疫情爆發后外貿訂單越來越少,線上渠道開始大放光芒,越來越多人意識到獨立站的作用。一大批人開始搭建2B外貿官網或者2C跨境電商網站。米課顏Sir線下建站課炙手可熱,雖然費用高達1萬多,依然供不應求辦了一期又一期。

很多人說外貿獨立站是外貿企業的下一個風口,其實這句話只說對一半,前面應該加上“高流量”、“高轉化率”這2個前提條件。沒有流量,轉化率低的網站就好像沒有客流,低購買率的實體店,浪費時間、金錢不如早點結束。
據我們了解,絕大部分網站因為沒有流量,轉化率低產生不了效益在上線1-2年后關站。我們搭建外貿網站除了美觀之外也很在意轉化率,融入很多提高轉化率因素和SEO效果因素。
很多人以為獨立站建起來就會有詢盤、訂單,迫不及待去建站。當網站建成后發現效果不如預期詢盤少得可憐,慢慢的獨立站開始被打入冷宮。跟B2B平臺相比獨立站有一個致命缺點:不做SEO優化的情況下沒有自然流量。
目前來說網站要想獲得流量只有引流(投廣告,發開發信,聯盟營銷,社媒等)和做谷歌搜索排名優化(SEO)這2個方法。
引流效果好、見效快,缺點是費用太高。SEO優化是性價比最高,效果比肩廣告的最好引流方法,感興趣可看下我們谷歌SEO優化服務,費用低,保效果,無需續費。
高流量+高轉化率的網站才有意義,外貿獨立站必須做引流、提升轉化率,二者缺一不可。
轉化率為什么那么重要?
轉化率能大大提高訂單/詢盤量,節省廣告、引流成本。單有流量,如果轉化率不行,很可能竹籃打水一場空。尤其是投了谷歌/臉書廣告的網站,每次點擊少則幾塊錢多則十幾、二十幾塊錢。
一個詢盤的平均廣告成本可能高達幾十塊甚至上百塊。轉化率和跳出率息息相關,互相影響。網站提高轉化率后,跳出率自然會隨著降低。
我們建站接觸過很多公司領導,非常有想法有魄力,對網站提出建設性的修改要求。可是這些要求不太適合國外客戶習慣,做出來的網站也許讓領導很滿意,可是對轉化率毫無幫助可能還有負面效果。
寫這篇文章的主要目的是跟大家分享討論提高轉化率的方法,互相學習交流。
如何提高外貿網站轉化率?
提高網站的轉化率涉及多個方面,包括優化網站內容、改善用戶體驗和實施有效的營銷策略。以下是一些具體的建議:
明確的價值主張:確保您的網站清楚地傳達了您的產品或服務的價值和優勢。強調與競爭對手相比的獨特之處。
高質量的內容:提供有價值的內容,如白皮書、案例研究、博客文章和教程,來展示您的專業知識和行業領導地位。
優化的網站設計:一個直觀、易于導航的網站設計對于提高用戶體驗和轉化率至關重要。確保您的網站在各種設備上都能良好運行。
搜索引擎優化(SEO):通過優化關鍵詞、元標簽、內容質量等,提高在搜索引擎中的排名,從而吸引更多目標客戶。
社交媒體和內容營銷:利用社交媒體平臺和內容營銷來提高品牌知名度,吸引潛在客戶。
強調客戶評價和證明:展示客戶評價、推薦和案例研究,以建立信任并展示您的產品或服務的成效。
調整和個性化:使用數據和反饋來不斷調整您的網站和營銷策略,確保它們滿足目標受眾的需求。
強化客戶服務和支持:提供卓越的客戶服務和支持可以增加客戶滿意度,提高口碑和重復購買率。
定期跟蹤和分析:使用工具如Google Analytics來監控網站流量、用戶行為和轉化率,以便持續改進。
