WordPress 建站涉及太多方面和細節,沒有任何一個教程能把建站的方方面面說得透徹,自己摸索建站過程中難免會遇到問題。熱門問題在網絡上很容易找到答案,很多問題只能靠自己摸索,問人。
我們把自己搭建外貿網站過程遇到的Wordpress建站常見問題寫出來作為記錄查詢,同時也希望幫到有需要的人。
免費網易企業郵箱收不到郵件導致服務器被關閉
幫一個建站客戶開通了免費的網易企業郵箱,他用這個郵箱開通了一個 Linode 服務器。有一天發現網站掛了,登錄服務器提示需要輸入驗證碼,可是一直收不到驗證碼郵件。
詢問客服才知道免費網易企業郵箱收不到一些海外網站的郵件,導致客戶沒收到繳費通知郵件。 扣費失敗,服務器被關閉。我幫客戶聯系Linode客服,驗證賬號所有權后,讓客服恢復了服務器,網站恢復正常。
如果要注冊免費的企業郵箱,推薦注冊免費騰訊企業郵箱。網站也要設置自動備份,數據備份到 Dropbox /微軟OneDrive之類免費網盤,服務器被刪也能恢復網站。使用 WordPress 建站,建議安裝 Updraftplus 自動備份插件,鏈接網盤,把備份數據儲存到網盤。
圖標、幻燈片、版塊等不顯示/某些功能異常
如果緩存插件開啟了js 延遲加載、合并css、合并js、css異步加載、刪除無用css 其中一項很可能會導致網站出錯,出現標題描述的問題。尤其是延遲加載JS,基本百分百會導致某些依賴Js的內容顯示錯誤甚至不顯示,某些功能失效(搜索功能失效,子菜單不彈出等),以及某些內容加載變慢(導航菜單箭頭,產品詳情頁縮略圖)等。
試下逐一關閉上述功能,查看頁面是否恢復正常,查出問題所在然后解決。合并css、合并js其實對速度提升沒多大幫助建議別開啟,延遲加載js 需要排除一些關鍵JS(去緩存插件官網,有相關插件js排除方法)。
如果使用Wp Rocket, 點擊查看官方排除相應插件js建議。
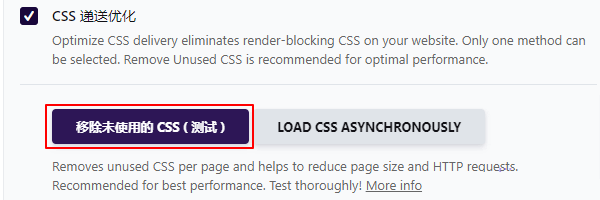
啟用移除未使用的CSS 很有可能會導致頁面顯示以及功能出問題。我啟用后博客頁面文章目錄鏈接顏色變成藍色,圖片放大鏡功能失效。有些問題肉眼可見容易解決可是有些問題很難被發現,尤其可能電腦端顯示正常手機端異常。
移除未使用的CSS 這個功能還處于測試階段,建議選擇LOAD CSS ASYNCHRONOUSLY(異步加載CSS),它的Bug 會少很多很多很多。
目前為止,我眾多網站啟用LOAD CSS ASYNCHRONOUSLY(異步加載CSS)只有 Elementor 的文章閱讀進度條受影響,導致需要再刷新一次頁面才會顯示出來,把進度條相應CSS排除異步加載后正常顯示。
緩存插件其實很復雜,超級超級超級(說三遍!)容易引起網站問題。建議網站建好后再啟用緩存插件,重點檢查電腦、手機頁面顯示和功能是否正常,有問題就關閉緩存插件相應功能逐一排查。
建議使用Wp Rocket緩存插件,它對新手比較友好,設置簡單,加速效果明顯。而且文檔齊全,和各大插件、主題兼容性比較好。我們網站有GPL授權的Wp Rocket 下載,附帶設置教程,感興趣可以去插件下載頁面看下。
不推薦新手使用 Swift Performance 緩存插件,雖然它的優化效果比 Wp Rocket好。SP設置復雜和其它插件兼容性不夠好,超級容易引起網站問題,只適合非常熟悉WordPress 的老手使用。
網站出現FOUC無樣式閃爍/抖動
FOUC (flash of unstyled content) 是無樣式閃爍的意思。頁面一開始先加載了無樣式的文字、圖片等元素(下圖紅框),然后再加載相應的關鍵CSS、JS(下圖綠色框)。這個切換過程造成了元素閃爍,客戶體驗不好。
造成這個問題是因為關鍵CSS/JS被延遲加載了,導致一開始較長時間內顯示無樣式元素。正常情況下這些關鍵樣式應該先加載或者同步加載的。
造成FOUC大多數情況是因為緩存插件啟用了CSS異步加載、生成關鍵CSS、JS延遲加載等功能,或者某些樣式使用media判斷屏幕尺寸以決定是否加載,導致一些重要的樣式被判定為不重要樣式延遲加載。
解決方法就是在延遲/異步加載中排除掉相應的樣式,這個需要對Wordpress有一定了解,熟悉相應CSS/JS才行。小白的話直接逐一禁用掉相應的延遲加載JS、生成關鍵CSS等功能直到問題消失,或者找人優化,不要自己弄,越弄越出問題。
如果使用的是Wp Rocket緩存插件,排除方法查看Wp Rocket 這篇官方文章。如果有些功能或版塊剛開始打開頁面沒有生效/顯示(例如elementor 的閱讀進度條不顯示),需要刷新一遍頁面,可能也是因為異步加載CSS 導致,也需要排除相應資源。
