WordPress速度優化是大部分建站者的困擾,它很難,同時網上又很難找到系統全面的優化教程。迪亞莫在這里分享優化速度思路、方法和工具給大家,讓小白也能靠自己優化網站速度。這是一篇真正有用的WordPress速度優化教程。
這篇文章主要分享影響網站速度的各種因素,從各個方面對網站進行基礎優化。那些頁面加載時間在4秒以上的網站如果嚴格按照本教程優化,可以極大幅度提升速度。
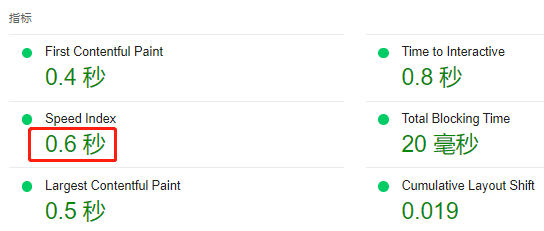
如果網站本身加載速度在2~3秒,速度不會太差,按照此教程優化后速度可能提升不多。建議查看《高級進階優化教程(付費)》,可以把加載速度優化到0.6~1秒。
優化內容比較全面、繁雜,不需要采用全部優化建議。請根據網站情況(哪方面慢)適當采納相應優化建議優化就行。如果你時間精力比較多,采納全部優化建議,按步驟操作網站效果更好。
文章底部有付費內容,是我們辛苦經驗所得。購買后可以享受人工服務,如遇問題可聯系微信客服一對一分析指導,還能幫你檢測網站告訴你應該怎么優化。

為什么要進行速度優化?
Pinterest將感知等待時間減少40%,搜索引擎流量和注冊量直接增加15%。COOK將頁面平均加載時間減少 850 毫秒,從而轉化次數提高 7%,跳出率降低7%,每個訪客頁面量訪問量增加10%。
谷歌說速度是制勝的關鍵(詳情:https://web.dev/why-speed-matters),并在2021年6月將Core Web Vitals作為排名因素之一。緩慢的網站也會提高跳出率降低客戶體驗,從而影響以及詢盤/ 訂單轉化率。
同時速度慢也會影響谷歌等爬蟲爬取數據,導致網站內容收錄/更新慢,甚至不更新/收錄。還可能導致移動設備適合性測試不通過。
如果給網站投放谷歌之類廣告,可能客戶點擊頁面扣費后還沒顯示完全部頁面內容就離開網站,浪費金錢。
根據谷歌以及一些機構的研究表明:
- 頁面加載速度超過2秒,訪客開始失去興趣;
- 47% 的訪客希望在2秒或更短時間內加載完網頁;
- 40% 的訪客會放棄加載時間超過3秒的網站;
- 79% 對網站表現不滿意的訪客不太愿意再次訪問;
- Akamai 研究發現網站延遲增加1秒,轉化率降低 7%左右。
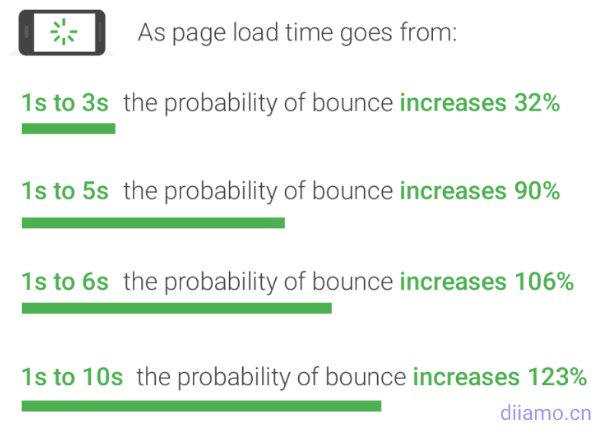
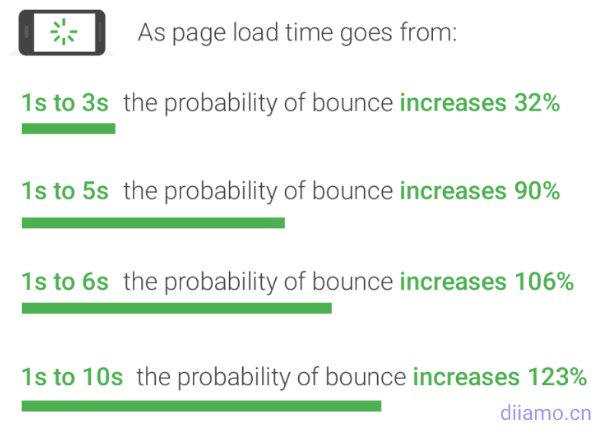
下圖是谷歌統計數據,左邊綠色數字是頁面加載時間,右邊綠色數字是跳出率。隨著頁面加載時間增加,跳出率也大大增加。


WordPress為什么卡?
其實WordPress速度極快,也一直在提升速度。全世界40%左右的網站(包括美國白宮政府網站)都是WordPress做的,從這安裝量就知道它的魅力。是大部分人不會用,安裝一大堆插件之類導致它臃腫變慢。


很多插件/主題代碼編寫質量不高,甚至只關注美觀和功能沒有兼顧到性能和速度。每種功能都有很多插件可以實現,而且不同插件之間需要根據彼此的情況去設置優化。小白哪懂哪個插件快,怎么設置。自己折騰搭建出來的網站自然很卡。
這篇文章根據我們眾多外貿站點優化經驗匯總而成,能幫你把網站速度優化到1秒左右,簡單的頁面速度甚至能優化到0.7秒。如果按本教程操作后速度不太樂觀,請使用谷歌測速pagespeed insightscs根據分析下是哪些方面沒做到位,再翻開教程仔細一步步優化下。速度還是上不去?請在下方評論留言,我們會逐一回復。




如何衡量網站加載時間和質量?
一般來說,一個好的網站電腦端加載時間應該控制在2~3秒內,谷歌建議手機端控制在3秒內。電商(跨境電商)網站應該盡量做到電腦端2秒內加載完頁面,手機端2.5秒。
3秒是個合格線,如果頁面加載時間高于3秒客戶開始離開。我們覺得電腦端加載時間應該在1秒左右,手機端1.5~2.2秒更有利于提高轉化率。
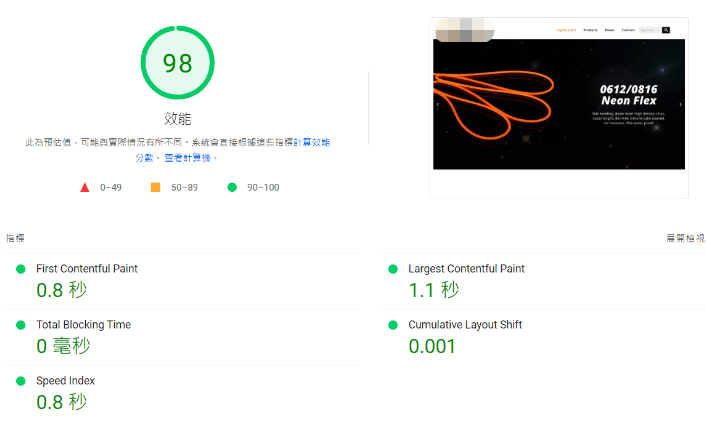
迪亞莫使用Astra Pro + Elementor Pro搭建網站,經過優化后網頁電腦端加載時間做到1秒內加載完,手機端2秒內加載完。谷歌測速電腦端和手機端分數95~100分。


衡量一個網站質量不能只看加載時間,Google Core Web Vitals(網絡核心生命力)這幾年很火,已經成為新一代Web性能體驗和質量指標。
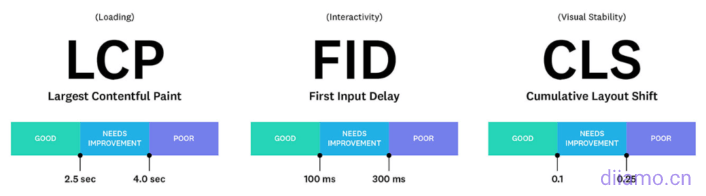
Core Web Vitals是Google推出的一個衡量網站質量的評分項目,旨在衡量和改善網絡用戶體驗。具體表現為谷歌測速里面的3個評分項目:?Largest Contentful Paint (最大內容繪制)、First Input Delay?(首次輸入延遲)、?Cumulative Layout Shift?(累積布局偏移)。
點擊查看《什么是Core Web Vitals?如何測試、優化它們?》
迪亞莫搭建外貿網站嚴格遵循Core Web Vitals要求,網站順利通過谷歌測速LCP、FID、CLS測試。
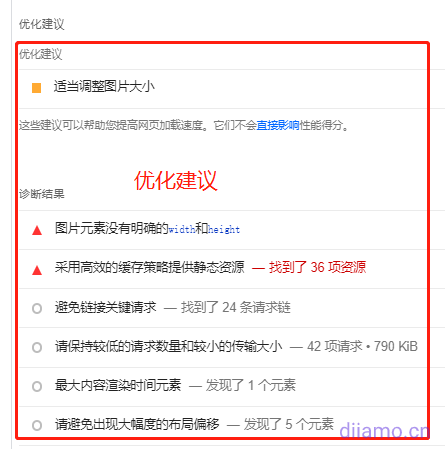
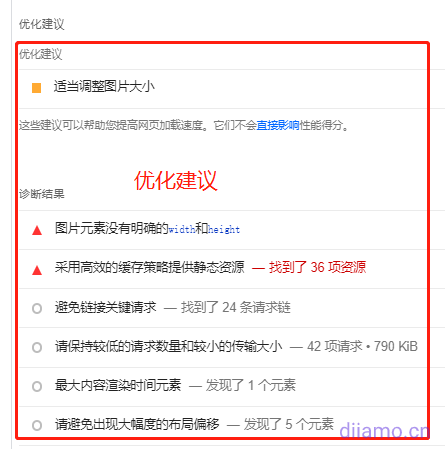
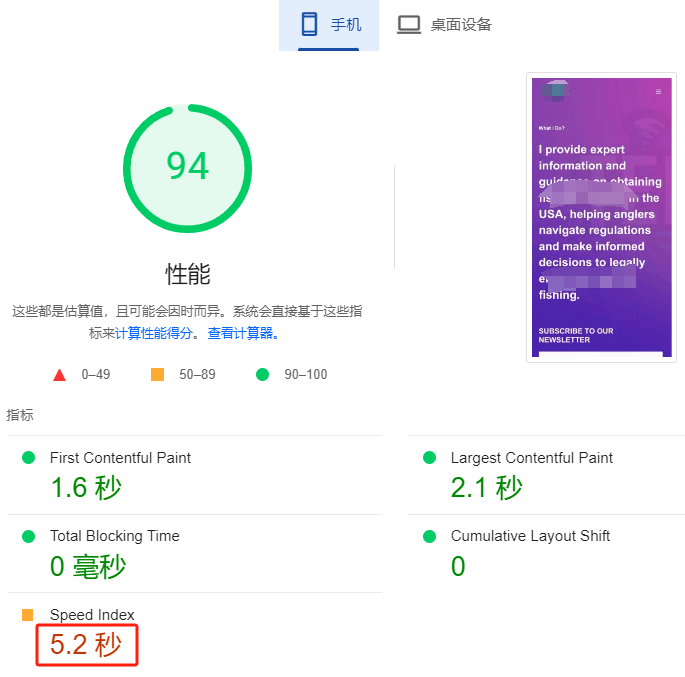
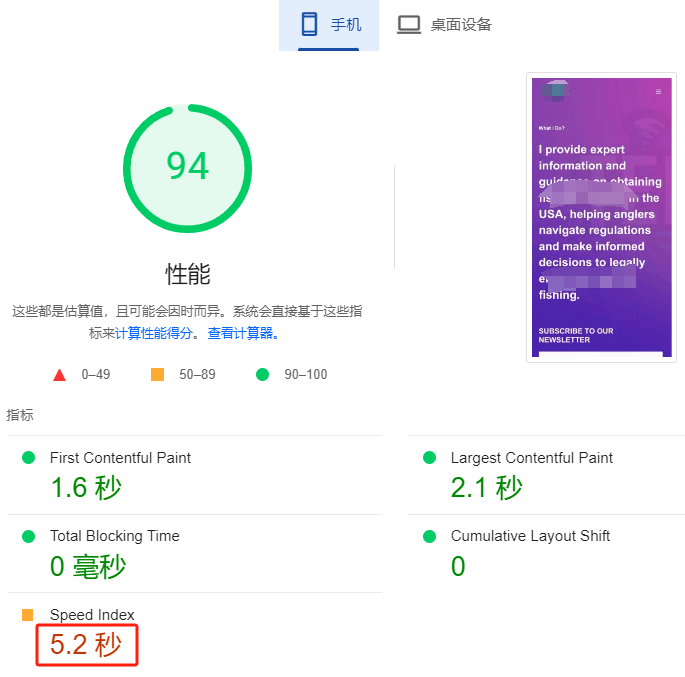
谷歌測速分數很高不一定代表加載速度快,例如下圖手機端總加載時間5.2秒就很慢,分數再高也不實際。


