升頁面加載速度。
Enable error diagnosis tool:關閉。提供故障排除機制,可幫助使用Optimole識別站點可能存在的問題。啟用會增加服務器負擔,如果網站出問題再打開這個選項查看原因,點擊查看詳情。
Enable Optimole badge:打開后會在前端頁面右下角顯示下圖圖標,為Optimole做廣告。作為回報免費套餐的訪問額度會從1千增加到2萬5,非常香!
請根據個人情況選擇是否打開。從營銷角度來說等用戶數達到一定數量,官方應該會取消該活動,迫使一部分用戶購買套餐,既能引流又能增加銷售額。




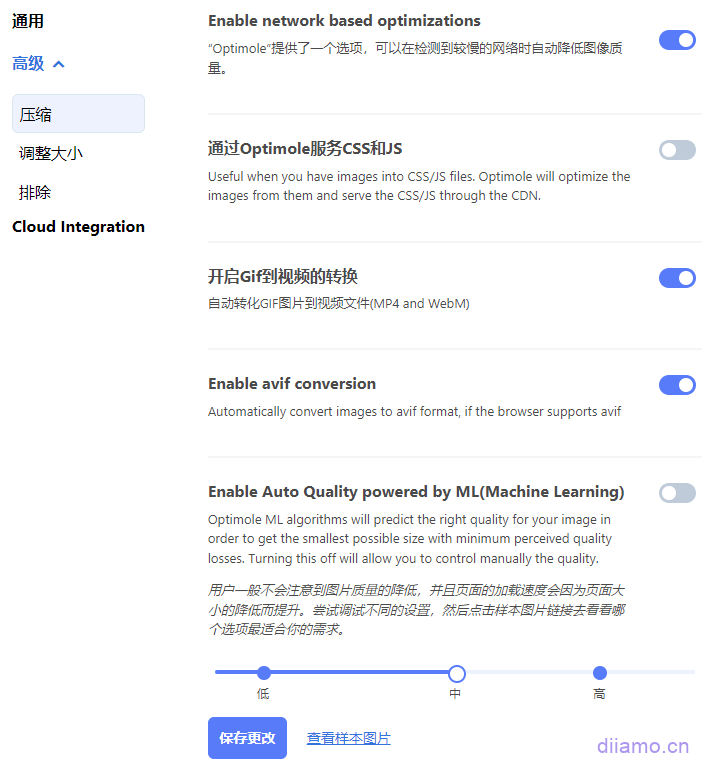
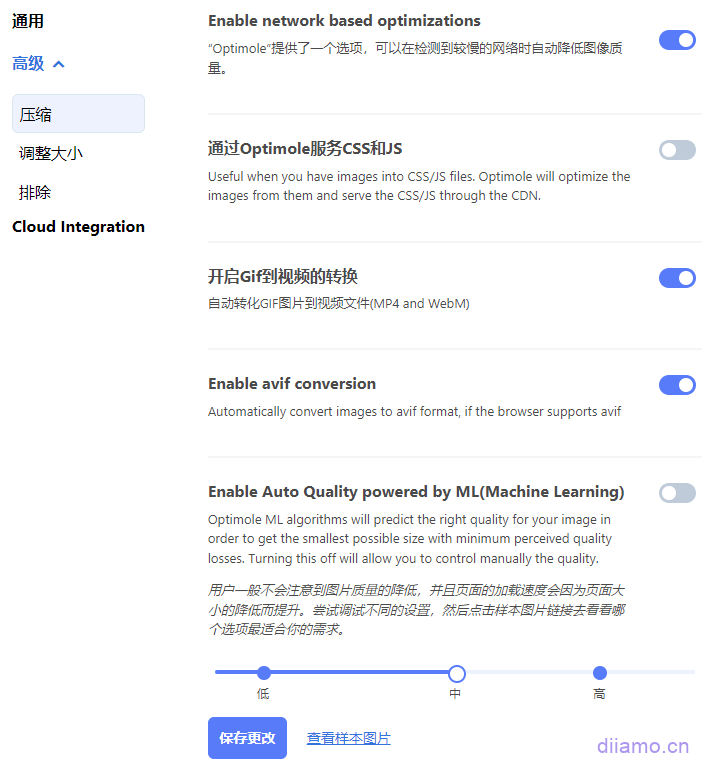
接下來點擊進入“高級”>“壓縮”設置版塊↓,看清楚功能解釋,按需開啟。