如果你的頁面首屏內容(頁眉/ header 、幻燈片之類靠前的內容)是Elementor 制作的,安裝這個Wp Rocket 官方排除插件可能會解決FOUC問題。安裝方法:直接上傳壓縮包到后臺安裝,然后使用Wp Rocket 清理緩存,按Ctrl+F5強制刷新頁面看下問題解決沒。
在上面這個插件我們加入了以下2條排除規則。
$excluded_folders[] = 'https://cdn.qystar.cn/wp-content/uploads/elementor/css'; $excluded_files[] = 'https://cdn.qystar.cn/wp-content/plugins/elementor/assets/css/frontend-lite.min.css';這2條規則排除了Elementor 所有Post 開頭的css以及 frontend-lite.min.css 文件。
如果安裝這個插件問題沒有解決,或者你的網站不是用Elementor 做的,那么需要添加其它排除路徑。具體添加方案請查看上面提到的Wp Rocket官方文章。簡單的說就是先安裝上面提到的插件,然后進入插件>插件編輯器。
在插件編輯頁面右上角,選擇WP Rocket|Exclude Folders from Async CSS,點擊“選擇”。
在大概34行左右,在/** Stop editing **/ 上方通過代碼$excluded_folders[] = ”;? 單引號內填入被遺漏的關鍵 CSS文件夾路徑前綴,批量排除掉相同路徑前綴的所有CSS。
如果想排除具體單一的CSS,使用$excluded_files[] = ”; 插入在57行左右,/** Stop editing **/ 上方。
具體路徑格式等請查看 Wp Rocket 官方教程,不懂再留言評論。
最后點“更新文件”完成修改,再點Wp Rocket的“清理緩存”。再清理瀏覽器緩存刷新頁面看下FOUC問題是否解決,如果沒有解決是因為排除的CSS不對,輸入其他CSS路徑逐一排查。
這個排除方法確實有點復雜,我看了幾遍才搞明白,對WordPress不熟悉的話千萬不要操作!花錢找人吧。
Wp Rocket 生成關鍵路徑CSS提示 No valid stylesheets available
這個問題困擾我很久,全網找不到解決方法。官方文檔說是因為頁面沒有鏈接CSS,可是頁面打開正常GTmeterix測速也能檢測的CSS。最后發現是重定向的問題,把非www的網址全部301重定向到www網址后能正常生成關鍵路徑CSS。
建議網站后臺搭建好后打開這4個網址www.example.com、example.com、https://example.com和https://www.example.com 看是否都重定向到同一個網址(example.com 換成你的網址)。
如果不是的話,做下301重定向,開啟https。統一網址有助于SEO。一般情況下Wordpress 網站搭建好后會自動統一網址,如果中途修改網址之類可能會造成網址不統一。
詢盤/ 購物車/ 結賬頁面不顯示產品/功能失效
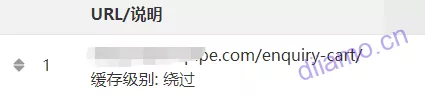
如果是B2B網站,可能會使用詢盤車插件,詢盤頁面網址后綴一般是/enquiry-cart/。緩存插件以及 CDN 插件會緩存這個詢盤頁面,導致客戶添加產品進詢盤車后,詢盤界面不顯示產品。跨境電商獨立站的購物車以及結賬頁面也可能會出現同樣問題。
解決方法:緩存插件和 CDN 插件設置不緩存相應的頁面就可以。WP? Rocket 在 “高級規則” > “永不緩存(URL)” 框里填入網址后綴 /enquiry-cart/點保存。Cloudflare? 添加一條規則,把相應頁面的緩存級別設為 “繞過”。
Woocommerce, Elementor 更新后網站出問題
Woocommerce和Elementor之類插件太多功能,太復雜了,導致每次更新幅度稍微大點就會有Bug。建議這不要馬上更新最新版本,推遲1-2個版本再更新。
Elementor Pro如果證書沒有激活,直接上傳安裝包更新可能會導致內容丟失、錯亂。需要先激活License再更新,這樣就能順利轉化、更新代碼。
如果激活證書更新后頁面顯示還是出問題,隨便使用Elementor編輯任意頁面點保存后清理瀏覽器緩存即可。如果這樣還是沒有恢復,可能是插件沖突。把其它所有插件禁用后再操作一遍。
新/小網站磁盤空間很快用完
小內存服務器一般磁盤空間20G-30G,如果服務器和網站后臺都設置了自動備份,磁盤空間很快就用完了。Updraftplus 的自動備份設置保留2-3份就好,及時刪除多余的舊備份文件。