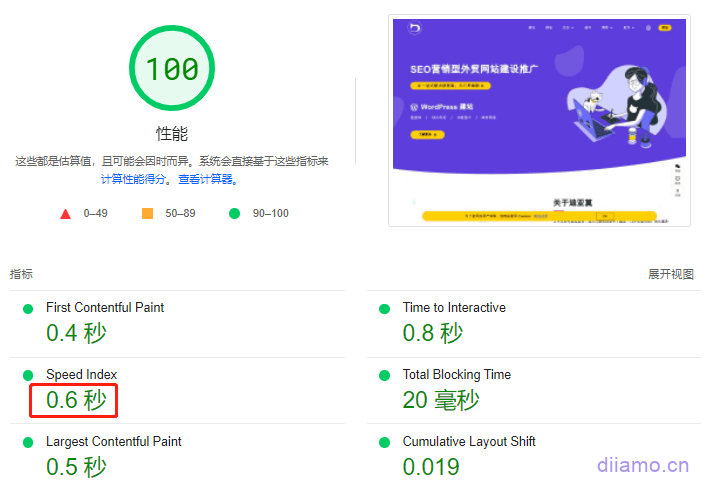
下圖谷歌電腦端測試,分數和總加載時間都不錯。可是從右側截圖可以看出菜單沒加載完整,顯示異常。測試結果并不是完全加載完頁面的時間,而是加載過程中某個時間點的結果。
如何檢測網站速度
推薦使用2個工具,一個是GTmetrix,另外一個是谷歌官方測速工具Pagespeed。2個工具使用方法都很簡單,輸入網址后點擊旁邊的按鈕開始測速。
注意:這2個是國外工具!因為有圍墻大陸網站使用這2個工具檢測肯定不準,分數低。國內網站建議使用站長工具測速。
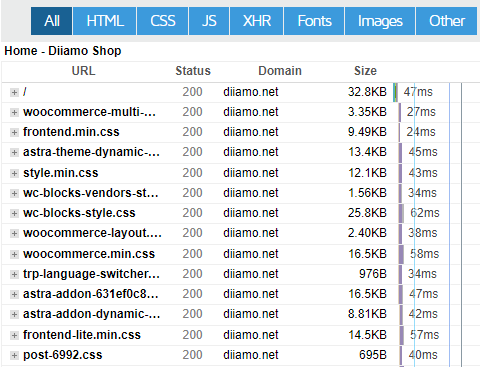
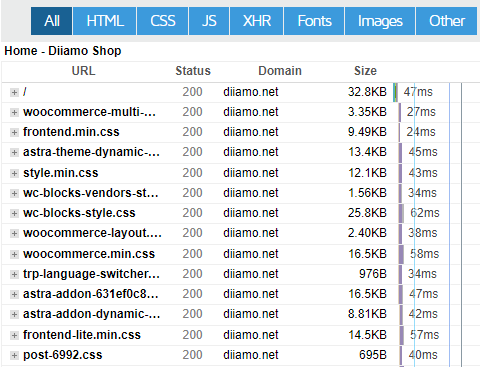
GTmetrix免費賬號只能測試電腦端速度,每日限額測試次數(可注冊多賬號切換使用)。優點是數據比較詳細,有列出頁面加載的每一個資源的大小和加載時間。


Pagespeed測速顯示的數據沒有GTmetrix詳細,看不到頁面加載的資源數量、大小和時間。優點是可以檢測電腦端和手機端數據,并且給出提升速度的專業優化建議。


2個工具的優缺點剛好互補,建議都使用。頁面總加載時間以及優化建議以Pagespeed為準,GTmetrix作為輔助查看頁面資源加載情況以便調整加載順序和禁用等。
注意:不要太依賴檢測工具的分數!分數高有時候速度不一定快,分數低速度也不一定慢,分數只能拿來作為參考。谷歌官方以及很多速度博主都說分數并不重要。
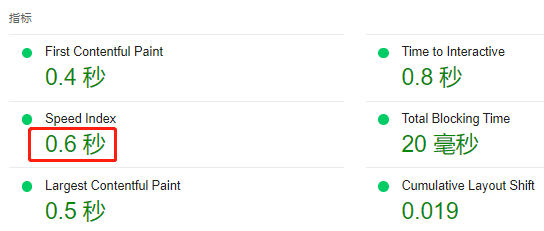
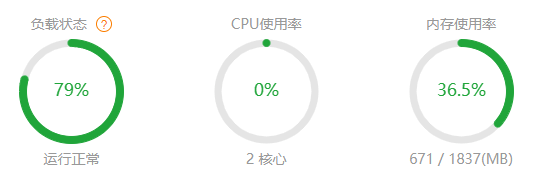
重點關注Core Web Vitals和下圖數據,它們決定了首屏內容顯示速度以及顯示質量,非常重要,盡量讓下圖6個指標都變綠。


上面方法是檢測具體頁面的加載速度,需要手動一個個測試。如果想直接找到網站上最慢的頁面并進行修復,可以在Google Analytics(谷歌分析)帳戶中找到效果最差的頁面。進入Google Analytics>“行為”>“網站速度”>“速度建議”,可以查看頁面速度建議。
WordPress速度優化思路
網頁加載就像開車上山,服務器是車引擎,PHP、MySQ之類是汽油,網絡是道路,車重是頁面大小,資源加載順序是檔位,服務器狀態是車輛狀態。要想速度快,得選速度快穩定的服務器,使用最新版本PHP,使用CDN,盡量減小頁面代碼,優化資源加載順序。
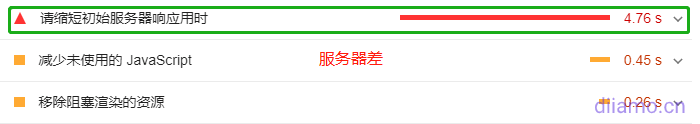
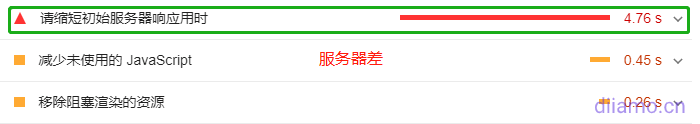
服務器:服務器是速度的天花板,非常重要。不好的服務器響應時間長(下圖)、數據讀取慢、非常影響頁面加載時間。選一個穩定、優質的高配置服務器是建站最重要的第一步。


我們推薦Vultr高頻主機,它是性價比最高的NVMe磁盤主機,速度快性能好。點擊查看主流外貿服務器優缺點對比。
我把一個外貿B2B網站復制成2份測速,放Linode服務器(1H1G)的網站移動端分數徘徊在70分左右,放Vultr高頻服務器(1H1G)的網站移動端分數直接干到90左右。
服務器軟件也對速度有很大影響,如果使用Vultr服務器安裝寶塔面板+OpenLiteSpeed軟件,速度更快。不過OpenLiteSpeed兼容性和穩定性沒Linux好,所以目前不建議使用它。
PHP、MySQ:PHP和MySQL(數據庫)就好像是汽車的汽油,低版本相當于#92汽油,高版本相當于#98汽油。版本越高效率越高,速度越快。
PHP基準測試發現WordPress在PHP 8.1上比PHP 8.0快約47.10% 。PHP 8.0又比7.4快得多,每秒處理超過50%的請求。
目前(2023年)建議2G以上內存使用 PHP 8.0比較合適,8.1/8.2版本有些插件和主題不兼容。如果≤2G內存建議安裝PHP 7.4,對服務器負擔小一點。
數據庫建議安裝MariaDB,比MySQL快。1-2G內存建議安裝MariaDB10.0版本,2-8G內存安裝10.4,8G(含)以上內存安裝最新版本。如果使用寶塔面板,很多系統不兼容MariaDB,建議安裝MySQL。
注意:升級PHP可能會導致舊版本插件/主題不兼容,更換MySQL版本可能造成數據丟失。如果是新網站,備份好數據后隨便折騰沒關系。如果是舊網站有重要數據,備份數據后再操作,自己不懂可以去淘寶找人弄。
CDN:網絡好比道路,路好車才可能跑得快。常規網絡可能類似于土路/水泥路,走不快可能還有坑坑洼洼。CDN相當于高速公路,速度非常快,順暢。建議使用免費的Cloudflare CDN,點擊進入Cloudflare設置教程。
頁面大小:頁面大小類似于車重,越輕的車跑起來越快,又省油。盡量不要使用代碼繁重的插件和主題,禁用一些不必要的代碼,壓縮圖片和視頻等。下面有教程。
加載順序:爬坡得用1檔有力,平路得用高檔速度才快。加載網頁資源也要分情況調整資源加載順序(推遲JS加載,生成關鍵CSS,預加載等)速度才快。下面有教程。
服務器狀態:服務器就跟人一樣,壓力一大就會死火。盡量減輕服務器的負擔,讓它穩定順暢運行,保障頁面加載速度。
減輕服務器壓力有很多種方法,下面是幾個能減少服務器壓力的方法。想進一步減輕服務器負擔,請看下面詳細教程。
- 攔截垃圾評論,具體查看《完勝Captcha! 最優WordPress垃圾評論攔截方法?》;
- 攔截惡意機器人,建議使用Wordfence防火墻插件+Cloudflare (Bot fight mode);
- 不要使用服務器贈送的免費企業郵箱,會占用服務器資源,郵件到達率也低;
- 調整緩存插件的預緩存功能(只緩存站點地圖)或者降低預緩存頻率。
WordPress速度優化方法
上面提到的服務器、PHP/MySQL版本先處理好。如果服務器不行那就換好點的服務器(至少1H2G),還沒用上CDN建議注冊使用Cloudflare,這里不贅述。
速度優化的思路和方法基本都是大同小異,都是通過多插件配合實現。區別是使用不同插件能做到的效果和程度有差異,導致結果也會不一樣。
下面優化方法使用的主題/插件并不是唯一,只是我們實踐覺得它們效果最好,比較適合大眾用戶所以推薦使用。如果你們有同樣功能的插件覺得用得也不錯,可以繼續使用不用更換。
只要掌握了速度優化的思路和方法,用啥插件不重要。廚師用啥工具都能烹飪出可口飯菜,如果工具好那就更好了。
此速度優化教程使用的主題和插件列表
- Astra Pro主題;
- 圖片壓縮插件;
- Wp Rocket 或 LiteSpeed Cache緩存插件;
- Perfmatters資產清理插件;
1-降低服務器負擔
負重狀態下的人跑不快,很多時候網站卡是因為服務器卡。網站的訪問,表單提交等等都需要服務器處理后才能順利進行,服務器卡網站百分百卡。我們看過很多網站都是因為服務器卡,加載緩慢,尤其是共享主機會限制CPU頻率。
現在Elementor,Woocommerce,Wp Rocket緩存插件等對服務器的要求越來越高,小配置服務器很容易堵塞。如果稍微爬蟲多,頁面多更容易堵塞。最好的方法之一是適當升級服務器配置,能處理更多并發和訪問量。
除了升級配置,優化網站降低服務器壓力也很有效果,還省錢。下面是經過我們實踐能有效降低服務器壓力的方法。
使用Cloudflare/服務器Cron代替Wp_Cron
WP_Cron是WordPress內置的PHP函數,用于定時執行一些計劃任務,比如檢查Wordpress版本、主題和插件的更新,定時發布文章,執行插件的一些定時任務等。
Wp-cron的觸發需要訪客點擊訪問,不會自動執行。每個訪客訪問都會觸發wp_Cron,要是訪問的人多服務器負擔就會加大,速度變慢。禁用Wp-cron,改用服務器的定時計劃任務Cron代替,可以大大減輕服務器負擔同時保障頁面加載速度。
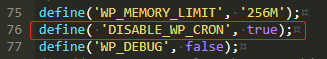
禁用wp_Cron:使用FTP進入網站根目錄文件夾(網址xxx.com那個文件夾),找到并且編輯wp-config.php文件![]()
![]()
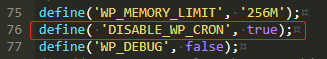
define( 'DISABLE_WP_CRON', true);下圖是添加代碼后的樣子↓