Enable network based optimizations:打開,檢測到較慢的網絡時自動降低圖像質量,縮短加載時間。
通過Optimole服務CSS和JS:關閉,使用Cloudflare之類CDN比較好。畢竟超過5000訪客Optimole會失效,CSS和JS CDN加速就芭比Q了,而且它不支持HTML、字體加速。
開啟Gif到視頻的轉換:打開,視頻體積至少比Gif小1/3,而且視頻可以延遲加載縮短加載時間。如果gif是類似于表情包那種尺寸小,時間又短(體積小)的,本身體積小,不要建議轉成視頻,關閉此功能。
Enable avif conversion:打開,大大減小圖片體積,清晰度基本不變。
Enable Auto Quality powered by ML(Machine Learning):建議打開,會根據每張圖片的情況調整壓縮等級。這是個趨勢,不同相片需要不同的壓縮等級才能顯示最好效果,統一壓縮等級反而對某些相片不好。
如果不打開的話可以手動選擇所有圖片統一壓縮等級,一般選中檔最合適。如果是攝影類網站需要圖片顯示超級清晰,選高檔。
提示:經測試有些網站啟用“Enable Auto Quality powered by ML”后某些圖片壓縮太厲害變模糊,遇到這種情況請關閉這個模式,改用手動選擇壓縮等級,選高檔。如果還是不行就排除該圖片被壓縮。
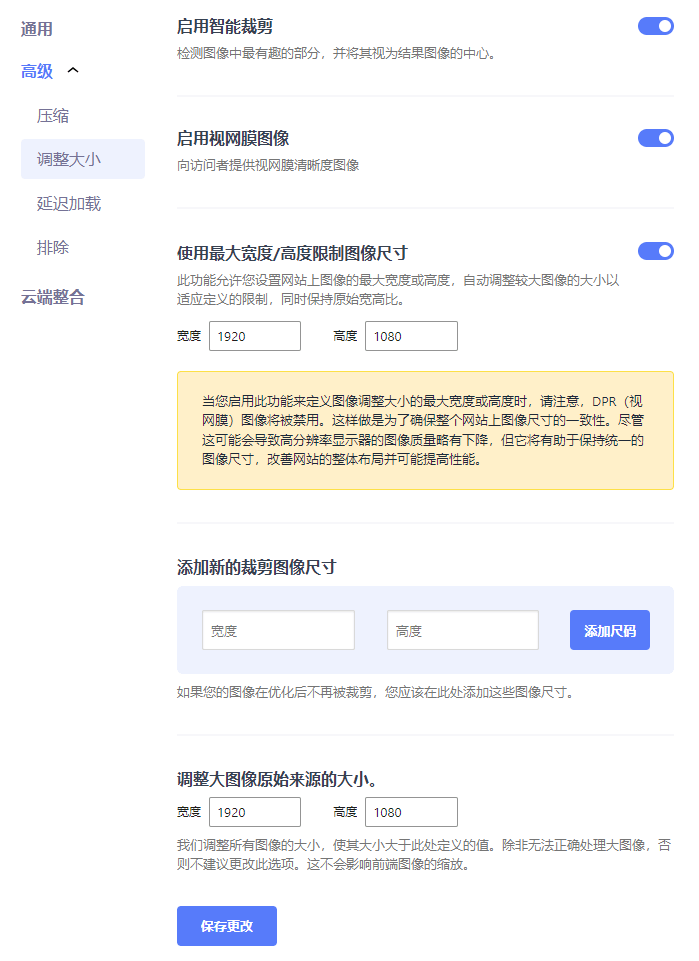
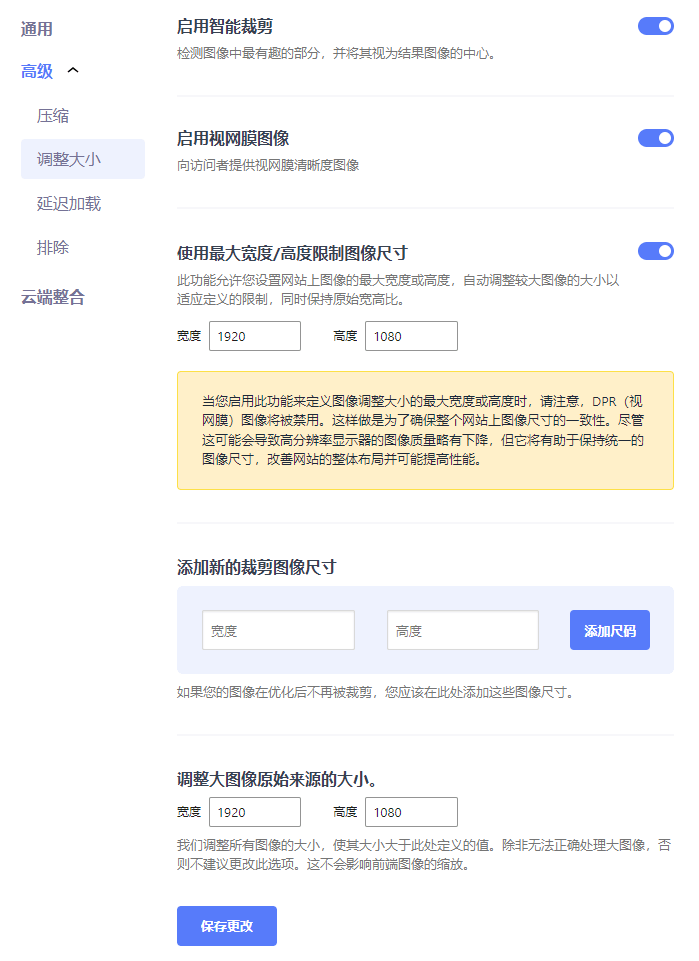
進入“調整大小”版塊↓,按圖設置。