解決方法:查看網站文件夾的體積大小,找出體積特別大的文件刪除就行(確定文件不重要再刪除),文件名字一般是 “backup”。
Siteground 服務器建站頁面偶爾打不開
如果使用Siteground 的 Cloudflare CDN 加速,容易出現頁面偶爾鏈接失敗的情況。
解決方法:1- 使用Siteground的 DNS 解析服務(不要用ip解析到SG的做法);2- Cloudflare 的 SSL/TLS 加密模式設置為 “完全(嚴格)”;3- 網站網址設置為帶 www。
Siteground 服務器建站無法刷新緩存
之前幫一個客戶優化Siteground 的網站速度,發現修改后前臺不生效,刷新所有緩存也沒用。后來發現是 Siteground 管理后臺開了緩存,Wp Rocket 無法清除SG的緩存,需要進入SG后臺手動清理。用SG服務器的話建議安裝官方的那個緩存插件 SG Optimizer 。如果使用非官方的緩存插件,需要把SG后臺的緩存功能關閉。
Png、Jpg圖片轉成Webp后體積變大
如果使用一些高壓縮率的插件(例如TinyPNG)或者圖片壓縮工具對圖片進行高壓縮,然后再轉換成Webp格式的話,圖片的體積可能會變大1-2倍。谷歌說這主要是由于色彩空間差異(YUV420 vs ARGB)以及它們之間的轉換導致的,Png比Jpg更容易出現這個問題。
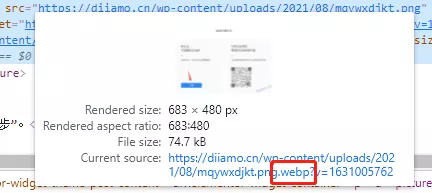
我上傳一張34kb的Png圖片
使用Imagify 轉成Webp 后變成74.7kb
Png轉成Webp格式后體積變大的問題是Webp 的算法特性導致的,目前沒有辦法解決。谷歌建議是不要把圖片壓縮的太厲害,轉換成Webp就不會有這個問題。出現這個問題,首先需要把所有Webp相片都刪除了。
刪除Webp相片方法:通過FTP 或者寶塔/ Cpanel 面板文件管理器進入uploads文件夾www/wwwroot/xxxx.cn/wp-content/uploads這個目錄。搜索框輸入.webp搜索所有已經生成的Webp相片,記得勾選“搜索子類目”,選擇并刪除它們。Imagify 等插件卸載后并不會自動刪除Webp相片,需要手動刪除。
如果是截圖,最好使用Png格式。壓縮后的Png(不要轉成Webp)比Jpg壓縮后轉成Webp的體積更小,更清晰。我使用截圖工具把同一張截圖分別保存成Jpg(38.1 kb)和Png(33.3 kb),在Tinyjng壓縮后體積分別是24.3kb,10.0kb 。而且Png的10kb比Jpg的24.3kb更清晰!沒有最好只有最合適的圖片格式,自己多測試對比。
頁面顯示出錯,提示資源加載失敗
如有有一天網站突然顯示出錯,測試軟件顯示某些CSS/ JS加載不成功,你在網站后臺怎么弄都弄不好,可能是因為SSL 證書出問題了。有2種情況。
1- 網站使用的https 證書過期導致資源的https鏈接失效,導致資源加載失敗頁面顯示錯亂。
2- VPS 服務器中放了幾個網站,沒有SSL證書的網站如果使用了https訪問可能會自動跳轉到同服務器其它有SSL證書的網站。
寶塔Let’s Encrypt SSL證書自動續期經常不成功,騰訊云之類免費SSL證書有效期一年可能有些人會忘記續費。外貿網站搭建推薦使用Cloudflare 的免費SSL證書,15年有效期(具體申請以及使用方法超簡單,詳情百度)。
Elementor 全屏版塊左右2邊空白、抖動
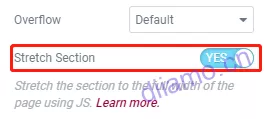
如果Elementor全屏(全寬)版塊是通過開啟 Stretch Section(拉伸段)實現的話(使用JS控制),會在加載完CSS之類資源后再加載Js。會造成一開始加載頁面的時候版塊左右2邊空白,頁面加載完之后留白消失造成版塊抖動的情況。
解決辦法就是取消Stretch Section,把相應版塊從Box改成成 Full-width或者把Box的寬度設置為1920px之類。
如果改成Elementor Full 版塊沒有變成全屏/全寬的話,應該是主題限制了頁面的最大寬度或者版塊2邊設置了padding/margin 邊距。查看CSS代碼找到問題所在,修改點代碼添加進自定義CSS里面。
我其中一個站點使用Avada主題就出現這個問題,通過添加下面css代碼解決:
html:not(.avada-has-site-width-percent) #main{padding-left: 0!important;padding-right: 0!important;}不同主題的CSS寫法不一樣,自己研究。思路:設置正確的頁面寬度、刪除版塊左右 padding.