最有效的策略可能因業務、目標受眾和特定行業而異。實施這些策略時,重要的是持續監測結果并靈活調整您的方法以適應變化。
轉化率涉及公司賣點,產品優勢,對客戶痛點以及人性的把握,十分深奧。我們只懂皮毛,以下是我們根據自身經營以及查閱相關研究資料匯總的對轉化率有影響的因素,如果你有更好想法歡迎評論交流一起完善文章。
優化網站速度
Pinterest 將感知等待時間減少40%,搜索引擎流量和注冊量直接增加15% 。COOK 將頁面平均加載時間減少 850 毫秒,從而轉化次數提高 7%,跳出率降低7%,每個訪客的頁面量訪問量增加10% 。
谷歌說速度是制勝的關鍵(詳情:https://web.dev/why-speed-matters),并在2021年6月將Core Web Vitals作為排名因素之一。緩慢的網站也會提高跳出率降低客戶體驗,從而影響以及詢盤/ 訂單轉化率。
根據谷歌以及一些機構的研究表明:
- 頁面加載速度超過2秒,訪客開始失去興趣;
- 47% 的訪客希望在2秒或更短時間內加載完網頁;
- 40% 的訪客會放棄加載時間超過3秒的網站;
- 79% 對網站表現不滿意的訪客不太愿意再次訪問;
- Akamai 研究發現網站延遲增加1秒,轉化率降低 7%左右。
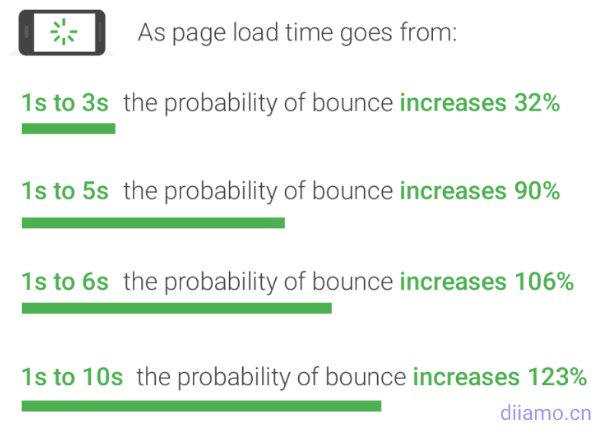
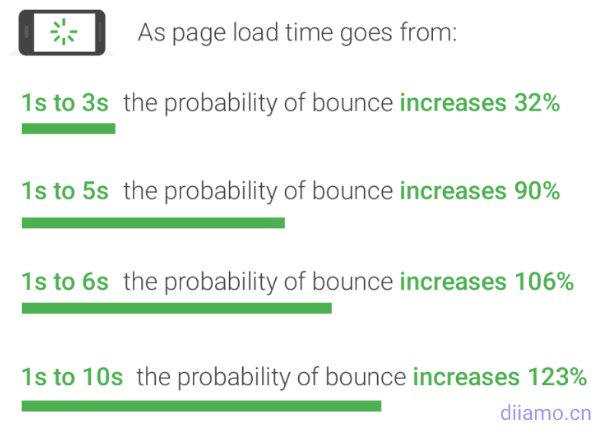
下圖是谷歌統計數據,左邊綠色數字是頁面加載時間,右邊綠色數字是跳出率。隨著頁面加載時間增加,跳出率也大大增加。


要提升網站轉化率和降低跳出率,優化網站速度是必須的。如何優化WordPress網站速度,秒開頁面?答案盡在《終極WordPress速度優化教程》。如果看不懂或者太忙,可以微信聯系我們替你優化網站速度,小幾百塊解決有關速度的所有問題。
信任因素
信任因素是指能提高客戶信任度的內容。簡單的說就是能讓客戶信任我們,對我們產生好感并且想跟我們合作的內容。生意其實就是信任,客戶找供應商首先考慮的就是信任問題。
只有相信一家公司的實力,專業性之類才會下單給對方。價格也很重要,不過只有先取得客戶信任才有機會跟客戶討價還價。解決信任問題是獲取外貿訂單的關鍵。
具體哪些內容能提高客戶信任度?其實網站就相當于一封開發信,平時你會怎么寫發信去獲得客戶信任你就放哪些內容在頁面。以下是我們的幾點關于網站內容的建議。
1- 增加客戶評價、成功案例之類內容
相信你已經在不少網站看到過客戶評價版塊,外國人購買一樣產品喜歡先看評價,國外有很多專門做評價的網站。例如Yelp,TripAdvisor等。在外貿網站增加客戶評價版塊絕對有助于提高信任度。
2- 關于我們頁面寫下公司發展歷程/故事,公司愿景等
有故事有個性的公司/ 人更能獲得共鳴、認同、取得信任。我們經常閱讀國外建站相關的文章,發現每一篇文章作者都會在個人簡介寫2-3句描述個人信息的內容。
例如說“喜歡和老公一起打羽毛球并且試圖擊敗他”,“超級喜歡貓,可以和它們待一整天”。有些網站博主在個人簡介那里設置會寫一些個人經歷,例如做過的最不可思議的50件事,自己從畢業到現在這些年的生活和心路歷程等。


3- 增加社會責任感和人文關懷內容