啟用智能裁剪:打開,這個功能會在圖片超出顯示框后自動調整以顯示圖像主體部分,而不是固定顯示圖片上部分。此功能用到的地方不多,而且可能和其它插件的圖片功能(例如延遲加載,自動縮放等)沖突。
啟用視網膜圖像:打開后如果訪客使用Retina高清視網膜設備,會向訪客提供視網膜清晰度圖像。Retina要求圖片尺寸比實際顯示出來的尺寸大2倍,如果你的圖片是按照顯示出來的尺寸制作的,關閉這個功能。
如果你的圖片尺寸比實際顯示出來尺寸大2倍以上(例如顯示出來600*600,圖片尺寸至少要1200*1200),又想在高清設備顯示清晰圖片,打開這個功能。注意:啟用這個功能會增加圖片體積減從而慢網站速度。
Limit Image Dimensions with max width/height:打開,為Optimole提供的圖像設置自定義最大寬度或高度。啟用此設置后,視網膜圖像選項將被禁用,以確保圖像之間的一致性。
Resize large images original source:設置可以上傳到媒體庫的最大相片尺寸,超過尺寸會自動裁剪。建議設置為設置為1920 x 1200,絕大多數網站頁面的最大尺寸是1920px,不會超過這個尺寸。
可以利用這個功能自動裁剪圖片,如果你有很多不同尺寸的正方形產品圖片,想統一上傳800*800px的尺寸。可以在這里設置成800*800px,上傳的圖片就會自動裁剪。上傳完后再設置成1920*1200px。
有些客戶找我們迪亞莫優化網站速度,我們發現他們根本沒有優化過圖片,尺寸超級大體積去到2M。頁面的總體積去到8M左右!常規頁面體積應該在300k~1M,打開這個功能可以極大減少大尺寸相片體積。
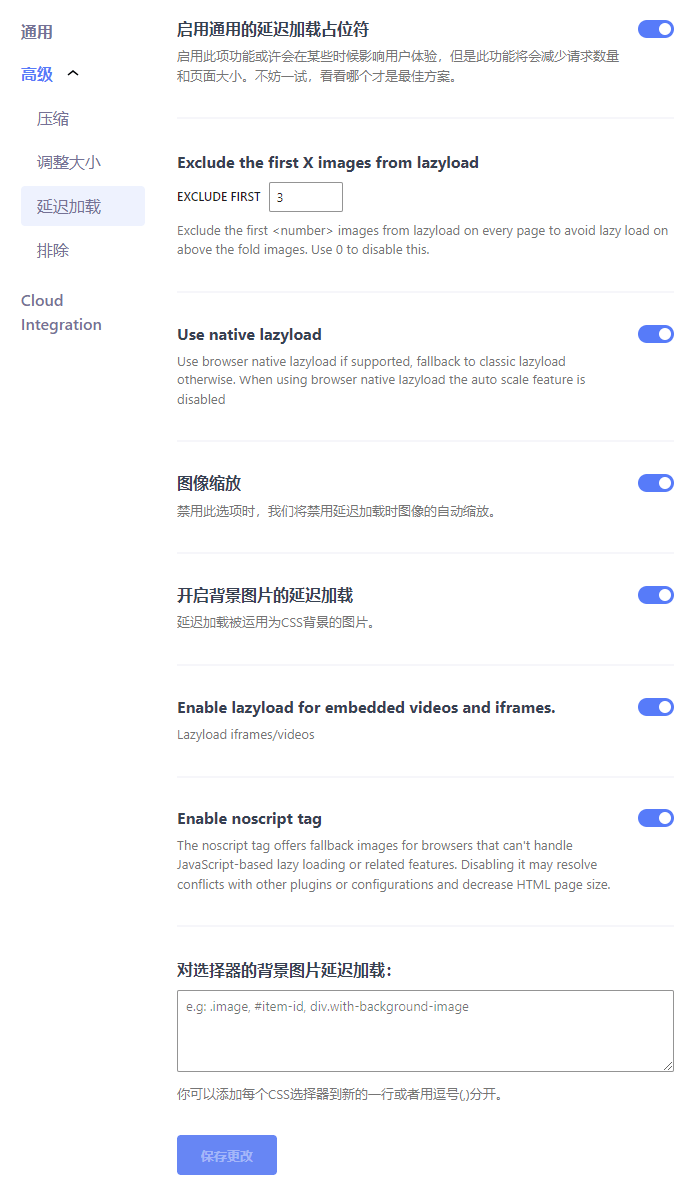
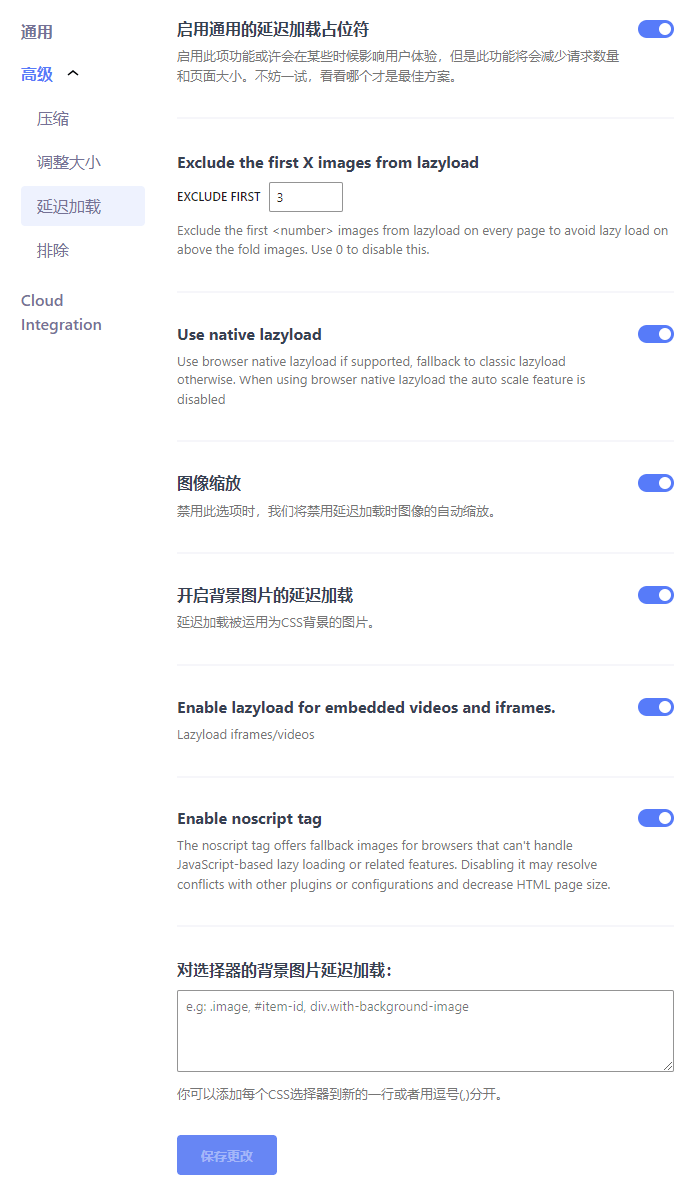
“排除”版塊設置↓。


啟用通用的延遲加載占位符:打開后被延遲加載的圖片一開始會顯示模糊版本,從而提升頁面加載速度,可能會降低一點客戶體驗。建議打開后測試下顯示效果,不滿意再關閉這個功能。
Exclude the first X images from lazyload:打開,從延遲加載中排除每個頁面前 X 個圖像,根據頁面首屏圖片內容設置,一般設置為3或4。
使用本機延遲加載:使用瀏覽器的延遲下載功能,如果啟用會禁用智能裁剪功能,建議關閉。
縮放圖像:在延遲加載時縮放圖像。
為背景圖像啟用延遲加載:打開。默認情況下,延遲加載不適用于背景圖像。啟用后通過添加圖片CSS可以實現背景圖片延遲加載。
Enable lazyload for embedded videos and iframes:打開,為嵌入式視頻和 iframe啟用延遲加載。
啟用 noscript 標記:打開。默認情況下,此選項對于新用戶將關閉,而對于已連接的用戶將打開。這將幫助無法處理基于 Optimole 的功能的瀏覽器加載后備圖像。
選擇器的延遲加載背景圖像:輸入需要延遲加載的背景圖片的ID或者Class。
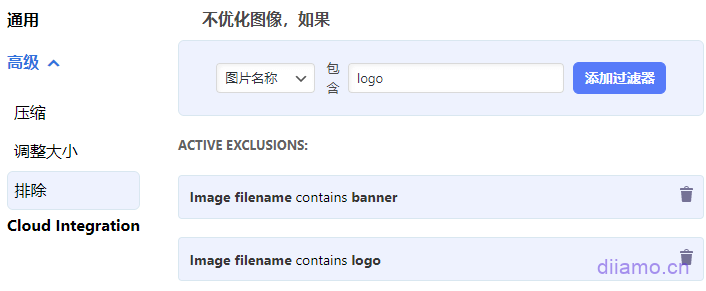
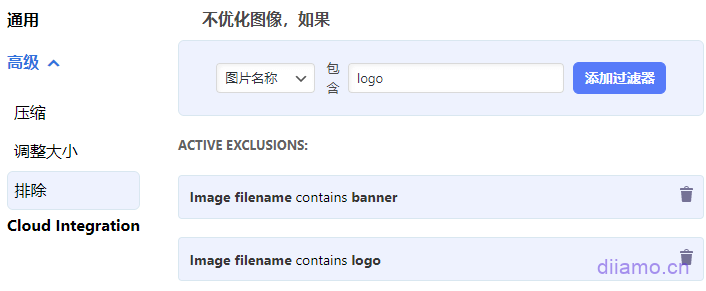
“排除”版塊設置↓。


如果有些相片壓縮后你覺得變模糊了,在這里輸入相片名字可以排除掉,不壓縮。只要輸入圖片名字中包含的部分文字/英文單詞就可以,也可以輸入完整圖片名字。還可以排除具體某個頁面的所有相片或者某種后綴(png, svg)的圖片被壓縮。
注意:被排除壓縮的相片也會取消延遲加載等。