注意:Margin-left 和 margin如果要修改最好改成 auto 讓版塊居中顯示。
Elementor部分圖標不顯示
![]()
![]()
![]()
![]()
為了加快頁面加載速度,很多人會在Elementor設置里面關閉Font Awesome 4 圖標字體以及開啟Inline Font Icons功能。有些網站開啟這2個功能后有個別Elementor圖標不顯示,查看源代碼發現圖標還是:before形式而不是SVG,導致加載失敗。最簡單的解決辦法是打開Font Awesome 4 ,不過這樣會加載3個左右的字體資源減慢網站速度。
導致這個問題很可能是Font Awesome 4 轉化成SVG圖標過程被WordFence之類插件攔截,導致代碼轉化失敗。我們在很多個站點試驗過,禁用WordFence之類插件后再Regenerate Files & Data,刷新頁面圖標應該恢復顯示。
![]()
![]()
WordPress 如何在大陸使用谷歌驗證 (reCAPTCHA)
Wordpress網站經常收到機器人垃圾郵件,給表單添加驗證碼功能很有必要。谷歌驗證碼(reCAPTCHA)比較智能無打擾,攔截率也高些,所以優先使用它。
可是reCAPTCHA默認調用的是google.com的資源,因為被墻所以大陸無法使用。查閱谷歌官方文檔得知只要把google.com替換成recaptcha.net就可以正常使用谷歌reCAPTCHA。所以只要使用支持recaptcha.net 的驗證碼插件或者手動把google.com資源替換成recaptcha.net就行。
啟用reCAPTCHA 方法1:安裝 Advanced noCaptcha & invisible Captcha (v2 & v3) 插件。
安裝好后在“設置” 里面點擊“增強版noCaptcha和隱形驗證碼” 進入設置,先點綠色框的按鈕獲取谷歌密匙(很簡單的,不會就百度)然后填入相應位置,再勾選需要啟用驗證的表單。
下面選項按紅色框內容選擇,點保存。尤其是Recaptcha 域名一定要選擇 recaptcha.net 才能正常使用。
如果想給 Elementor 表單啟用谷歌驗證的話,在表單新建一欄,選擇“HTML”,按下圖紅框那樣輸入[anr-captcha]短代碼點保存即可。
到此完成谷歌驗證碼啟用,具體效果請看本站聯系我們頁面。
在聯系表單7中使用reCaptcha
使用[anr_nocaptcha g-recaptcha-response] 來顯示reCaptcha
在WoCommerce中啟用reCaptcha
如果在本插件的設置中勾選了登錄頁、注冊頁、找回密碼頁和重置密碼頁,則在WooCommerce的對應頁面也會顯示驗證碼。
啟用reCAPTCHA 方法2:如果使用Elementor 之類插件搭建表單,已經自帶了 谷歌驗證功能,只是默認調用的是google.com 的服務,只要手動替換掉相應代碼就行。此方法不需要安裝額外插件,不過每次插件更新都需要手動添加一遍,比較雞肋,建議使用第一種方法,此方法僅做記錄。
Elementor替換方法:按下面路徑找到相應文件并且打開 /wp-content/plugins/elementor-pro/modules/forms/classes/recaptcha-handler.php
大概在103行,把? https://www.google.com/recaptcha/api.js?render=explicit
改成 https://www.recaptcha.net/recaptcha/api.js?render=explicit
大概在156行,把 https://www.google.com/recaptcha/api/siteverify
改成 https://www.recaptcha.net/recaptcha/api/siteverify
保存,清理緩存刷新頁面后掩蓋可以正常使用谷歌驗證碼,如果出問題請仔細檢查代碼和符合是否寫正確。
其它插件制作的表單修改方法:通過FTP/面板進入文件管理,搜索 reCAPTCHA 找到相應的 php文件打開編輯。在文里搜索 “google.com”
找到
“https://www.google.com/recaptcha/api.js?render=explicit”
替換成
“https://www.recaptcha.net/recaptcha/api.js?render=explicit&hl=zh-CN”
找到
“https://www.google.com/recaptcha/api/siteverify”
替換成
“https://www.recaptcha.net/recaptcha/api/siteverify”。