很多國外公司都會寫社會責任感,不跟血汗工廠合作,捐款給慈善機構等。就是為了表達自己很正規,有社會責任,值得信賴,畢竟沒人想跟“壞公司”合作。
外貿網站建議也適當放相應內容,我們在自家手袋網站首頁有寫重視工人生活和福利,提供讓人滿意的報酬和安全舒適的工作環境。
4- 讓客戶盡量多了解我們
信任來源于了解,對未知的事物我們總是保持警惕,對熟悉的人和事我們比較容易接納。讓客戶盡量多的了解我們有助于提升信任度。盡量介紹自己公司/產品的情況,最好是圖片+視頻。
例如生產車間,員工聚餐/活動,專業公司英文介紹視頻,機器設備,驗廠報告,合作的大客戶,出口國家和份額等。信任來源于了解,了解的優點越多,信任越高。
以上只是建議,各行各業不一樣。有些大客戶合作之前會發一份文檔(類似驗廠報告)要求供應商填寫以便更好的了解對方,那份文檔里面要填寫的內容就是客戶在意的點,很值得參考!
5- 制作關鍵頁面以建立信譽
About 和 Contact 頁面是必須的。About頁面上面已經提過,Contatc 頁面應當顯示實際地址、電話號碼、郵箱、社媒等信息。用戶表明我們網站背后有一個真實的公司,可靠、專業。也方便客戶隨時聯系我們。
Terms of Services,Privacy-policy頁面以及cookies 收集提醒(一般是彈窗通知)也是必不可少。這是為了符合歐盟GDPR隱私法,同時也讓消費者明白這是個正規網站,正規公司。
服務條款里面的條款也可以保護我們的一些權益。如果是2C網站還應制作退換貨政策頁面,讓消費者清楚退換貨的條件以及方法,避免后面有紛爭,保護雙方權益。
6- 從客戶角度出發
我們看過很多國外內網站,感覺是截然不同的。國內網站基本是黃婆賣瓜,主要講自己公司的優點,而且優點帶點水分。一般做新聞頁面不做博客頁面,新聞頁面一般發些公司放假、活動之類動態。
國外網站在營銷方面確實了得,網站內容圍繞著客戶痛點寫,從客戶利益出發。凝練出公司賣點和客戶精準畫像,重點營銷。
絕大部分外貿企業第一次做網站不知道怎樣的網站才是好的,應該怎樣做,基本是選模板建站,沒有設計/營銷可言。大部分建站公司不懂外貿營銷,它他們也不想懂,只要把模板做得精美一點,再吹一下自己公司有多好就行了,國內客戶就吃這一套。
我們的外貿建站模板遵從AIDA消費模型,圍繞客戶痛點營銷,設計緊跟時尚潮流。所有模板都可以根據客戶需要改動,甚至可以按客戶設計圖去建站/仿站。詳情查看我們的建站套餐詳情。
信息傳達
我們把自己說的再好也沒用,得客戶get到才行。不要過度吹噓自己,不要放一大堆優點,這樣會適得其反。挑重點內容表達,適度表達,并且關鍵信息和關鍵信息之間互相添加超鏈接引導客戶點擊。
網站菜單/導航盡量簡潔明了、易于理解,方便訪客識別理解。產品分類盡量控制在3-6個品類,品類太少分類不清客戶不容易找到自己想要的,分類太多太詳細也一樣不好理解、查找。
有2個客戶反映說他們的產品就是有很多種類,而且型號很多,一定要分很多類目。這種情況建議做2-3個網站,把所有產品分成2-3大類然后單獨放到不同網站去營銷。
或者只把重要的那幾個類目放到網站里面,其它類目用一點文字或者圖片描述讓客戶知道我們能做就行,不需要額外建立類目上傳到網站,等網站做起來了再增加類目或者新建網站。