服務器Cron和Cloudflare Cron Triggers 二選一啟用。
啟用服務器Cron:登錄您的虛擬主機控制面板(cPanel 等)并找到 Cron Jobs 功能。將下面代碼中的網址更改為你的網址后復制全部代碼粘貼進去,設置為每隔5分鐘啟動一次,()。
wget -q -O - https://xxx.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1一些主機可能有限制并迫使您使用更長的時間間隔(30 分鐘及以上)。沒關系,盡量用最低的。即使是你自己的服務器, 5或10分鐘這個頻率也足夠了。
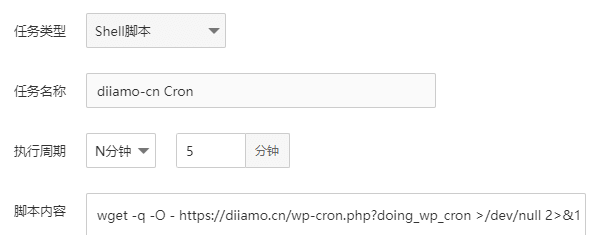
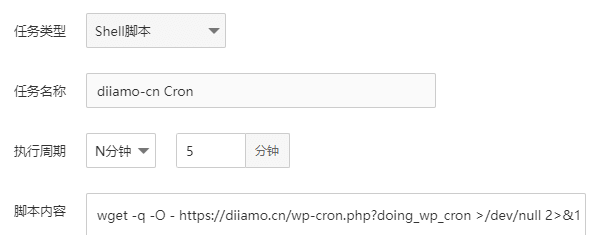
如果是使用寶塔面板,進入計劃任務,按下圖建立計劃任務即可。腳本內容跟上面的一樣。


啟用Cloudflare Cron Triggers:Cloudflare CDN也可以添加Cron任務來代替wp_Cron,在Cloudflare儀表板中的Workers > Manage Workers > 選擇您的 Worker > Triggers打開外部鏈接,點擊查看具體方法。
降低Wp Rocket預加載和刪除無用CSS頻率
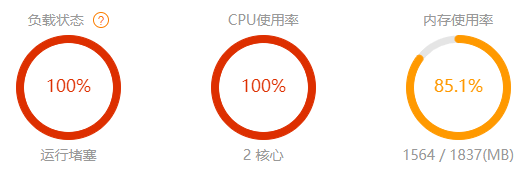
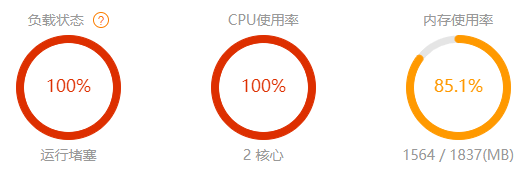
Wp Rocket之類優化插件的緩存預加載和生成關鍵CSS功能非常占用服務器資源,需要調整頻率降低CPU壓力。有一個客戶的2H2G VPS服務器安裝了3個新網站,沒有訪問量,設計簡單,沒被攻擊,全天候卡死。


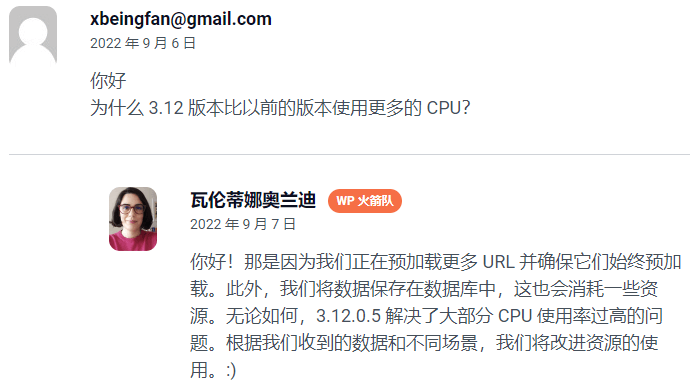
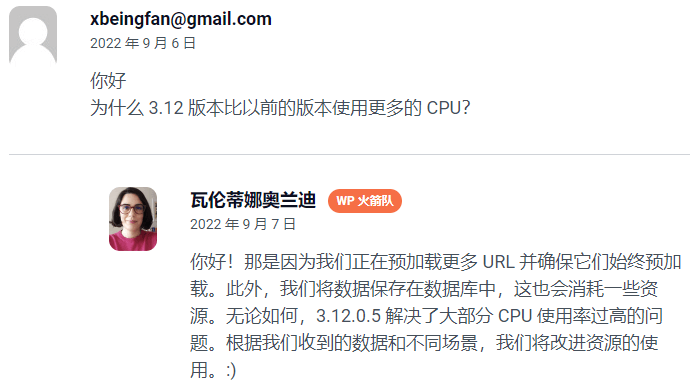
我排查了很久才發現是WpWP Rocket v3.12版本改進了預加載功能提升速度,同時也導致CPU占用過高的問題。禁用預加載功能后服務器馬上恢復正常。
2024.08.14更新:新版本Wp Rocket改進了預加載功能,當服務器資源不夠時會自動降低預加載URL的數量,可以不用加代碼調整,看個人喜好吧。


如果不想禁用緩存預加載功能,可以調整預加載頻率,添加下面代碼到“外觀” > “主題文件編輯器” > “functions.php 最下面即可”。
如果添加下面代碼后問題改善不大,可以把URL數量繼續降低,把另外2個數值提高試下。
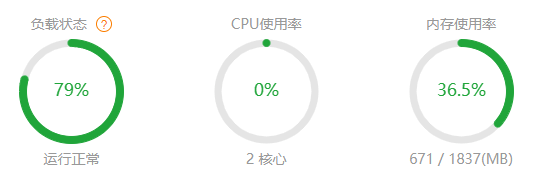
//更改每批預加載的URL數量,默認為45,改為20。參考:Wp fastest cache插件預加載每次處理URL少于10。function preload_batch_size( $value ) { $value = 20; return $value; }add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size' );//以秒為單位設置所需的cron間隔,默認60秒,改為120。 function preload_cron_interval( $interval ) { $interval = 120; return $interval; }add_filter( 'rocket_preload_pending_jobs_cron_interval', 'preload_cron_interval' );// 修改對同一URL的請求之間的延遲,默認為0.5秒,改為0.6秒。 function preload_requests_delay( $delay_between ) { $seconds = 0.6; $delay_between = $seconds * 1000000; return $delay_between; } add_filter( 'rocket_preload_delay_between_requests','preload_requests_delay' );添加代碼后過一會服務器恢復正常,如果點擊 ![]()
![]()