如果要隱藏下圖的徽章,添加下面css 到主題自定義css里面。
.grecaptcha-badge { visibility: hidden; }注意:谷歌官方要求如果要隱藏徽章,需要在表單附加下圖2個鏈接。
擔心更新相應插件后,可能需要重新修改代碼,所以我把這個問題通過郵件以及Github反饋給了官方。希望Elementor在后續版本中可以添加切換reCAPTCHA資源的選項。
Rank math 重定向功能失效
建立重定向規則保存后消失,自動重定向不生效,原來是wp_rank_math_redirections 數據庫表被刪除了。恢復方法:后臺Rank Math > Statu&Tool > Re-create Missing Database Tables 點擊按鈕生成缺失的表。如果重建數據庫表不成功只能手工重建,參考這篇帖子。
鏈接谷歌分析和谷歌站長工具不成功可能是缺失“wp_rank_math_analytics_gsc”, “wp_rank_math_analytics_objects”2個數據庫表。使用下面代碼新建表。注意表前綴wp和數據庫類型InnoDB要根據實際情況替換。
DROP TABLE IF EXISTS `wp_rank_math_redirections`;CREATE TABLE IF NOT EXISTS `wp_rank_math_redirections` (`id` BIGINT(20) UNSIGNED NOT NULL AUTO_INCREMENT,`sources` text COLLATE utf8mb4_unicode_520_ci NOT NULL,`url_to` text COLLATE utf8mb4_unicode_520_ci NOT NULL,`header_code` SMALLINT(4) UNSIGNED NOT NULL,`hits` BIGINT(20) UNSIGNED NOT NULL DEFAULT '0',`status` VARCHAR(25) COLLATE utf8mb4_unicode_520_ci NOT NULL DEFAULT 'active',`created` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',`updated` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',`last_accessed` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',PRIMARY KEY (`id`),KEY `status` (`status`)) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_520_ci;
WordPress國內網站多語言自動翻譯解決方法
谷歌自動翻譯api在國內無法鏈接,導致在國內無法使用谷歌自動翻譯的插件。有一款谷歌自動翻譯插件可以在國內使用不需要鏈接谷歌api,可是客戶反饋翻譯切換的圖標經常顯示不了,而且翻譯準確度不夠高沒法手工校正翻譯結果。
國內的翻譯服務又沒有適配WordPress,所以國內網站多語言一直沒找到好的解決辦法。這幾天我發現國內不翻墻可以直連DeepL 翻譯,而且速度穩定,翻譯準確率高于谷歌翻譯。
DeepL 自稱是世界上翻譯準確率最高的神經翻譯,非常知名,很多寫研究論文需要查國外文獻的學生會使用它翻譯資料。TranslatePress的Business版本帶 DeepL自動翻譯功能,在淘寶花30多塊塊買個終生有效的DeepL free API就可以使用DeepL的自動翻譯功能翻譯整站,翻譯準確率比谷歌自動翻譯高很多。可以移步本站英文版本查看翻譯效果。
TranslatePress 帶手工糾正翻譯功能,對自動翻譯結果不滿意的地方可以手動單獨修改翻譯結果,翻譯的語言依然有SEO功能,非常易用、強大。
本站有GPL授權版本 TranslatePress Business下載,如果通過本站的邀請鏈接注冊服務器和域名之類微信聯系客服可以免費下載插件。
Rank Math無法保存關鍵詞,修改設置無法保存
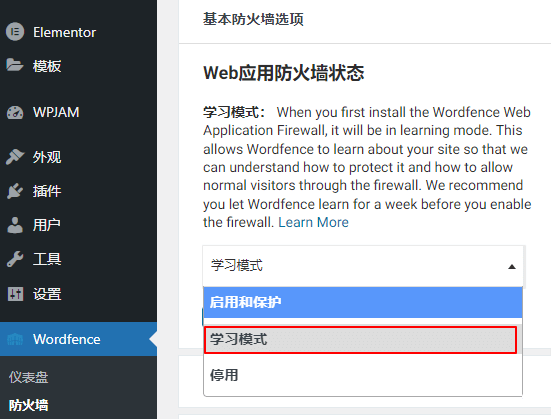
如果同個服務器中有任意一個站點啟用了Wordfence防火墻,修改一些設置或者添加關鍵詞可能會被攔截導致修改/添加失敗(有時有攔截提醒,有時沒有)。解決方法是把Wordfence防火墻設置為學習模式,或者直接停用Wordfence插件修改好后再啟用。
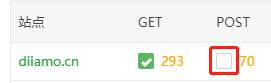
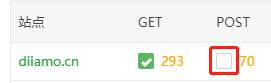