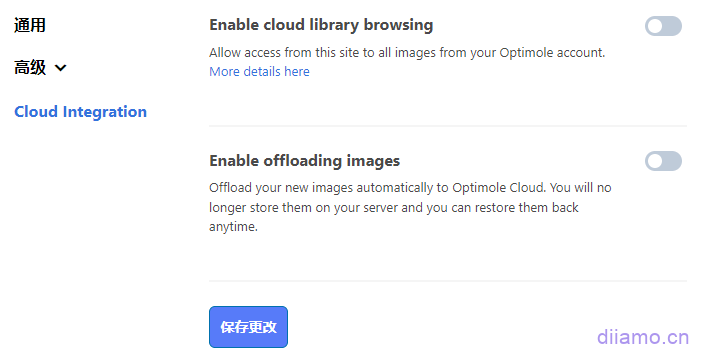
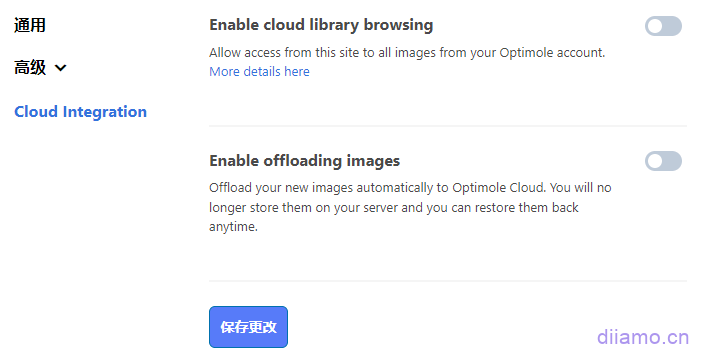
Enable cloud library browsing:不建議啟用。啟用無需登錄網站后臺媒體庫。可以直接在線上訪問存放在云端的媒體里面的相片。這個功能對絕大多數人來說沒用。
Cloud Integration:不建議啟用。啟用后媒體庫里面的所有相片會被移動到Optimole云端,并且從網站媒體庫里刪除。這個功能可以利用Optimole云端存放相片從而減輕服務器負擔以及釋放硬盤容量。
除非是有非常多的圖片并且購買Optimole會員套餐,不然不建議使用這個功能。把圖片存放在自己服務器才最安全、有保障。這個對提升速度沒幫助,只是管理相片。容易操作失誤出錯,還是別開啟。
注意:有些圖片通過css代碼加載(例如背景圖片),Optimole可能出現無法壓縮的情況。先使用TinyJPG在線圖片壓縮工具壓縮圖片后再上傳到網站媒體庫使用。
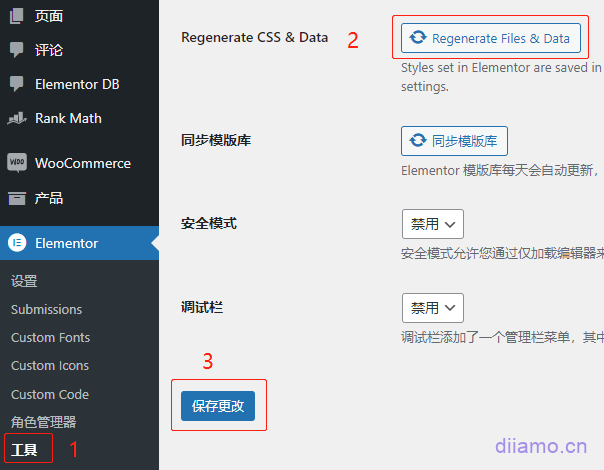
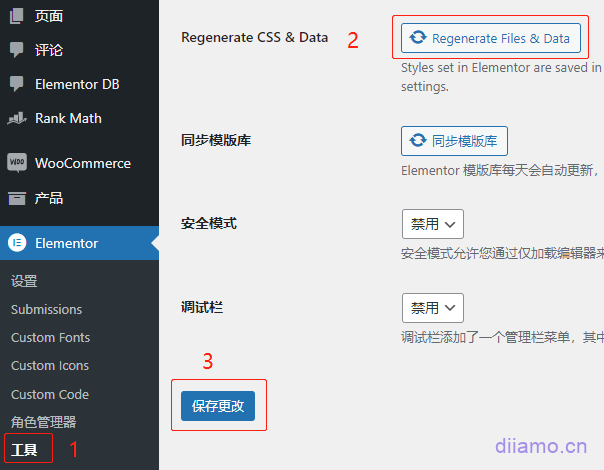
到此插件設置完畢,之前以及之后上傳的相片會自動壓縮處理,無需其它操作。 如果還有不懂可以查看官方設置教程,查漏補缺。有安裝Elementor插件的話,需要按下圖操作重新生成CSS和數據。


如果安裝了Wp Rocket,可能會提醒禁用掉Wp Rocket的圖片延遲加載避免沖突。如果你在Optimole沒有開啟延遲加載圖片,就不需要管這個提示。使用Wp Rocket清除緩存后提示應該會消失。
如果在其它插件啟用了跟Optimole相同的功能,請關掉,不然會有沖突。設置好后可能網站一開始圖片顯示錯誤,那是因為圖片還在壓縮轉化格式中。大概等20分鐘后刷新頁面圖片正常顯示,如果圖片特別多等待的時間會更長。
現在用谷歌瀏覽器打開頁面,按F12進入開發者工具可以看到圖片的網址已經替換成Optimole.com網址,代表圖片壓縮和CDN加速已經生效。現在可以使用GTmetrix之類測試工具查看頁面體積和加載速度的變化。


Optimole常見問題
1- 圖片變得非常模糊:
把“壓縮”選項卡里面的“Enable Auto Quality powered by ML(Machine Learning)”功能關閉,改為手動選擇壓縮等級,選最高檔試下有沒有恢復。如果還是沒有恢復就排除模糊相片被壓縮。
2- SVG圖片/圖標顏色改變:
有些SVG圖片/圖標被壓縮后顏色會改變,排除被壓縮就行。
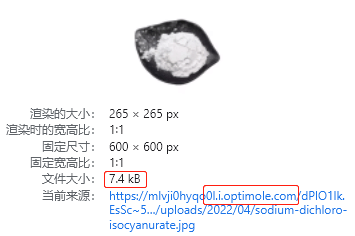
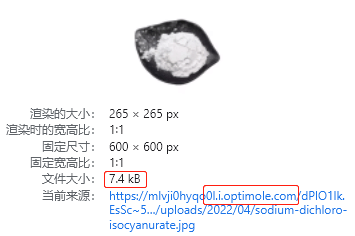
3- 免費額度使用完后圖片不顯示:
壓縮后的圖片網址會發生改變,超出額度后圖片網址會回復成默認網址,可是elementor代碼里依然顯示的是壓縮后的圖片網址,所以導致圖片不顯示。