如果你的服務器有幾個網站,并且都安裝了Wp Rocket,即使調整預加載頻率也依然會卡。因為“刪除未使用的CSS”功能也會導致CPU超負荷 (“異步加載CSS”不會) ,需要降低頻率。
Wp Rocket有一個官方插件可以降低“刪除未使用的CSS”頻率,下載安裝即可。默認每次運行處理100條URL,安裝后調整為50。所需的Cron間隔默認為60 秒,安裝后調整為120秒。
同時建議把Wp_Cron禁用,改用服務器Cron,對降低CPU使用率很有幫助,點擊查看詳細方法。
優化網站配置、插件、和頁面搭建
有一次在搭建一個客戶網站About Us頁面時,在Elementor Tab小部件內容框中插入了頁面短代碼,導致頁面卡死打不開,Elementor也無法正常打開該頁面。服務器運行堵塞、CPU直接拉滿,重啟也無濟于事。把頁面短代碼刪除后一切恢復正常。
數據庫/PHP版本過高也會增加服務器負荷,出現卡死情況。PHP目前建議安裝8.1版本性能更好,7.4開始落后,8.2及以上版本有些插件主題不兼容會出現很多錯誤。
低配置服務器安裝了高版本數據庫也會造成卡頓。1-2G內存建議安裝數據庫MySQL 5.6版本,極速安裝。2-4G內存安裝5.7版本,極速安裝。8G或者以上安裝8.0版本,編譯極速安裝都行。
寶塔也要配置好才能發揮服務器性能,Swap一定要設置,MySQL和PHP也要根據運行情況調整參數。寶塔論壇有很多教程,多去看看。推薦下面2篇文章
有些插件編寫質量不高很卡,甚至有死循環。遇到網站卡頓先試下逐一關閉插件直到問題解決,找到問題插件逐一修改可能影響的設置看下是否設置問題,或者換個插件。查看WordPress建站常用插件推薦。
如果有備份插件和自動掃描插件(防火墻插件),備份、自動掃描頻率不要設置那么高,不然會給服務器造成很大負擔。
2-選用速度快的輕量主題和插件
WordPress速度優化最好最快的方法就是從根源解決臃腫,一勞永逸。WordPress卡主要是因為安裝了速度慢的主題、插件,加載一大堆無用代碼,甚至有些代碼書寫不規范導致死循環。改用速度快的主題和插件,盡量少安裝插件,卡頓問題就解決一大半。
主題:主題的代碼基本都是核心代碼,牽連甚廣,互相依賴,很難甚至無法禁用和延遲加載。如果選了一款速度慢的主題基本沒多少優化空間。主題一定要選速度快,同時兼顧一些必要功能,自定義程度高。
很多人選主題都是選功能多、復雜好看的(例如Avada,Woodmart),一測速度傻眼了。想要什么功能和設計通過安裝插件去實現,不要使用主題去實現!插件的代碼一般是獨立的,禁用或者延遲加載相對容易很多。
如果你網站的主題速度慢,建議更換主題。我們推薦Astra pro高級主題,key激活,可后臺在線更新。輕量化速度非常快,深度集合Woocommerce新增很多功能,點點鼠標輕松完成設置。
插件:插件也是非常影響網站速度的一個因素,很多插件編寫質量不好,在前端加載了一大堆JS代碼。并且這些代碼無法被禁用、延遲加載。盡量選輕量化的插件,只在前端加載少量代碼。
我們有優化網站速度服務,優化客戶網站速度時發現他們很喜歡安裝一大堆插件。在前端加載一大堆JS、CSS,這是導致網站速度不快的根本原因。
盡量不使用或者少使用第三方腳本,這些插件非常影響加載速度,例如:
流量跟蹤/轉化插件——Google?Analytics、Hotjar 等。
社交媒體插件——Facebook Pixel、“喜歡”按鈕等。
第三方廣告插件——Google AdSense、Media.net 等。
一些 A/B 測試工具——Google Optimize、VWO 等。
在線客服插件——Tawk.To、Tidio、 Live Chat等。
建議用盡量少的插件去實現盡量多的功能。例如使用Elementor Pro的話就可以用它制作幻燈片、文章目錄、彈窗廣告、表單等,沒必要再去安裝相同功能的插件。除非你的頁面不是使用Elementor搭建。
例如Rank Math Pro Seo插件已經具備重定向,404監控,Schema結構,關鍵詞排名跟蹤,安裝谷歌分析代碼等功能,使用它的話一個插件功能頂幾個插件。
速度快的插件推薦:
SEO插件推薦 Rank Math Pro,安裝包體積不到Yoast的一半,前端加載代碼少,輕量化同時功能又全又牛逼;
翻譯插件推薦TranslatePress,也是輕量化,速度比其它翻譯插件快,前臺加載代碼少;
文章目錄插件推薦Fixed TOC,輕量化,響應式設計;
表單插件推薦Fluent Forms Pro,號稱速度最快表單(form)插件;
防火墻推薦Wordfence,這是平民能負擔得起+效果最好+速度最快的安全插件;
自動備份插件/搬遷網站插件推薦UpdraftPlus,易用功能強大速度快;
產品過濾插件推薦Pofily,速度快,功能強大,和CURCY貨幣切換插件兼容;
貨幣切換插件推薦CURCY,速度快,功能強大,容易使用和Pofily兼容;
心愿單插件推薦TI WooCommerce Wishlist,功能強大,容易設置,美觀;
Cookies提示欄插件推薦免費的Cookie Bar,輕量化前端加載不到5kb代碼,非常快;
社交分享插件推薦Novashare,專為速度而生,不影響頁面加載速度,同時功能強大;
更多插件請查看WordPress建站常用插件推薦。
3-不要安裝過多跟蹤、電商插件
優化一個電商網站時,其它頁面都很快谷歌測試手機和電腦端去到95以上。可是產品詳情頁手機端非常慢,評分30左右,總加載時間4秒多。查看源代碼發現臉書廣告,谷歌跟蹤代碼,paypal付款代碼等第三方平臺JS代碼加起來有接近400KB,無法優化。
付款插件和表單插件也有幾個,說到底就是建站不熟,什么都想要什么都安裝。其實大多數網站一開始很長一段時間沒有流量,安裝這些跟蹤插件沒有任何意義純粹是拖慢網站速度,降低轉化率。
鏈接谷歌站長工具和谷歌分析就夠了,通過Rank Math SEO插件鏈接話還可以本地托管代碼,不會影響速度。少安裝前臺功能性插件,選輕量速度快的插件是最好的網站速度優化方法,從源頭解決問題。
4-使用系統字體或者本地托管字體
字體對網站速度的影響非常大,常規字體有4種:系統字體,網絡安全字體,本地托管字體,網絡字體。按速度從高到底排序:系統字體 > 網絡安全字體 > 本地托管字體 > 網絡字體。如果要提升頁面加載速度一定要使用系統字體或者網絡安全字體,本站diiamo.cn就使用系統字體。
谷歌字體和本地托管字體的好處是字體很多(包括各種藝術字體和自定義字體)。一種字體擁有各種粗細(常用的是400和700)和效果(斜體等),因此包含幾個字體文件。只加載用到的粗細和字符集文件能極大減小字體文件總體積。
也要避免重復加載字體,例如主題設置加載Montserrat字體,Elementor也加載Montserrat字體會導致加載2次。使用谷歌瀏覽器的開發者工具(按F12),進入“網絡”版塊查看總共加載哪些字體有沒有重復。
不同類型字體區別
系統字體:就是操作系統默認字體,存放在本地電腦(手機)里面,直接就可以顯示出來,無需去服務器下載,因此速度最快!強烈推薦使用系統字體,我們搭建的網站都是使用系統字體。
系統字體在不同的操作系統顯示效果是不一樣的,也只有一種字體。
| 默認字體 | 操作系統 |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (new versions) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (old versions) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS versions < 10.11 |
| Arial | All |
| sans-serif | All |
網絡安全字體:絕大多數操作系統都有預裝,因為字體在不同操作系統/設備的顯示效果一樣所以被稱為”安全字體”。它們存在于操作系統里面,因此加載時無需下載顯示速度很快,推薦使用。
WordPress常用的網絡安全字體有:Arial、Tahoma、Verdana、Times New Roman、Helvetica、Courier New、Georgia、Trebuchet MS、Times。
本地托管字體:存放在網站服務器里面的字體就叫本地托管字體,字體網址為網站網址。加載網頁的時候需要去網站服務器下載字體,顯示速度比系統字體和網絡安全字體慢一些。
一般會把谷歌字體之類的網絡字體下載存放到服務器變成本地托管字體使用。優點是跟網絡字體一樣擁有多種字體,也兼顧了加載速度。
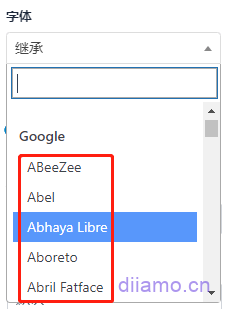
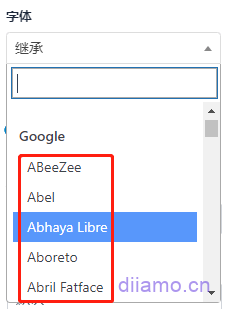
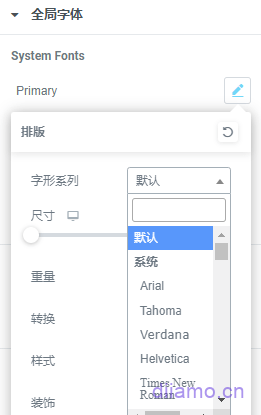
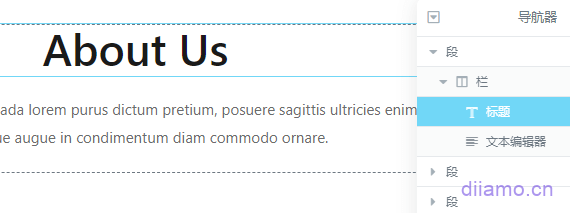
網絡字體(谷歌字體):指第三方字體,存放在第三方服務器里面,其中谷歌字體是佼佼者。下圖紅色框就是網絡字體,比較具有藝術性,所以很多人使用。因為需要去第三方服務器下載字體,因此網絡字體(谷歌字體)速度很慢,大大增加頁面加載時間。


一般網絡字體會加載幾種粗細的字體,一個頁面可能需要加載4-5個(甚至更多)字體文件,一種字體體積可能渠道200-300kb,對速度影響非常大。如果使用谷歌字體,必須要本地托管,點擊查看本地托管谷歌字體方法。
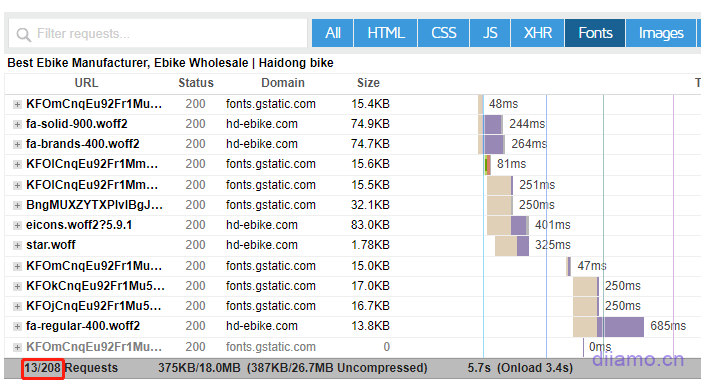
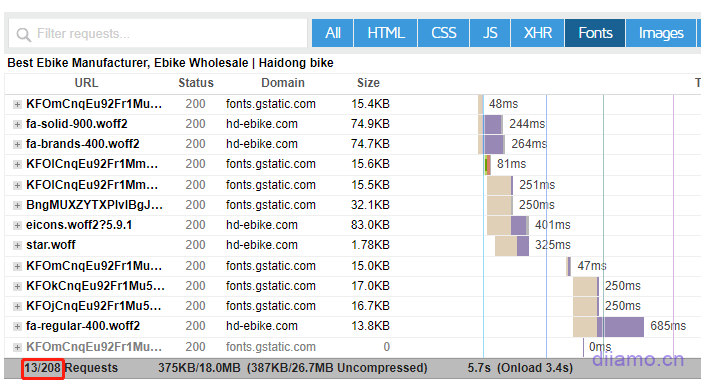
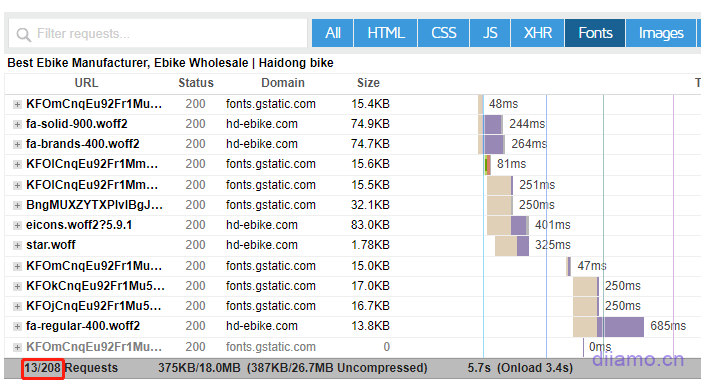
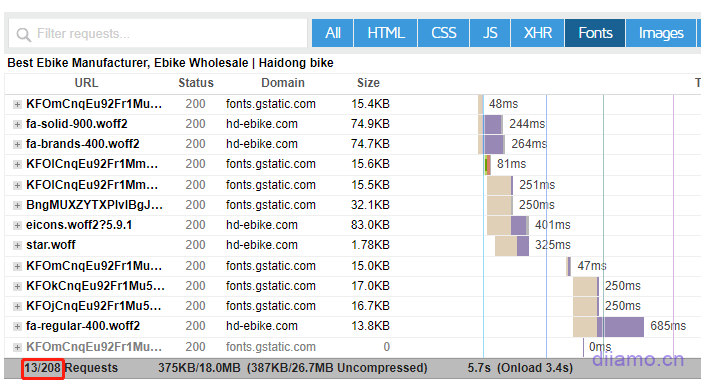
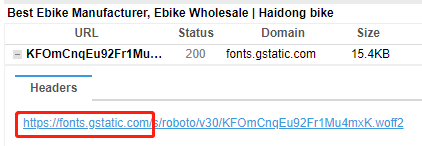
下圖是路人甲的網站,測速顯示頁面總加載時間5.7秒非常慢,加載了13個網絡字體,字體總加載時間3秒多。如果這個網站改用系統字體,速度馬上可以提升3秒左右!