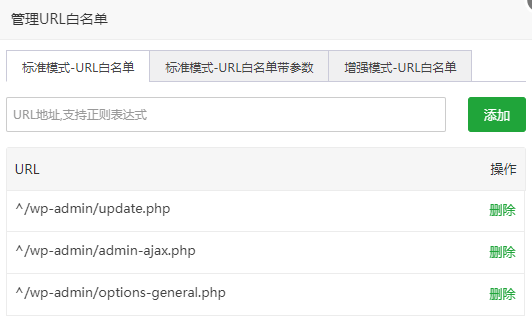
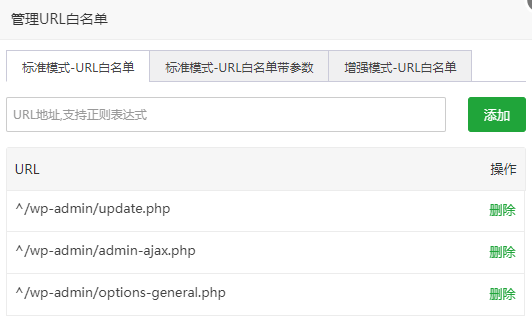
寶塔面板防火墻有時也會誤判成SQL注入攻擊,攔截修改。需要添加URL白名單放開。
Wordpress網站登錄后自動退出跳到首頁或者404頁面
如果只是個別網站出現這種情況,可能是網站有問題,例如插件/主題不兼容之類。昨晚開始全部網站后臺登錄都自動跳出,提示會話過期重新登錄或者503服務器錯誤,我排查了很久才發現是谷歌瀏覽器的Search All 擴展程序有問題,停用后網站正常登錄。
網站修改不生效或者更新插件/主題后頁面錯亂、內容丟失
Wordfence等防火墻插件或者服務器自身防火墻(緩存也有可能)可能會導致更新插件、搬遷網站過程某些代碼寫入失敗,造成頁面錯亂內容丟失等情況。試下把所有防火墻關閉或者設置為學習模式再試下。
產品詳情頁社交分享功能失效
如果使用Woocommerce制作產品詳情頁,在“產品摘要”里面輸入文字并且對文字設置了加粗,換行等會導致Elementor等插件的社交分享小部件部分(推特等)分享功能失效。我們19年就發現這個問題,Elementor客服回復說是跟Woocommerce插件有沖突,叫我們聯系Woo解決(意思是他們不管了)。
苦思冥想找到解決辦法:不使用“產品摘要”這個版塊就行,或者使用ACF插件增加一個文本框代替“產品摘要”輸入內容,在產品詳情頁模板使用elementor pro文本框小部件調取這個ACF文本框的內容。
![]()
![]()
騰訊云COS/CDN圖片轉WebP后不顯示
如果使用Wp Rocket之類插件的CDN功能直接重寫文件網址的話,只會修改文件網址前綴,例如把https://diiamo.cn/xxx.jpg 改成http://www.starsatlog.com/xxx.jpg,網址后綴不變。可是如果使用騰訊云COS和CDN的圖片轉WebP功能,會修改WebP圖片網址后綴。
這就導致訪問網站的時候請求的圖片網址跟CDN緩存里面的圖片網址不一致,導致圖片需要回源無法使用CDN加速,還有可能打不開。目前我們的解決辦法是使用插件在服務器轉WebP后再鏡像到COS/CDN,不用騰訊云的WebP功能。
頁面錯誤導致服務器卡死
前幾天在搭建一個客戶網站About Us頁面時,在Elementor Tab小部件內容框中插入了頁面短代碼,導致頁面卡死打不開,Elementor也無法正常打開該頁面。服務器運行堵塞、CPU直接拉滿,重啟也無濟于事。把About Us頁面刪除后一切恢復正常。
Elementor設置錯誤導致小部件不顯示
Elementor真是各種bug,相關產品小部件調取內容設置為Archieve,前臺不顯示小部件內容。改成調取tag之類恢復顯示。
鼠標點擊或者放上去內容4周出現虛線


a:focus {outline:none!important;-moz-outline:none!important;}html,body{-webkit-tap-highlight-color: rgba(0,0,0,0);}
訪客登錄后前臺還是顯示未登錄狀態
訪客在前臺登錄后頁面還是顯示未登錄狀態(頭像之類不顯示),刷新一次頁面才會顯示已登錄狀態。排除延遲加載JS + 關閉生成關鍵CSS功能 + 取消緩存登錄用戶內容都無法解決這個問題,關閉緩存插件問題解決。
這是因為WP Rocket等插件在緩存過程中將頁面上的所有PHP和MySQL進程轉換為靜態HTML輸出。因此PHP控制的內容顯示可能會出現問題,改用JavaScript/Ajax控制內容顯示能解決問題。
可是Ajax控制很多時候會有延遲,內容可能需要幾秒才能顯示出來,最好是用JS。
有些緩存插件和動態內容的兼容,具有延遲(稍后)初始化功能,可以不緩存PHP動態內容。
WordPress根據用戶是否登錄顯示/隱藏內容方法
本站之前一直使用插件控制登錄按鈕在用戶沒有登錄時顯示,登錄后隱藏,用戶頭像則相反。后來有個用戶反映登錄后沒有顯示用戶頭像,還是顯示登錄按鈕。
![]()
![]()
![]()
![]()
檢查后發現插件使用PHP控制小部件顯示/隱藏,WP Rocket在緩存過程中將頁面上的PHP進程轉換為靜態HTML輸出。這就導致用戶登錄后可能會顯示已經緩存未登錄狀態的HTML頁面,所以用戶頭像不顯示。
試了很多個插件基本上使用PHP或者Ajax (顯示很慢)。后來谷歌搜索到一篇文章發現登錄后Body會增加輸出一個.logged-in,這樣我們就可以通過CSS控制小部件根據登錄狀態顯示/隱藏。速度快,兼容性好。
![]()
![]()
下面CSS添加到“外觀”>“額外CSS”里面,會在登錄狀態隱藏#hide-logged-out元素。把#hide-logged-out改成你想隱藏的元素的class或者id。