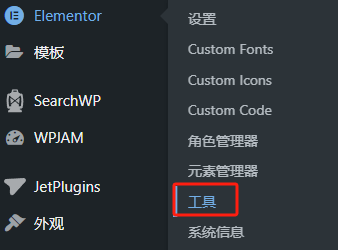
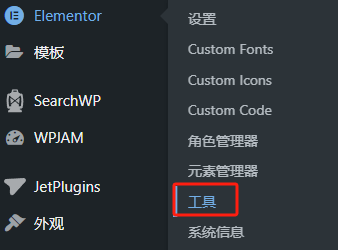
解決方法:進入Elementor“工具”


點擊“重新生成文件和數據”按鈕,等生產性文件完成后點擊“保存更改”然后清理網站所有緩存即可。


TinyPNG
TinyPNG是大名鼎鼎的老牌免費在線圖片壓縮網站,能保留清晰度的情況下最大限度壓縮圖片體積。后來推出TinyPNG – JPEG, PNG & WebP image compression這款圖片壓縮插件。免費!每個月可以壓縮500張圖片,圖片壓縮效果比ShortPixel、Imagify好,本站圖片使用TinyPNG插件壓縮圖片。
我們不推薦使用它,因為它有幾個缺點:1)不可調整壓縮質量;2)不可恢復原圖;3)只有500張壓縮額度/每月。推薦使用EWWW Image Optimizer或者Robin Image Optimizer pro,剛才提到的3個缺點被這2個插件完美解決。
TinyPNG在論壇說插件以后會支持WebP,時間未定。等它支持WebP后競爭力會極大上升,到時候再用它。
安裝設置TinyPNG插件
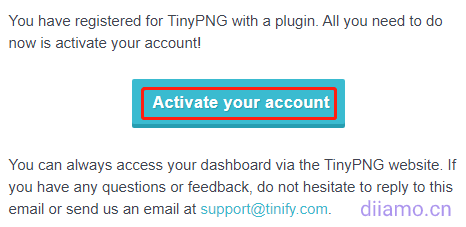
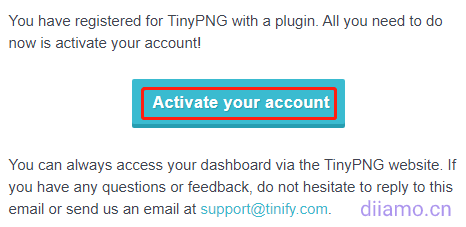
接下來下載安裝TinyPNG插件,啟用后插件頂部會提示下圖內容,點擊紅色框藍色字進入插件設置頁面。
![]()
![]()
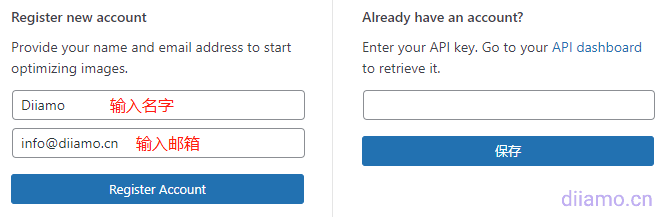
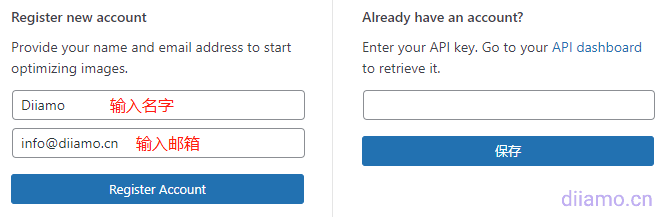
如果以前注冊過已經有API,直接輸入右邊框點“保存”。如果沒有API,左邊框↓輸入名字和郵箱地址點擊“Register Account”會發送一封郵件到郵箱。QQ郵箱無法注冊,用其它郵箱。


查收標題為“Activate your Tinify integration”的郵件(可能在垃圾郵箱),點擊“Activate your account”進入TinyPNG網站個人中心。如果收不到郵件,進入https://tinypng.com,點右上角“LOGIN”,輸入郵箱重新發送鏈接。


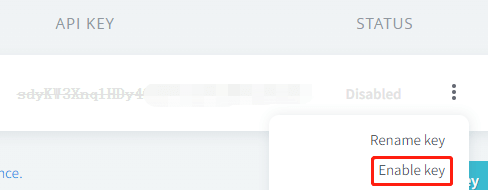
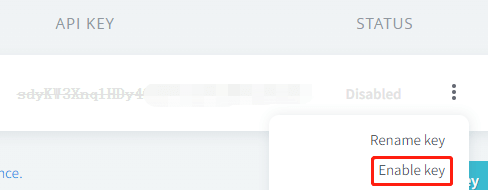
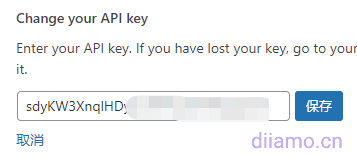
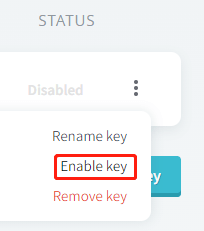
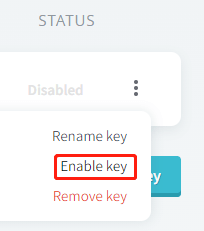
點擊旁邊三個點的符號,再點擊彈出菜單的“Enable key”啟用API。把API KEY復制下來填入到網站插件設置頁面點“保存”即可。


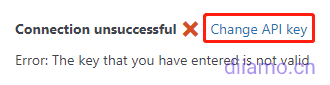
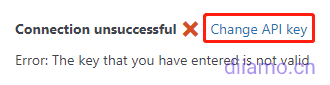
點“Change API key”↓。


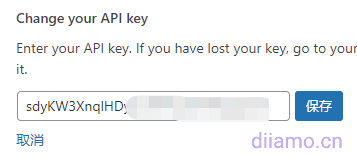
輸入API點“保存”,如果自動輸入了API直接點“保存”。


如果需要多個賬戶,去https://tinyjpg.com注冊。注冊后進入https://tinify.com/dashboard/api復制中間位置api填入插件設置頁面鏈接賬戶(位置: “設置” > “TinyPNG-…”) 。
如果上面網址注冊不成功,改進入https://tinypng.com/developers注冊,輸入名字、郵箱↓點擊“Get your API key”。查收郵件點擊里面按鈕登錄后臺,按下圖點“Enable key”啟用api,復制粘貼到插件使用即可。