圖標字體:其實除了上面4種字體還有圖標字體,就是下圖的這種圖標(icon),只不過做成了字體格式,最有名的是Font-Awsome。這里不詳細講,感興趣自己了解。


圖標字體大多是本地托管,加載速度也很慢,而且一般一次性加載多個字體文件。盡量使用SVG、圖片或者CSS圖標代替圖標字體,速度提升不少。
Elementor舊版本的圖標使用的是本地托管的Font-Awsome圖標字體,現在新版本Elementor Pro把Font-Awsome圖標字體替換成SVG圖標速度提升很多!
檢查你的網站使用什么字體,盡量使用系統字體或者網絡安全字體,并且只使用一種字體。盡量避免使用谷歌字體,尤其是國內網站。如果必須使用藝術字體,建議把字體上傳到網站服務器里作為本地托管字體使用。
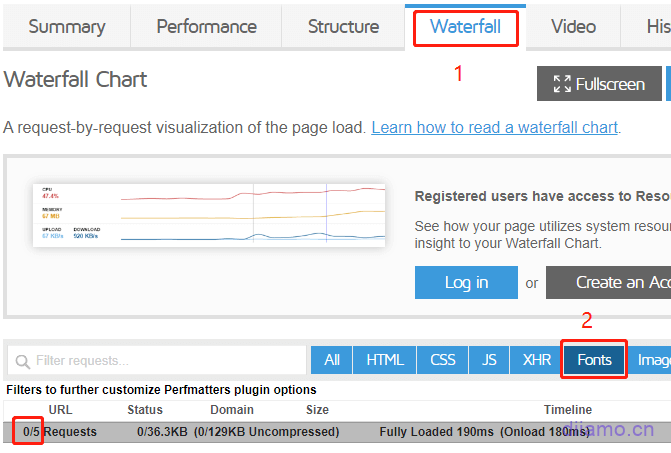
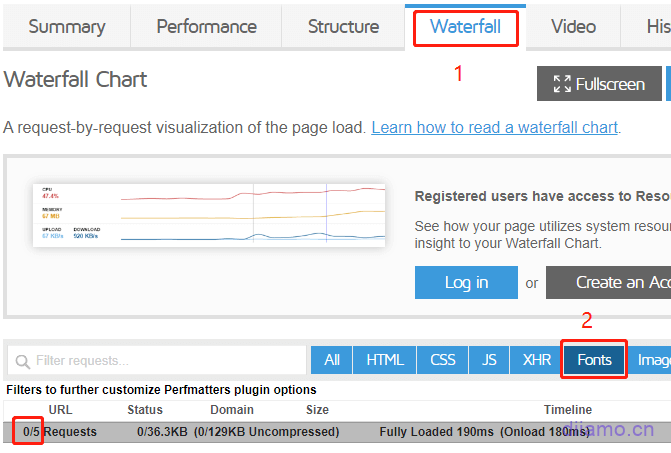
使用Gtmetrix.com測試你的網站速度,輸入網址點擊按鈕開始測試。測試完出結果后點擊“Waterfall”,再點擊“Font”查看該頁面使用的字體加載時間。
如果跟下圖一樣顯示空白,紅色框第一個數字是0,代表這個頁面沒有下載字體,使用的是系統字體或者網絡安全字體。


如果有使用本地托管字體或者網絡字體的話,會跟下圖一樣顯示字體數量、名字和加載時間。以下圖為例,總共加載了13個字體,字體總體積大小375KB, 字體總加載時間3秒多。


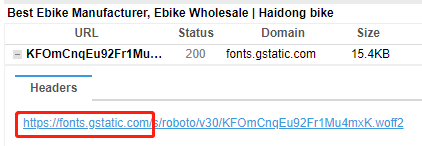
點擊其中一個字體,展開查看詳情。可以看到下圖這個字體的網址是https://gapis.geekzu.org/g-fonts/,這是谷歌字體的統一網址,因此它是谷歌字體(網絡字體)。


如何更換字體?
上面說到要想速度快得換成系統字體或者本地托管字體,下面是更換字體教程。注意:更換字體需要把主題以及Elementor之類頁面構建器字體都更換。
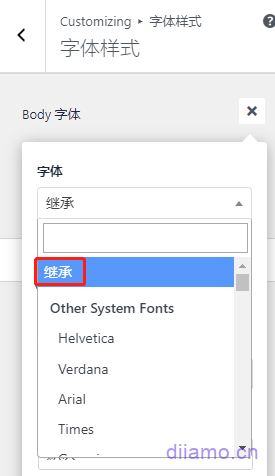
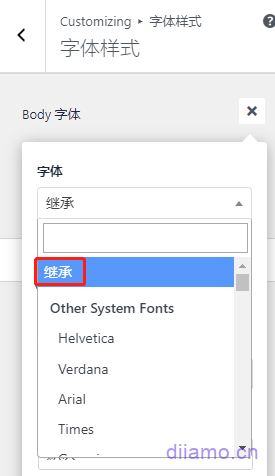
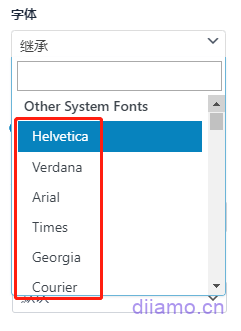
更換主題字體:進入主題的字體設置。下圖是Astra主題字體設置,第一個選項“繼承”就是系統字體,不同主題的字體設置位置和界面不一樣,自己百度下。


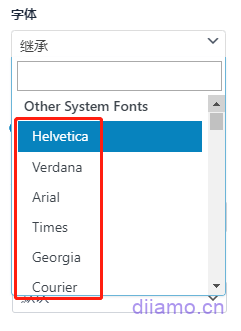
下圖“Other Systerm Fonts”下面紅色框那幾個是網絡安全字體。


顯示在“Google”下面的都是谷歌字體。


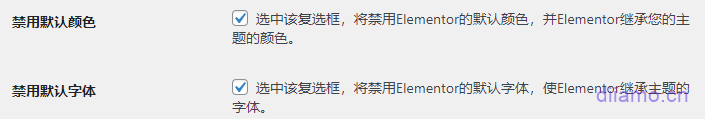
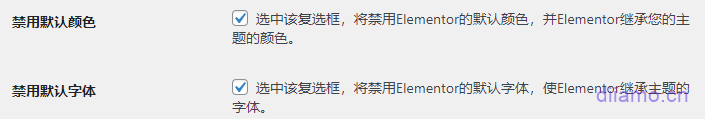
如果使用Elementor之類構建器搭建網站,也需要去更改一下字體。新網站建議按下圖設置,會直接繼承主題設置無需額外設置。進入Elementor設置,勾選下面2項,點“保存更改”。


隨便使用Elementor編輯一個頁面,進入站點設置。


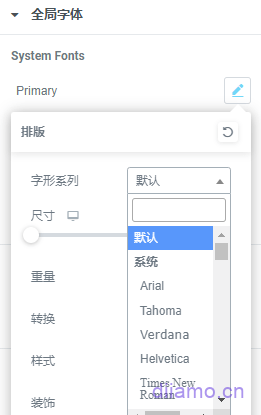
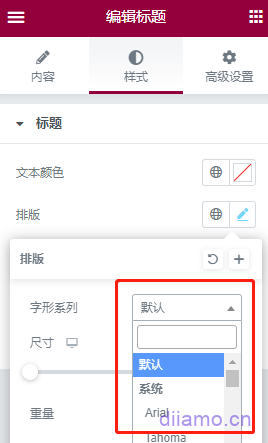
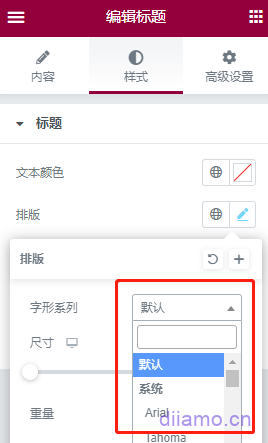
進入全局字體設置,每個都替換一下字體。跟主題字體一樣,第一個“默認”是系統字體,“系統”下面的是網絡安全字體,“谷歌”下面的是谷歌字體。


“排版”里面的字體也要更換下。


做完這幾個設置,以后搭建新頁面默認會使用設置好的字體。
之前已經使用Elementor搭建好的版塊如果你單獨手動更改過字體的,不是使用默認設置的話,現在需要手動單獨修改字體。
先點擊版塊,左邊彈出設置框。


進入“樣式”找到“排版”,點擊右邊的鉛筆圖標選擇想要的字體點![]()
![]()


如何本地托管谷歌字體?
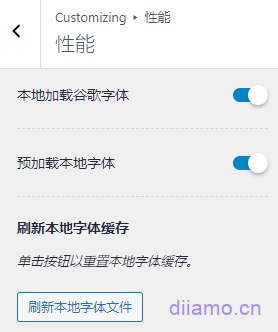
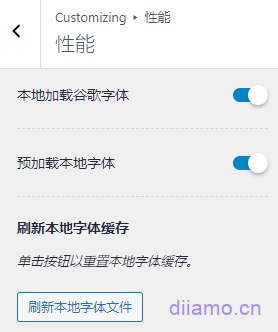
如果使用谷歌字體等網絡字體,建議打開Astra Pro主題的“預加載本地字體”和“本地加載谷歌字體”功能,會自動把網絡字體下載到服務器變成本地托管字體,大大提升字體加載速度。推薦你們購買Astra Pro主題的原因之一在這里,優化速度的方方面它都想到了。