body.logged-in #hide-logged-out{display: none!important;}下面CSS添加到“外觀”>“額外CSS”里面,會在非登錄狀態隱藏#hide-logged-in元素。把#hide-logged-in改成你想隱藏的元素的class或者id。
body:not(.logged-in) #hide-logged-in{display: none!important;}
谷歌控制臺提示錯誤xx?is not defined
排除相應的JS背延遲和異步加載都不行,試下排除被(Js)壓縮。如果提示xx出現在內聯Js而不是Js文件,排除相關的Js文件被延遲/異步/壓縮。
Wp Rocket排除延遲加載全部JS,前臺功能依然異常
Wp Rocket排除異步/延遲加載全部JS,前臺功能依然異常,關閉功能恢復正常。甚至有時候這2個功能會導致后臺某些寫JS文件加載異常。這是因為跟其它插件沖突了,關閉相應插件問題解決。
Elementor編輯后保存失敗提示4xx服務器錯誤
寶塔面板防火墻開啟POST防御會導致這個問題,關閉即可,或者添加URL白名單。POST攔截可能導致某些插件無法保存設置,寫入數據等問題,不懂的話不建議隨便開啟。


![]()
![]()


服務器容易滿負荷
PHP 8.1目前(22年12月) 兼容性不是很好,安裝后很多插件不兼容,后臺一堆PHP錯誤會導致服務器卡頓。我們其中一個8G內存的服務器使用PHP 8.1平時狀態內存使用率去到80%, 改用PHP 8.0后直接降低到40%左右。
排除相應JS被延遲加載無法修復問題
一般網站功能問題(少數顯示問題)是延遲加載JS導致,在小火箭或者Perfmatters之類插件排除延遲加載JS框內輸入相應JS排除一般能解決問題。可是有時候排除相應JS并不能解決問題,只有關閉延遲加載JS才能解決問題。
可能是因為有些關聯/依賴JS文件沒有被排除延遲加載,或者關聯的內聯JS也被延遲加載了,需要把相應內聯JS也排除延遲加載。小火箭官網有篇文章說輸入\(和\{可以排除全部內聯JS被延遲加載,以此檢驗是否內聯JS問題。
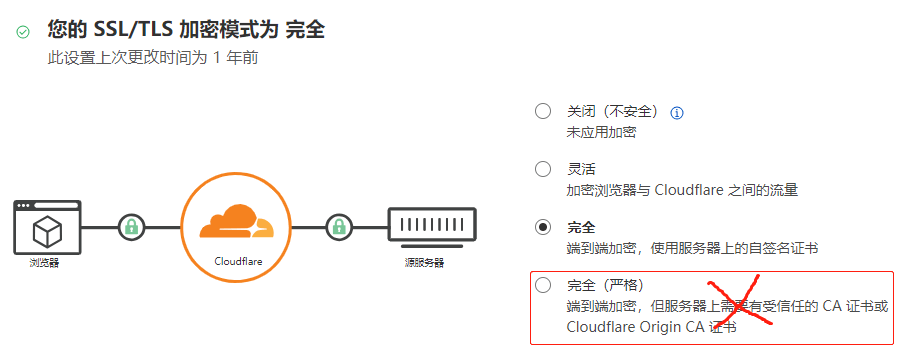
Cloudflare的SSL/TLS 加密模式不要設置為完全(嚴格)
如果SSL/TLS 加密模式設置為完全(嚴格)會增強一點安全性,可是會導致握手時間變長頁面加載速度變慢,兼容性也差點可能出現無法鏈接網站的情況。最好是選擇下圖中的“完全”。
Wordpress網站后臺打開提示404 Nginx,瀏覽器隱私模式能正常打開
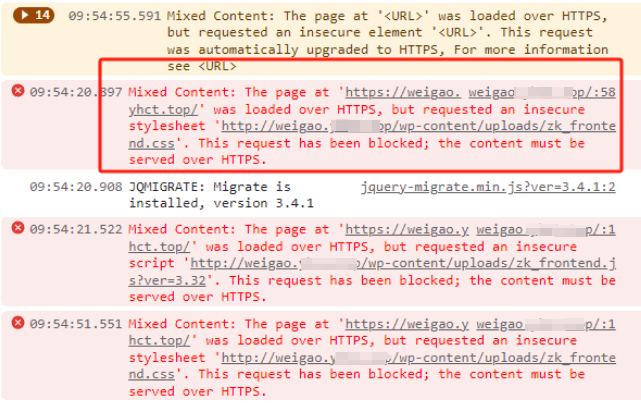
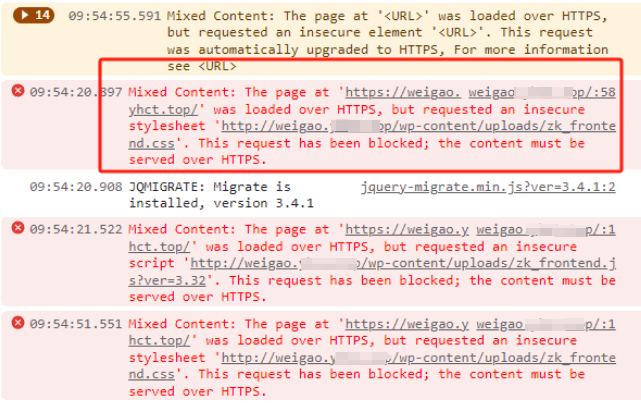
有個客戶網站,他們自己搞的服務器,網站搬遷后登錄地址打開提示404 Nginx,用瀏覽器隱私模式打開就沒問題。看了下前臺顯示Mixed Content錯誤,有些資源依然通過http加載。強制全站通過https訪問后恢復正常。


Elementor首頁修改后一直無法保存,提示服務器錯誤(500 error)
頁面構建的太復雜,小部件或者內容太多有時會出現這個問題。先檢查下其它頁面是否可以順利編輯保存,如果都不行那就是服務器或者網絡有問題。如果只有首頁不行的話,新建頁面A,把首頁所有內容復制過去A頁面保存。如果能順利編輯保存A頁面,就把A頁面設置為新首頁(“設置”>“閱讀”)。
網站打不開提示:此網站無法提供安全連接(ERR_SSL_PROTOCOL_ERROR)
發網址給別人,別人能打開你打不開,那就是你網絡有問題。排查下:1- 梯子軟件出問題,換個線路或者關閉試下,如果沒開梯子軟件可以打開試下。2- 被防火墻攔截,逐一關閉網站防火墻試下。
如果別人也打不開,那就是網站有問題,排查下:1-防火墻配置不對,攔截了訪問。2-網站出問題無法訪問,想想自己改過什么,恢復下。
上傳插件提示:無法訪問此網站,ERR_SSL_BAD_RECORD_MAC_ALERT
ERR_SSL_BAD_RECORD_MAC_ALERT(ERR_SSL_BAD_RECORD_MAC_ALERT)錯誤是您在訪問網頁時遇到的安全問題。 當瀏覽器與安全網站會話期間出現信息驗證碼 (MAC) 不匹配時,就會出現這種情況。 當加密和解密過程出現問題時,通常會出現這種錯誤。
這個問題一般和網站本身無關,它通常出現在 Google Chrome 瀏覽器中。可能是因為瀏覽器版本過時、瀏覽器 cookie 損壞、網絡設備故障、殺毒軟件干擾等。換臺電腦,換個網絡應該恢復正常。
其它
- 做中文網站網址和圖片名字最好用英文命名,谷歌能識別有SEO效果。中文網址兼容性不夠好有些情況下會出問題;