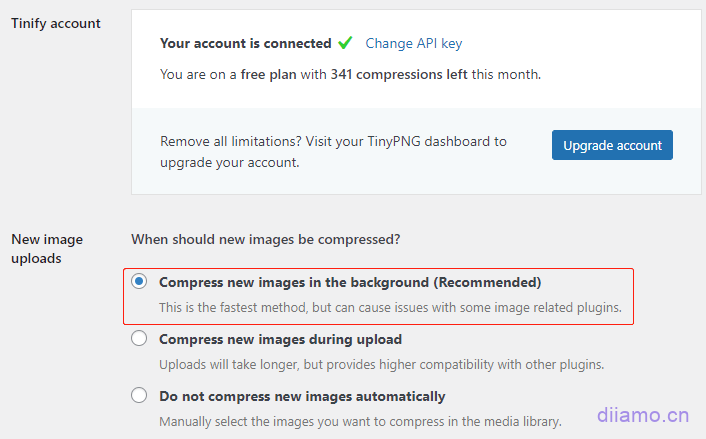
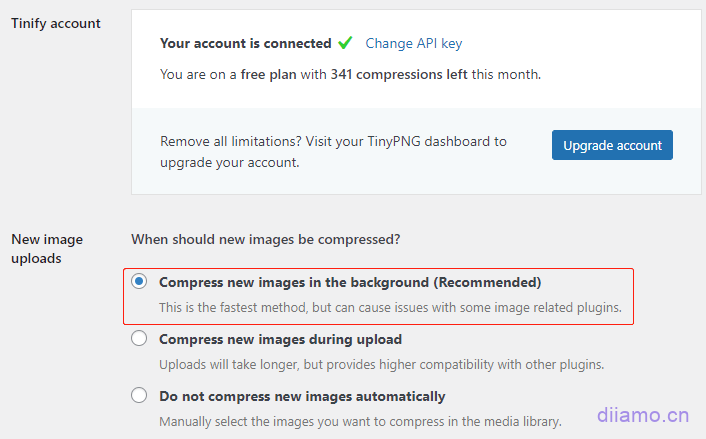
鏈接賬戶成功后會顯示剩余可用額度,按圖選擇紅色框Compress new images in the background (Recommended)在后臺自動壓縮;第二個選項是上傳時壓縮,會導致上傳相片很慢很卡;第三個是手動壓縮。
注意:必須選擇“Compress new images in the background”自動壓縮或者“Do not compress new images automatically”手動壓縮,這樣才能壓縮Performance Lab插件轉WebP后的相片。


TinyPNG不可以設置壓縮等級之類,功能非常很少。是因為它技術很成熟已經默認是最優設置,無需手動調整。每一張圖片上傳后會自動分析其最優壓縮效果,所以無需調整壓縮等級。
顏色配置文件會自動轉換為標準 RGB 顏色,自動將 CMYK 轉換為 RGB 以節省更多空間并增加兼容性,使用漸進式 JPEG 編碼更快地顯示 JPEG 圖像。
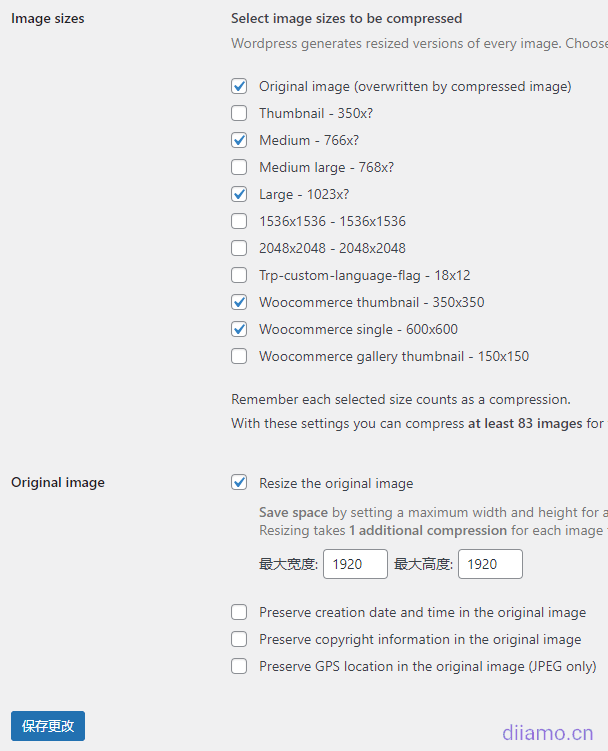
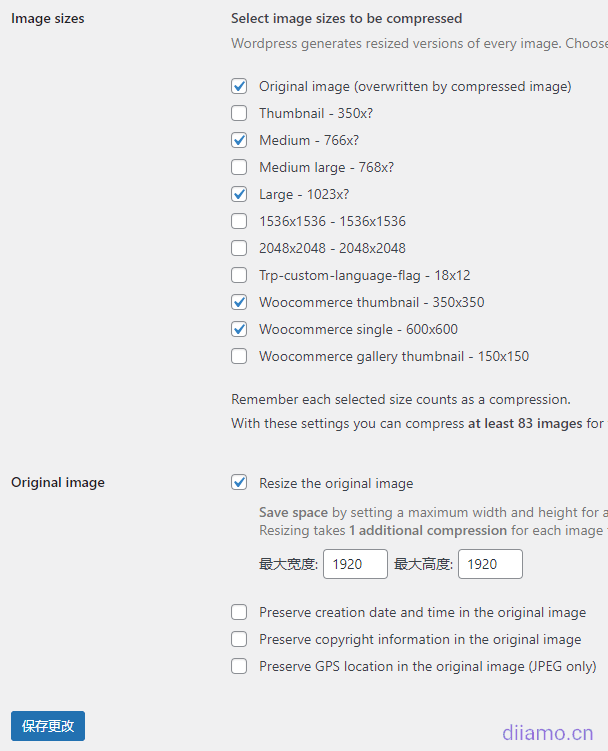
下圖是勾選需要壓縮哪些尺寸的圖片。壓縮縮略圖也會計算額度,所以不需要壓縮的尺寸不要勾選!原圖肯定要勾選的,文章以及產品頁大圖尺寸如果有的話勾選一下,產品封面縮略圖尺寸如果有的話也勾選一下。其它尺寸如果不確定有沒有用在網站上,建議不勾選。


Original image:Resize the original image 建議勾選
下面3項如果勾選會加大圖片體積,建議不勾選,具體請根據自己情況決定。
Preserve creation date and time in the original image
在原始圖像中保留創建日期和時間
Preserve copyright information in the original image
在原始圖像中保留版權信息
Preserve GPS location in the original image (JPEG only)
在原始圖像中保留GPS位置(僅限JPEG)
到此設置完畢,以后上傳到媒體庫的相片會自動壓縮。之前已經存在的相片需要進入媒體庫手動壓縮一下。在這里也能看到已經壓縮和未壓縮的圖片數量。