有很多主題沒有這2個功能的,這種情況可以使用Perfmatters插件實現。
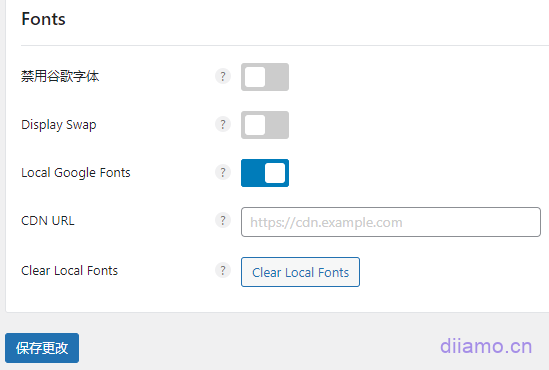
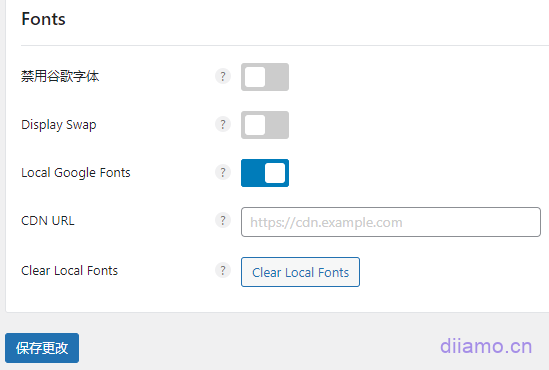
Perfmatters常規設置>Fonts設置,“Local Google Fonts”打開即可本地托管谷歌字體。如果你有使用AWS,騰訊云CDN之類會改變資源網址的CDN,把CDN域名輸入進去,注意格式:https://cdn.xxx.com 。
如果沒有使用CDN或者使用Cloudflare CDN就不填,最好點“保存更改”,自動刷新頁面后再點擊“Clear Local Fonts”即可本地托管谷歌字體。


如果使用的是其它網絡字體可以先把字體下載下來,使用Elementor Pro的Custom Fonts功能把字體安裝到網站也會本地托管,并且能被CDN緩存。


使用Cloudflare Fonts
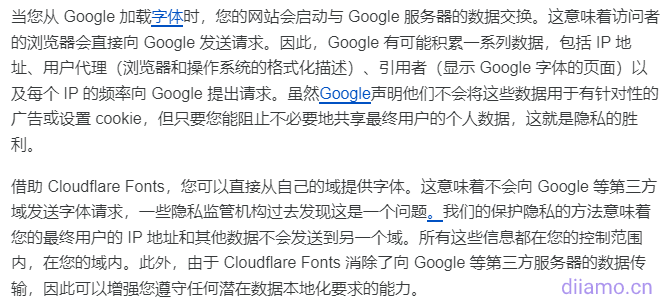
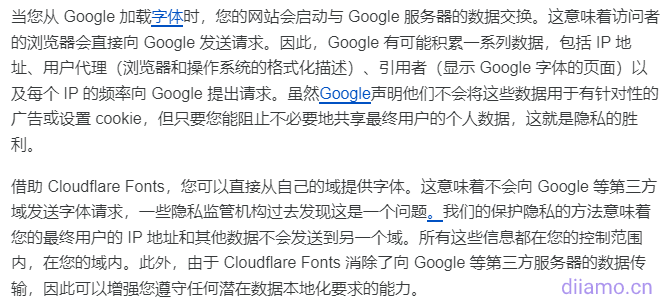
如果你使用Cloudflare CDN,可以使用它的Cloudflare Fonts功能本地托管谷歌字體,點擊查看Cloudflare Fonts詳情。
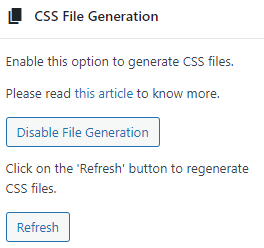
按下圖啟用Cloudflare Fonts,啟用后會直接在 HTML 頁面內聯Google Fonts樣式,以阻止從 Google 服務器提取這些樣式。另外,它還會在 Cloudflare 邊緣緩存字體來減少延遲。也就是在CDN層面托管谷歌字體。


做完這些清理網站和CDN緩存,再使用Gtmetrix.com測試頁面。輸入網址點擊按鈕開始測試。測試完出結果后點擊“Waterfall”,再點擊“Font”查看頁面加載的字體情況。每個頁面建議都測試!
如果還是加載舊字體,那就證明頁面某個位置還是調用了之前設置的字體。一個個檢查下,找出罪魁禍首內容再替換字體。
5-使用主題搭建頁眉等全站范圍內容
頁眉處于首屏內容最頂部位置,訪問頁面時優先加載、顯示它。所以頁眉的顯示速度直接決定了頁面的顯示速度以及客戶體驗,非常重要。使用主題搭建頁面是速度最快,最好的方法!
很多人使用Elementor搭建頁眉,很方便又美觀、功能強大,缺點是速度稍慢。因為Elementor涉及到太多相互依賴的JS、CSS,不能卸載、不能延遲加載(不然會顯示錯誤),所以速度無法優化上去。尤其是手機端,谷歌測速總是在90分以下。
頁腳、側邊欄、彈窗等也一樣,這幾種內容盡量使用主題自帶的構建器搭建,速度是最快的。我們搭建的網站甚至連文章/產品列表頁和詳情頁都用主題搭建,然后在相應頁面使用Perfmatters插件禁用所有Elementor代碼,因此速度非常快。谷歌測速手機端分數能去到95-100。
如果你的頁眉、頁腳、隱私收集彈窗、側邊欄等全站范圍顯示的內容使用Elementor之類構建器搭建,建議使用主題自帶的構建器(外觀>自定義>頁眉)重新制作,盡量去除Elementor代碼。
如果你使用Hello Elementor之類主題,功能十分少,做不出來你想要的效果,建議改用Astra Pro主題,速度快又好看。點擊查看我們使用Astra Pro制作的產品列表頁/頁眉/頁腳、產品詳情頁、文章列表頁、文章詳情頁。
可以的話文章/產品詳情頁、列表頁也用Astra Pro制作,好看,速度又快。這些頁面的一些功能可以通過單獨安裝插件實現,例如文章詳情頁的文章目錄可以用Fixed TOC插件實現,產品詳情頁詢盤表單使用Fluent Forms制作。
想在頁面增加文字、按鈕、表單、圖片、視頻、表格等內容可以使用ACF字段插件+Hook代碼插入方法。
6-禁用不必要功能和代碼
WordPress為了滿足各方需求必然會有很多對我們來說沒有意義的功能。清理無用功能和代碼能進一步加快網站速度。推薦Disable Bloat for WordPress & WooCommerce插件。
它可以禁用多達幾十項多余功能/代碼,進入插件下載頁面查看具體禁用內容列表。有些禁用功能和Perfmatters等插件功能一樣,只在其中一個插件啟用相應功能就行。
1-禁用 WOOCOMMERCE 膨脹
2-禁用 WooCommerce Admin,這會使您的后端變重。關閉出現在管理面板不同位置的所有 WooCommerce促銷活動。減少在網站前端和后端后臺加載的 CSS 和 javascript 腳本的大小。
3-WOOCOMMERCE 管理員
4-WooCommerce Admin 的功能繼續越來越多地融入 WooCommerce 的商家體驗中。使用以下選項,您可以有效地禁用 WooCommerce 管理、分析、主屏幕和其他使您的管理面板變慢的功能:
5-禁用 WooCommerce 管理員
6-禁用營銷中心
7-WOOCOMMERCE 促銷活動
8-WooCommerce 不斷嘗試通過向您的管理面板添加嘮叨來推廣和宣傳附加組件。現在您可以關閉或隱藏它們:
更多。。。
7-盡量減少內聯CSS
內聯CSS就是輸出到HTML里面的CSS,而輸出到單獨CSS文件里面的是文件CSS。內聯CSS的優點是加載速度很快,比文件CSS快。
如果把影響內容顯示的關鍵CSS輸出為內聯CSS會加快頁面顯示速度,因此很有插件會輸出內聯CSS,Wp Rocket生成的關鍵CSS也以內聯CSS方式輸出。
內聯CSS有2個弊端,一是會增加DOM體積,減慢內容的解析和顯示速度;二是內聯CSS無法被緩存,導致客戶每訪問一個頁面都需要重新下載重復的內聯CSS,如果輸出為文件CSS被緩存后客戶訪問同類型頁面就不需要再下載相應CSS,速度快些。
現在對CSS的主流處理方法是把CSS輸出到文件里面,然后利用Perfmatters之類插件生成關鍵CSS優先加載,大大提升加載速度。因此很有必要減少內聯CSS,把CSS輸出到CSS文件中。
如果使用Astra Pro主題,有個功能可以把主題CSS輸出到文件中,減少內聯CSS。


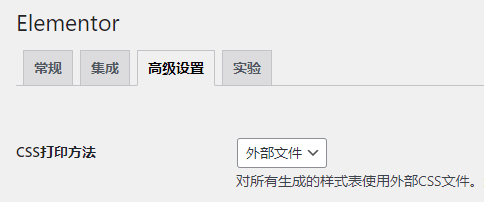
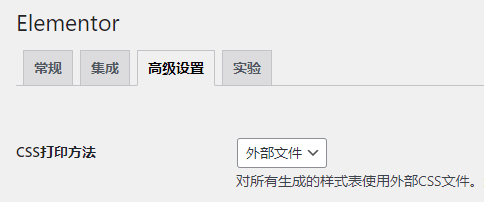
Elementor “高級設置”里面可以把CSS打印方法設置為“外部文件”,減少內聯CSS。


如果你跟我一樣喜歡手寫CSS修改某些內容外觀,請務必仔細閱讀以下內容。一定不要把自定義CSS添加到“外觀” > “自定義CSS/額外CSS”里面,因為添加到這里的CSS會作為內聯CSS輸出到所有頁面當中,這會減慢頁面加載速度。
最好的方法是手動建立幾個空白CSS文件,使用FTP等方法放在子主題文件夾中,再往function.php中添加代碼在所有前端頁面鏈接CSS文件。
把自定義CSS寫在那價格空白CSS文件里面,然后使用Perfmatters插件在不需要用到那些CSS文件的頁面禁用掉相應文件加載就行。這樣手動添加的CSS將會以文件形式加載到頁面,可以被生成關鍵CSS也可以被緩存,速度最快!
8-優化圖片加載
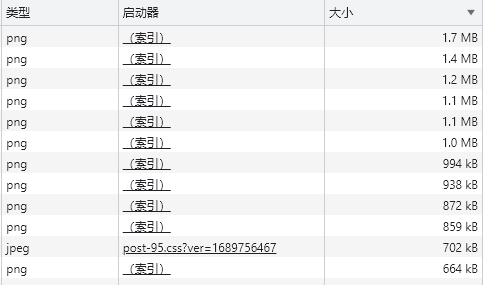
這個也是速度優化的重中之重,頁面大小中有一半以上是圖片。壓縮圖片和延遲圖片加載能極大減小頁面體積,從而提升加載速度。可以說凡是速度慢的網站,基本都會有圖片都沒優化到位問題。
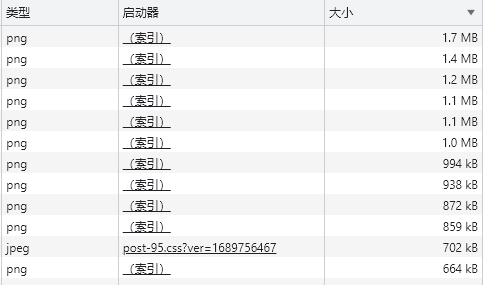
大部分新手做出來的網站都有圖片體積過大的問題,下圖是一個我們速度優化客戶的網站,圖片體積太大了卡死。PNG格式應該改成JPG,再壓縮下體積頁面大小至少減少9M多,速度快不少。