- 不要直接上傳使用Webp,avif格式相片,因為有些設備不支持顯示不出來。有些壓縮插件可能無法直接壓縮Webp相片。最好的辦法是上傳JPG/PNG格式,用Shortpixel 等插件壓縮后再轉成Webp,遇到不支持Webp的設備會自動切換成JPG/ PNG格式;
- 寶塔面板的防火墻和加速功能如果不是很熟悉規則的不要隨便開啟,會影響網站功能以及內容修改等;
- 網站上線后不要再修改網址。修改可能會導致網站出現壞鏈以及谷歌搜索結果頁打不開網址的情況,一定要打開自動重定向功能;
- 國內建站域名最好加www前綴,主要為了兼容,其實不加也影響不大。國外建站現在流行不加www;
- 不是很懂的話千萬不要修改數據庫、SSL等。超級容易出問題,對提升網站速度之類沒啥幫助。
- 用安裝量高的知名插件,兼容性比較好,Bug少點,能保證持續更新。
- 如果不設置偽靜態,有些插件的功能無法使用。寶塔安裝WordPress后第一件事去設置偽靜態。
- Elementor Pro搭建的網站搬遷后如果出現頁眉、版塊顯示錯誤或者不顯示,試下激活證書重新生成文件。
- 如果A元素的父版塊的z-index比B元素的父板塊的z-index小,就算A元素的z-index比B的大一樣被B覆蓋。
- Overflow:visible溢出的元素/版塊默認左對齊,設置float: right變成右對齊。
- 網址后面加?nowprocket可以繞過wp rocket的緩存顯示頁面。示例https://diiamo.cn/vultr/?nowprocket
- 防火墻如果開啟了Post過濾可能導致編輯文章、產品、頁面之類保存失敗。
- Elementor編輯器剛打開左側一直轉圈圈卡主或者4xx保存失敗可能是因為插件沖突,關閉其它插件試下。
- Elementor > 設置 > 集成里面如果填寫了reCAPTCHA的site key 2項,所有頁面會默認加載google.com資源,國內網站表單頁面會卡死。
- Elementor Pro在沒有激活證書的情況下,直接上傳正版Pro安裝包升級可能會導致一些Pro功能失效,破解版沒這個問題。
- 添加了一些規則攔截爬蟲,導致elementor pro更新后字體圖標轉化成SVG圖標失敗。刪掉規則重新升級解決問題。
- 網站對外發送郵件盡量選Plain(純文本)格式,送到率高很多,html格式郵件容易被拒收。
- 經常修改的網站不建議騰訊云CDN和對象存儲一起使用,因為對象存儲無法自動刷新文件。每次修改點圖片之類都要手動刷新,超級麻煩。建議只使用CDN再安裝相應插件可以自動刷新。
- 國內某些售賣插件/主題破解版的網站過一段時間就會刪除購買記錄,讓用戶重新購買,或者放棄更新插件。那點人手和利潤根本無法做到及時更新幾百上千款插件,甚至盈利都是問題。
- 網站突然打不開,提示SSL證書錯誤,CF刪除證書重新到寶塔安裝也不生效。把CF該站點刪除再重新添加站點,重新生成證書安裝。
- 一個客戶使用edge瀏覽器登錄后臺,刪除/恢復文章、提示“將項目移至回收站時發生錯誤”/ “從回收站恢復時發生錯誤”。百度的答案解決不了問題,使用谷歌瀏覽器正常,退出edge瀏覽器賬號問題解決。
- 不要按照網上教程去修改敏感內容優化網站,例如修改服務器配置文件等。按照我們多年折騰經驗,默認配置/設置已經能滿足絕大部分情況,最優。折騰那些并不會帶來多少提升,只會帶來問題。
- Robots.txt文件如果設置屏蔽爬蟲抓取wp-includes等文件夾,會導致谷歌爬蟲不爬取wp-includes里面的JS等文件。谷歌測速、移動設備適合性測試等會提示加載資源失敗,影響排名等。
- 更新Astra的模板插件后,后臺無法更新主題/插件,提示“-1”。禁用插件后更新正常。
- 百度抓取的文章封面圖中如果有水印或站點LOGO等信息,在搜索結果頁中不會顯示縮略圖。防盜鏈有可能會攔截搜索引擎爬蟲導致抓取圖片失敗。
- 寶塔>站點開啟流量限制后,頁面banner圖片體積太大導致一開始圖片不顯示,刷新才顯示,開發者工具有時顯示圖片加載失敗。流量限制慎用。
- 域名綁定Cloudflare并且添加新A記錄后,域名一直指向舊記錄。試下把CF的HSTS關閉,然后刪除寶塔網站,重新添加網站和SSL證書。
- SiteGRround服務器Sitetool左側功能欄不顯示是因為網速慢,梯子換個好點線路。
- 網站搬遷后速度變慢很多,搜索功能之類耗時很久,可是寶塔面板顯示服務器不忙碌資源有富裕。解決方法是把所有插件禁用后再啟用。
- 網站替換網址后,前后臺有些資源加載失敗,無法找到資源。最后發現是防盜鏈設置了之前的域名,沒添加新域名導致資源加載失敗。
如果你在使用WordPress建站過程也遇到一些比較難處理的問題歡迎在下方評論交流,我們會更新到文章中。