ShortPixel
ShortPixel是目前WordPress圖片壓縮插件中效果最好,最受歡迎,支持WebP和Avif格式,圖片壓縮率和清晰度都很不錯。我們經常瀏覽國外網站,看到非常多大V推薦以及使用它。


ShortPixel的功能齊全,例如把PNG轉化成JPG,CMYK轉RGB,轉換成AVIF格式,可單獨調整每張圖片壓縮等級以及恢復原圖,壓縮效果也很不錯。唯一缺點是要花錢,免費賬戶每個月有100個壓縮額度,算上縮略圖之類實際上也只能壓縮不到10張圖片。
注意:這個壓縮額度是按照壓縮以及生成的圖片計算的,包含縮略圖,非常容易用完。例如一張jpg圖片生成了3個尺寸的縮略圖,就相當于有4張詢盤。每張詢盤壓縮以及生成WebP和Avif格式都會計算在內。也就是說壓縮一張圖片就需要花掉12個額度!
一定要使用付費套餐額度才夠用,ShortPixel最低一個月9.9美金,這個價格讓很多人望而止步。為了回饋本站VIP會員,迪亞莫從ShortPixel 官網購買了不限制壓縮額度和站點數量API(激活碼)。凡是本站付費包年、VIP會員皆可免費使用!!!
如果你不是會員,也可以花錢使用我們的API,不限制壓縮額度和站點數量,直接發API給你自己激活。附帶使用設置使用教程和人工答疑。點擊免費使用/購買ShortPixel API。
Imagify
Imagify是Wp Rocket官方團隊推出的圖片壓縮插件,目前安裝量70萬+ 。它設置簡單,使用方便,對服務器資源占用少,功能齊全,壓縮速度快,可以單獨更改每張圖片的壓縮等級(媒體庫打開圖片修改)。
在免費插件里面Imagify可以說是綜合性最好的,功能也強大,設置方便,因此很受歡迎,安裝量比其它幾個插件都高。2021年Imagify有一個壓縮包套餐,9.9美金壓縮1萬張圖片不限制時間,可是后來下架了(格局小了)。
缺點是目前不支持Avif格式以及免費賬戶每個月只有20M的壓縮額度。不過可以注冊多個免費賬戶,切換不同賬戶繼續壓縮圖片。還可以花$4.99買一個月套餐有壓縮500M壓縮額度(有效期一個月)。
月付$4.99,每月可壓縮500M。月付$9.99,可無限壓縮↓


設置很簡單,網上到處是教程,請大家移步百度。
EWWW Image Optimizer
EWWW Image Optimizer插件免費版也不錯,只可以壓縮JPG(不支持壓縮PNG, 支持PNG轉JPG),支持轉WebP格式。不限制壓縮額度,可以調整壓縮后的圖片質量以及恢復原圖。而且轉WebP后圖片質量高,跟原圖基本無差異,缺點是不支持壓縮PNG圖片,推薦使用。
這個插件很有名,壓縮質量也很不錯,我逛國外網站看到很多大V推薦。缺點是價格太高,一個網站最低收費也要70美金一年,10個網站150美金。據我所知有些插件使用它的圖片壓縮服務,價格人性化些,感興趣的話自己谷歌搜索下。
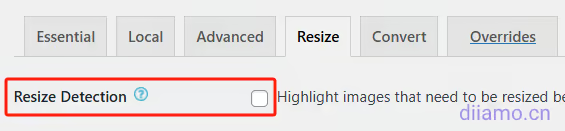
使用教程請自行網上搜索,注意:下圖功能如果啟用,前端需要優化的圖片會顯示藍色虛線邊框(僅登錄者可見),用于檢測哪些圖片還有優化空間。關閉這個選項虛線消失。建議啟用備份原圖功能,在“工具”板塊里面有個EWWW子菜單,點進入可以恢復原圖。


Robin Image Optimizer pro
Robin Image Optimizer pro是我們上架的一款GPL版本圖片壓縮插件,它可以說是TinyPNG的增強版,設置極其簡單易用。它比TinyPNG多了幾個優點:1)不限制壓縮額度;2)可選壓縮等級;3)壓縮后的圖片可以調整壓縮質量;4)可以恢復原圖。可惜GPL版本不能使用WebP格式。
EWWW Image Optimizer可以轉WebP,可是設置復雜點,不可以壓縮PNG。2者各有優點,建議都試下看下哪個比較適合你。
Smush(不推薦)
2019年我還對圖片壓縮插件了解不多,那時候百度到Smush不錯就安裝使用。Nginx服務器需要安裝代碼才能激活WebP功能,我按提示在寶塔安裝了相應代碼可是依然無法啟用功能,果斷棄坑。當是在寶塔論壇發了一篇帖子求助,包括寶塔官方人員在內沒人能給出解決方法,直到現在還一直有人跟帖說遇到同樣問題。
Smuch 2018年獲得最佳插件獎,知名度最高,目前安裝量100萬+。免費版本功能實在太少,無法轉化成WebP/Avif,無法調整壓縮等級,壓縮效果不如其它3款插件,無壓縮次數限制可能是它唯一優點。Pro版本5美金/月,不支持Avif,取消套餐WebP格式隨之消失。
1百多萬安裝量估計是捆綁套餐帶來的,Smush開發公司總共擁有了11款付費插件,月付$15.83可以在1個網站使用全部插件,月付$82.50可在無數網站使用全部插件。
想想都知道買了無限站點套餐之后大概率會低價轉賣,安裝量很容易起來。綜合來看這插件實在沒啥特別優點,這幾年推薦它的博主也不多,還不如使用上面幾款插件。
它的壓縮率和壓縮質量也不是很好