壓縮圖片體積只需安裝圖片壓縮插件并且設置好就行,具體查看我們另外一篇文章《終極WordPress圖片優化教程(Webp, Avif),優化速度必看》。選擇合適的插件,按教程設置。
圖片的延遲加載(懶加載)也使用插件實現,下面教程提到的Perfmatters和Wp Rocket插件都有圖片延遲加載功能,選擇一個插件查看其設置教程圖片延遲加載部分,按教程設置就行,我們推薦使用Perfmatters延遲加載圖片。
注意:如果圖片通過css代碼加載,Optimole之類可能無法壓縮。需要先使用例如TinyJPG在線圖片壓縮工具壓縮圖片后再上傳到網站媒體庫使用。壓縮后要查看前臺圖片壓縮情況查漏補缺。
9-使用CDN
CDN是全球分發網絡,類似于快遞海外倉。舉個例子,如果我們直接從大陸寄快遞到世界各地給客戶速度很慢,我們可以把貨物預先存放到各個海外倉庫,等客戶下單后就從離她最近的倉庫發貨,距離縮短速度變快。
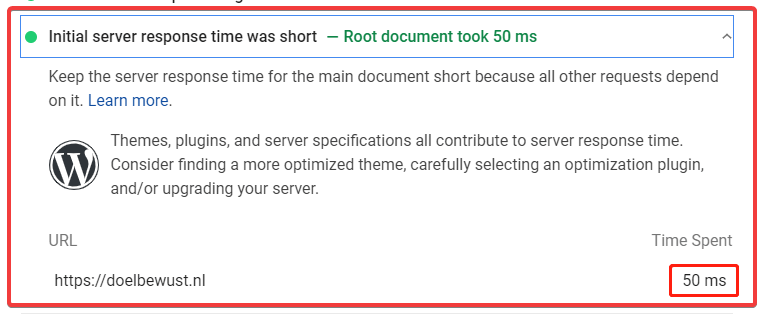
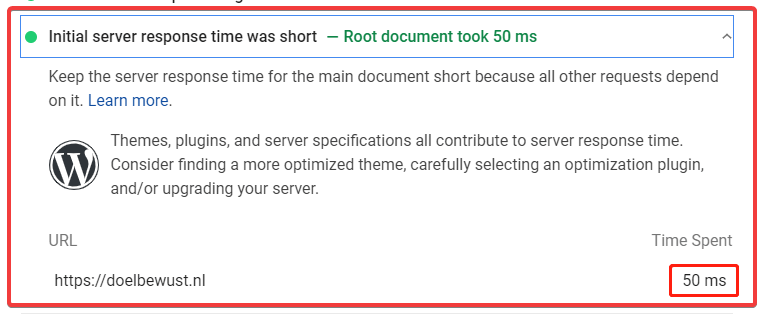
使用CDN后能大大縮短服務器響應時間↓,加快文件加載速度。還有防火墻功能能攔截非法攻擊和惡意爬蟲,對降低服務器壓力非常有幫助。


注意:CDN雖然能縮短服務器響應時間、加快文件傳輸速度、優化谷歌測速中的TTFB,可是并不能提升Core Web Vitals分數。LCP、FID、CLS分數主要和網站本身質量有關,例如壓縮資源、延遲加載圖片、刪除未使用資產、異步加載JS等。
Cloudflare是免費CDN里面佼佼者,效果最好。甚至比一些付費CDN效果還好,全球節點200多個。Cloudflare注冊設置教程百度一下,十分方便。在下面有Wp Rocket設置教程鏈接,教程里面有鏈接Cloudflare的方法。
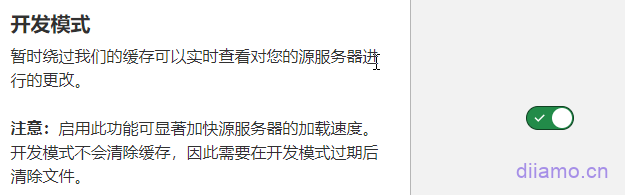
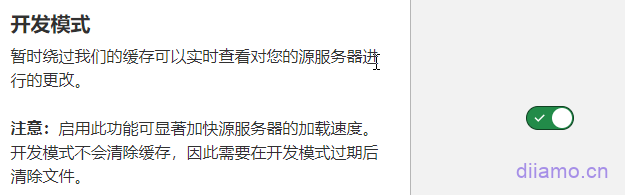
平時編輯文章和產品會直接刷新緩存,可是如果是使用elementor之類修改頁面布局和內容建議先打開Cloudflare的開發者模式。打開后在接下來3個小時內會自動繞過緩存,修改的內容可以實時顯示出來,3小時后會自動關閉開發者模式,恢復緩存。


可以登錄Cloudflare后臺進入緩存設置,打開開發者模式。如果使用Wp Rocket鏈接Cloudflare的話,在Wp Rocket > Cloudflare里面打開“開發者模式”,點保存即可。
提示:有會員反映使用Cloudflare后谷歌測速以及實際打開速度變慢,那是因為CF還沒完成緩存,等幾個小時后再測速試下。




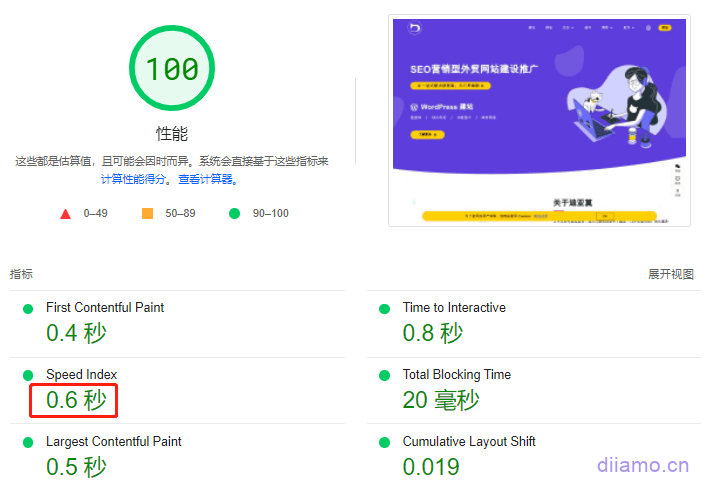
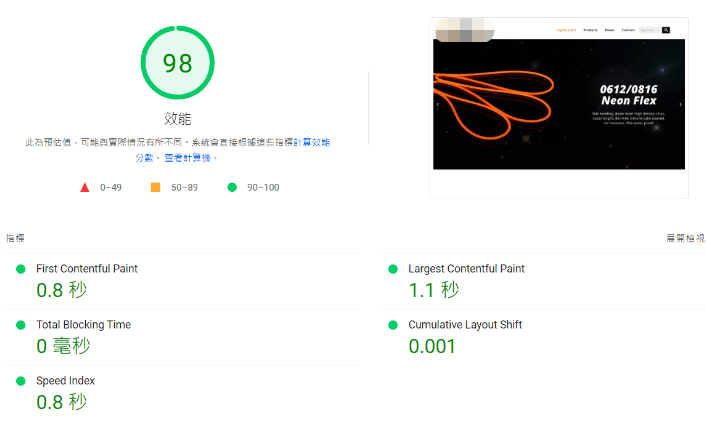
過一段時間后再測,速度變成0.8秒↓。




10-托管視頻
大部分新手做網站視頻會直接上傳到媒體庫,前端直接調用播放↓,這樣速度會非常慢!而且非常吃服務器性能,造成服務器卡頓進一步減慢加載速度。還有些人很喜歡在banner放自動播放的背景視頻,顯得有檔次。


視頻跟圖片一樣非常影響加載速度和服務器負擔,建議把視頻上傳到Youtube.com等第三方平臺托管,通過播放網址鏈接到網站顯示播放就行,這樣播放視頻不會占用服務器帶寬和資源,是最好的方法!
建立一個Youtube賬號,專門上傳視頻,視頻簡介放上網站網址對SEO有很大幫助!建議大家不要再直接上傳視頻到媒體庫直接使用。
11-安裝WP Optimize清理數據庫
很多插件被卸載后會在數據庫殘留一些表和數據,以便以后再安裝那些插件時可以恢復相應設置和數據。定期清理被卸載插件殘留在數據庫的垃圾可以加快老網站速度,釋放磁盤空間。
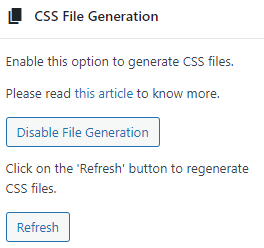
Wp Rocket或者Perfmatters之類插件的數據庫清理功能無法清除被卸載插件殘留的表,所以需要安裝Wp Optimize插件清理,它是最好的免費數據庫清理插件。
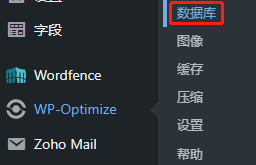
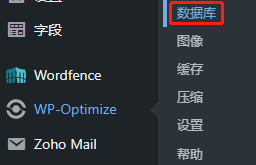
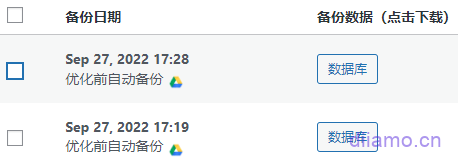
下載插件安裝后點擊進入“數據庫”清理界面。


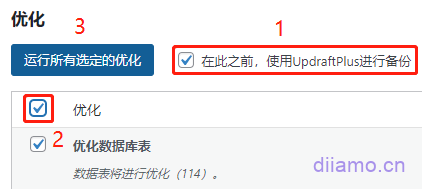
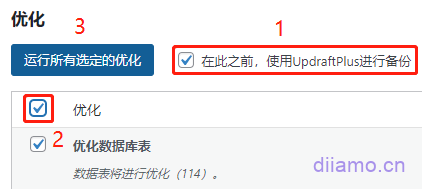
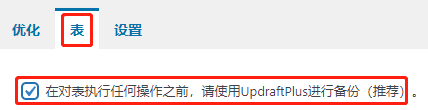
如果有安裝UpdraftPlus備份插件,數字1那里要勾選。然后全選所有優化項,點“運行所有選定的優化”開始優化。優化需要一段時間,建議按下面步驟同時進行另外一個優化。


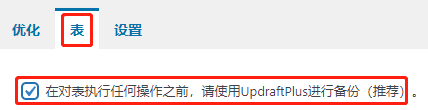
點擊“表”,同理如果有安裝UpdraftPlus備份插件就打鉤。


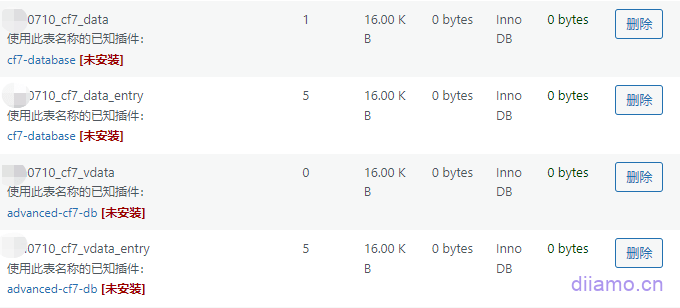
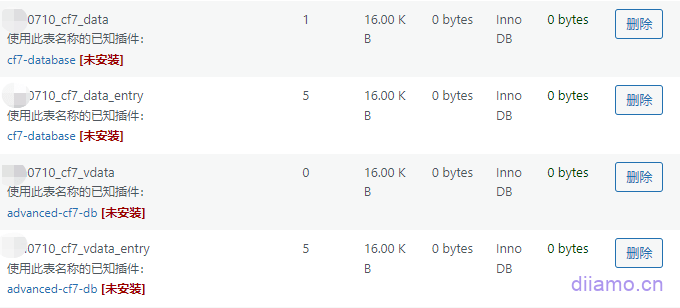
頁面往下拉,會看到被卸載插件殘留的表,點擊“刪除”。例如下圖是之前安裝的Contact Form7殘留的表。
注意:使用此表名稱的已知插件全部都沒安裝情況下才可以刪除該表,如果有現存插件使用著該表不能刪除!