其它圖片壓縮插件
WebP Express和Converter for Media之類插件主要是把圖片轉Webp,卻沒怎么壓縮,體積還是偏大。不推薦使用
先壓縮圖片再上傳
建站交流群有幾個人說喜歡壓縮好圖片再上傳到媒體庫使用,這也是個不錯的方法。有很多免費、不限制額度的在線壓縮圖片/轉WebP工具,大家找下。不過我還是喜歡使用插件,方便同時可以生成Avif格式,遇到不合適的設備會回退顯示Jpg/Png格式。
進一步優化圖片加載速度
按照上面WordPress圖片壓縮優化教程優化后,圖片體積應該能減少50%甚至更多,圖片加載速度有很大提升。除了壓縮體積外,使用下面方法可以進一步極大縮短加載時間↓。
延遲加載圖片
大多數情況下圖片體積能占到一個頁面大小的60%左右,延遲加載圖片的加速效果甚至比壓縮圖片還好,非常重要。默認情況下訪問頁面瀏覽器會一次性加載全部相片,速度偏慢。
延遲加載相片后訪問頁面時瀏覽器只加載處于頁面頂部的少數相片,不加載頁面中底部的相片(訪客下滑到相應圖片位置再開始加載),因此大大減少加載體積,速度快很多。
很多插件都有延遲加載圖片功能,我們迪亞莫對比發現加速效果和顯示效果最好的是Perfmatters插件,點擊查看Perfmatters延遲加載圖片設置方法。點擊下載Perfmatters插件。
使用合適圖片尺寸
圖片尺寸=顯示尺寸是最好的,最清晰同時體積最小。如果圖片尺寸大于顯示尺寸,清晰度不一定更好,體積反而更大。圖片尺寸小于顯示尺寸相片會模糊。
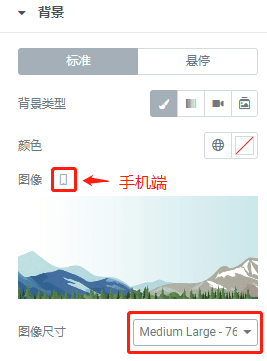
選擇合適的圖片尺寸能減小圖片體積,保證清晰度。下面“響應式圖片”↓方法會自動按顯示尺寸加載接近尺寸的文章/產品圖片。可是如果使用Elementor之類頁面構建器搭建的頁面,圖片顯示尺寸可能不是響應式,需要手動選擇。
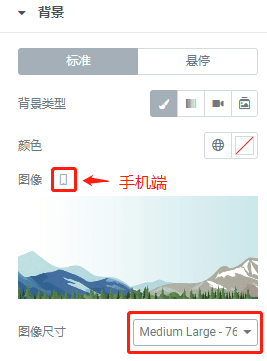
例如Elementor小部件背景圖片需要根據不同設備選擇相應尺寸↓。


響應式相片
電腦、平板、手機屏幕尺寸不一樣,同一張圖片顯示出來的尺寸也不一樣。自動根據屏幕尺寸顯示相應尺寸的相片可以大大減小相片體積,這就是響應式。


舉個例子:當我們上傳一張相片到媒體庫的時候,會自動生成其它尺寸縮略圖。例如文章首頁banner大圖左右寬度一般是1920px,體積一般在100~200kb。上傳到媒體庫后會自動生成350px(體積20kb左右)等尺寸,當在手機查看首頁時,如果屏幕像素比≤350px,會自動顯示350px尺寸的banner圖,而不是1920px,從而大大減小圖片體積。
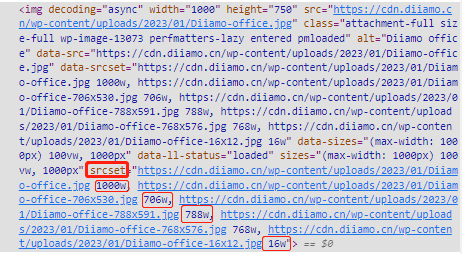
大部分主題都是響應式,不需要進行任何操作。如何查看自己網站圖片是否響應式?查看html源代碼<img>標簽里面是否有srcset屬性。或者使用測試工具對手機端進行測試,看下加載的圖片尺寸和體積。
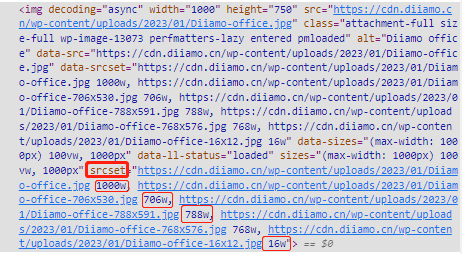
“srcset”屬性——這個屬性向瀏覽器描述圖像應該如何表現。您分配圖像寬度,以便瀏覽器檢查與瀏覽器寬度匹配的圖像。
例如本站關于我們頁面底部有一張辦公室圖片,下面是這張圖片的源代碼,帶“srcset”屬性。Srcset屬性里面有1000w, 706w等數字,這些是這張圖片生成的幾種尺寸。當顯示器尺寸≥1000px,就會顯示1000px的相片。當≥ 788px可是小于1000px就會顯示788px尺寸,以此類推。


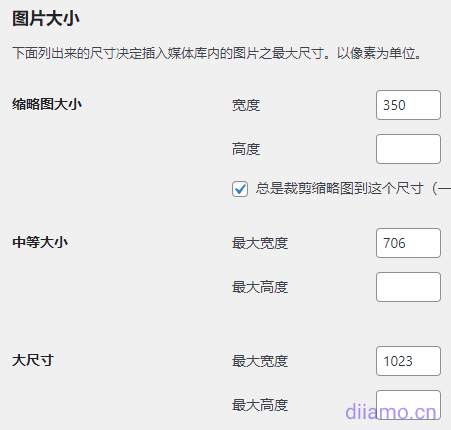
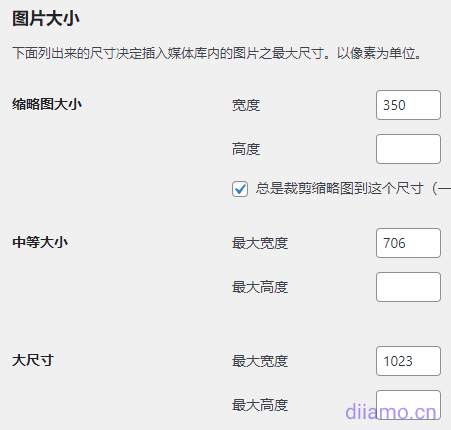
值得說明的是需要我們自己根據頁面圖片顯示尺寸情況適當調整自動生成的縮略圖尺寸,尤其是Woocommerce網站。在后臺“設置”>“媒體”里面可以設置3個縮略圖尺寸↓。也可以安裝縮略圖插件設置更多縮略圖尺寸,還把以前上傳到媒體庫的相片按尺寸生成縮略圖。
建議媒體庫尺寸設置成下圖3個尺寸,手機端會顯示350或者706px尺寸相片,平板端會顯示1023px。手機和平板分辨率高,圖片尺寸比屏幕尺寸大些才會顯示清晰。


如果你的網站不是使用響應式圖片,建議使用ShortPixel Adaptive Images插件實現(付費)。只需一鍵點擊,ShortPixel 自適應圖像就會用尺寸合適、經過智能裁剪和優化的圖像替換您網站上的所有圖片,并將它們上傳到 ShortPixel 的全球 CDN。
圖片壓縮插件對比到此結束,如有疑問或者推薦,歡迎下方評論交流。優化圖片加載速度除了上面提到的壓縮體積外,還需使用CDN、開啟瀏覽器緩存等才能發揮最大效果。具體請看《WordPress最全速度優化指南》。如需購買緩存、延遲加載插件請移步插件下載頁面。