如果沒有可刪除的表證明你的WordPress數據庫挺干凈。
如果清理表后網站出錯,去UpdraftPlus備份界面找到優化前的備份數據,點“恢復”。


完成上面2個清理完后記得卸載Wp Optimize插件,平時用Wp Rocket或者Perfmatters的數據庫自動清理功能就行。
12-優化Elementor速度
全球大概有1/5 WordPress網站使用Elementor(簡稱Ele)搭建,Ele受歡迎程度可見一斑。強大的功能和靈活性也導致Ele代碼臃腫,速度慢。一大堆速度博主抵制它,拋棄它。
Ele的主要優點是高效、美觀、功能強大,這是古騰堡等速度快的頁面構建器說無法比擬的。做網站的最終目的是為了賺錢,高效、美觀、功能強大才是產生效益的因素。至于速度有100種方法去提升,沒必要為了速度放棄Ele。Ele現在以及未來必定是建站首選工具。
實際上Elementor頁面速度也可以做到非常快!如果你使用Astra主題,并且使用配套的Premium Starter Templates模板插件直接導入Elementor模板,壓縮下圖片安裝緩存插件后再使用谷歌測速等測試下速度會發現速度很快!
說Elementor慢的人大多不懂得如何設置和優化,實際上Ele速度有非常大的優化空間,插件團隊也很關注速度一直在減少代碼量,提升加載效率。我們搭建所有網站統一使用Ele,經過優化后谷歌測速分數都可以做到100分,電腦端加載時間1秒內,手機端2秒內。
因為篇幅問題,我們另外寫了一篇文章講解Elementor速度優化方法,詳情請移步《終極Elementor速度優化技巧, 秒開頁面》。
13-優化搜索功能
訪客每次執行搜索時會檢索整個數據庫(MySQL)內容,如果網站頁面和訪客不多這倒不是什么問題。可是隨著訪問量和頁面增加(尤其是電商網站),這會大大增加服務器負擔,減慢速度。
對于電子商務網站,改進搜索功能顯得尤其重要。電商網站不僅擁有數百或數千個頁面,而且搜索是用戶尋找產品的主要方式。流量大的電商網站對服務器的性能要求也越高。
因此非常有必要優化搜索功能以減少服務器上的負載,提供良好用戶體驗。推薦安裝使用SearchWP插件,它為數據庫內容建立索引,減少服務器負擔同時增強WordPress/Elementor搜索功能。
也可以使用免費ElasticPress搜索插件,Elasticsearch同樣會為數據庫內容建立索引,然后搜索該索引,這比常規搜索執行數據庫查詢快得多。
14-調整防火墻
如果把頁面加載比喻成快遞運送,防火墻相當于關卡查車,大大提高安全性可是也會減慢速度。現在網絡那么多惡意爬蟲、機器人攻擊,防火墻是必須的,推薦使用Wordfence安全插件。
可是如果防火墻設置得太嚴格會大大減慢頁面加載速度,頁面相應和加載時間長。防火墻插件設置嚴格也很吃服務器性能,進一步影響加載速度。建議分別測試網站在防火墻關閉和開啟后的加載速度對比下。
防火墻規則一開始設置嚴格點,運行一段時間后查看攔截日志判斷惡意爬蟲和非法估計情況。然后調低防火墻等級再運行一段時間查看日志判斷,找到設置平衡點。
一些攔截爬蟲等插件多多少少也會影響速度,要多測試網站在不同插件啟用/禁用下的速度,有所取舍適當放棄一些插件和功能。
15-刪除未使用CSS、JS
WordPress是面向大眾的產品,符合絕大多數用戶需求的產品注定會臃腫。WordPress網站一定會產生一些對我們網站來說無用的資產(JS、CSS)。
根據我們經驗,通過清理無用CSS、JS可以減少網站1/3~1/2代碼!只是這一個舉措就能大大提升網站速度!資產清理插件的作用就是清理每個頁面無用的代碼,大大減小頁面體積加快頁面加載速度。
最出名強大好用的資產清理插件非Perfmatters莫屬,處理能禁用無用資產,還能生成關鍵CSS,延遲加載JS,延遲加載圖片,預加載資源等,對網站加速效果很好!點擊查看《Perfmatters設置使用教程》。我們主要講解優化思路和優化步驟以及方法,讓大家自己掌握技能,舉一反三自主優化。
16-安裝緩存插件
當有人訪問您的WordPress網站時,服務器需要執行PHP并查詢數據庫調取數據,最后將結果輸出成HTML頁面提供給訪問者查看。這一個過程涉及很多環節,速度慢也加大服務器負擔。
緩存的工作原理是存儲每個頁面的靜態HTML版本,并且直接提供給訪問者,省去大部分PHP運行和SQL查詢,從而大大提升頁面加載速度。
建議安裝Wp Rocket緩存插件,這是目前兼容性+加速效果+易用性最好的緩存插件,非常適合小白用戶。如果是LiteSpeed服務器,安裝免費LiteSpeed Cache緩存插件,效果不比Wp Rocket差。
Wp Rocket搭配Coudflare CDN效果杠杠。點擊下載Wp Rocket插件,點擊查看Wp Rocket設置教程。Coudflare設置也很影響網站速度,自己百度下設置教程。
如果網站有很多PHP控制的動態內容,Wp Rocket等緩存插件無法繞過動態緩存的話,建議使用W3 Total Cache Pro緩存插件。W3TC有片段緩存功能可完美繞過各種動態緩存,含Memcached緩存功能。
如果是Nginx服務器,網站沒有登錄/會員等功能,可以試下啟用Nginx fastcgi_cache緩存,從Nginx層面實現網頁靜態化。有效提高網站的并發能力、減少PHP運行時間和請求響應時間,大大提升頁面加載速度。加速效果比Wp Rocket之類插件好。
17-生成關鍵CSS、延遲加載JS
上面提到的刪除無用資產是禁用無用JS、CSS文件,剩下那些CSS文件里面也含有部分無用CSS,如果能不加載或者延遲加載這部分無用CSS就能進一步提升速度,生成關鍵CSS的作用就在這里。
跟無用CSS一樣,每個JS文件(包括內聯JS)里面也有些JS對頁面顯示沒啥作用,只是負責功能實現。如果把這部分非關鍵JS延遲加載,能大大減少前期加載內容+節省JS解析時間,能大大提升速度。如果你網站谷歌測速手機端分數一直上不去,很大原因是JS加載不良導致,優化下JS能提升分數。
Wp Rocket和Perfmatters插件都有“生成關鍵CSS”和“延遲加載JS”功能,還有很多其它優秀也有這2個功能。選其中1個插件啟用這2個功能就行,同樣功能不要在多個插件啟用不然會有沖突。
不同插件生成關鍵CSS和延遲加載JS的使用方法以及效果不一樣,推薦使用Perfmatters來生成關鍵CSS和延遲加載JS,經過我們對比實驗發現它的功能比較強大、效果更好。
點擊查看Perfmatters異步/延遲加載JS設置教程,點擊查看Perfmatters生成關鍵CSS設置教程。這2個只是設置教程,相應使用方法在Perfmatters使用教程部分。
Perfmatters加速效果好點,設置也復雜點,如果小白看不懂還是改用Wp Rocket。小火箭設置簡單很多,效果也不錯。點擊查看Wp Rocket生成關鍵CSS和延遲加載JS教程。
高級進階優化教程(付費)
如果按照上面教程優化到位,網站速度應該提升很多,可能還有些地方一直優化不到位,谷歌測速手機端分數一直上不去。工具是死的,網站和思路是活的,要根據自己網站情況針對性優化才能起到最好效果。
對插件的熟練使用程度以及自身優化思路也對加速效果影響很大,教程包含高階優化思路、優化技巧、以及插件進階使用方法,讓你網站速度優化效果再上一層樓。




檢查優化效果
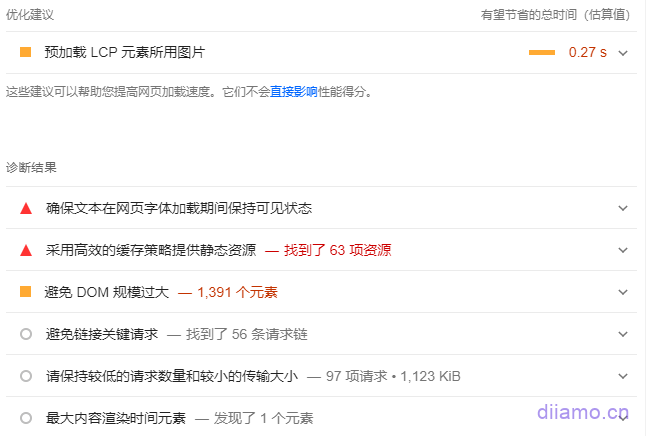
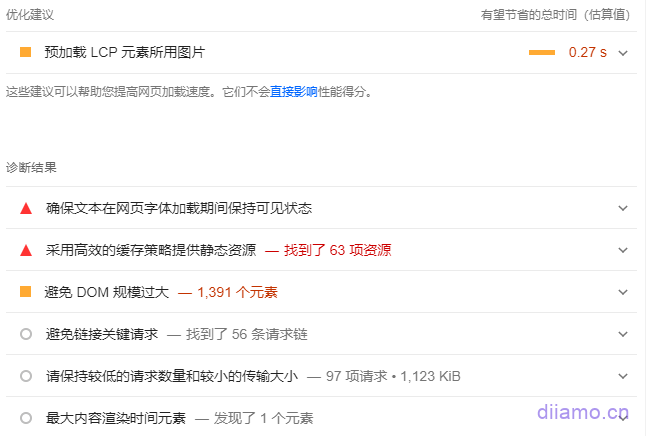
到此wordpress速度優化教程結束,優化后馬上使用谷歌測速工具檢測網站速度。如果優化到位電腦端分數應該在95分以上,總加載時間1秒內。手機端分數95分左右,總加載時間2秒內。
如果是國內網站,推薦使用站長工具速度。
如果分數和總加載時間不理想,查看測速工具優化建議看下哪些內容沒優化到位,針對性優化就行。有啥疑問或者遇到困難下方評論留言。