文字排版也需要一點技巧。大部人閱讀時眼睛掃描的軌跡是Z字形或者F字型,把重點文字放在Z和F軌跡內有利于客戶獲取信息。




50% 的美國人口閱讀水平低于 8 年級,盡量使用簡短的句子和段落以及簡單的語法。Hemingway 是一個免費的在線工具,把句子粘貼到左邊方框,工具會給出建議應該如何修改以提升易讀性。
盡量少讓客戶思考,縮減步驟
據國外機構研究,訪客在B2C電商網站每個頁面的平均停留時間大概是45秒,對于B2B這個時間是80秒左右。整個網站的總停留時間(平均會話時長)通常介于2到3分鐘之間。
客戶每思考一次,每點擊一次,就會增加跳出意向,降低轉化率。盡量不要讓客戶思考,減少客戶的點擊次數有利于提高用戶體驗和轉化率。
視頻>圖片/圖標>文字
抖音成功的其中一個原因是因為它是視頻形式,視頻能比圖片、文字、音頻傳達更多信息,更具感染力。客戶評價和公司介紹等如果用視頻的形式展示,會比圖文效果好很多。
視頻也有缺點,觀看時間長容易get不到重點,加載速度慢。有些比較簡單的內容用圖片表達會比較合適。一張圖片傳達的信息可能相當于1000個文字。
如果我們要描述工廠環境好、工人在我們這里工作開心、報酬合理、公司經常組織活動之類,可能要用很多個文字描述,客戶讀起來也會很生硬。
如果配一張工人在打籃球或者搞活動的相片,臉書充滿笑容,圖片背景是高大上整齊的車間或者建筑物之類,客戶一眼就能get到我們想要傳達的信息。
圖標的優點是簡潔信息突出,適合用于傳達簡答的信息,也能起到美化頁面排版的效果。一般公司賣點或者一些分幾段描述的文字前面會加圖標,訪客一看就知道這文字大概是講什么內容,圖標+文字也顯得沒那么生硬乏味。
在線聊天工具
很多網站都會安裝在線聊天工具,例如WhatsAp、Facebook Messenger、Tidio聊天軟件等。在線聊天軟件的好處是可以和客戶即時在線溝通,比郵件溝通效率高很多自然轉化率也高點。同時也可以獲取客戶聯系方式,開展后續溝通跟進工作。
可是在線聊天也有缺點:
1- 這些插件會拖慢網站速度;
2- 在線溝通對業務員英語能力,產品專業知識,反應能力要求較高,如果一問三不知表達詞不達意反而影響客戶第一印象。
3- 需要隨時留意信息做到及時回復,超過1分鐘沒回復客戶開始陸續離開,時差原因很難做到及時回復。我記得料神還是毅冰說過能郵件溝通盡量不要選擇在線溝通,郵件溝通可以慢慢想怎么回復,組織語言。
當然如果你英語很好,對產品之類非常熟悉專業,當我沒說。料神介紹過Cool Call的魅力,那主要是催單用的,我們可以準備充分再給客戶電話。跟初次接觸客戶在線聊天不一樣。
做不做在線溝通功能根據自身情況分析,沒有對錯,只有合適與否。WhatsAp、Facebook Messenger之類在線溝通的好處是可以知道客戶的手機號碼/臉書賬號,晚一點回復也能聯系上客戶,缺點是客戶手機/電腦要安裝有相應軟件,電腦端聊天客戶要掃碼后才能登陸聊天。
Tidio、Live Chat之類在線聊天對客戶來說是最方便的,無需登錄賬號只要填入郵箱和名字等信息就可以直接發起聊天。一定要設置客戶先輸入郵箱,名字等信息后才能發起聊天。缺點是需要我們在電腦/手機安裝APP,客戶發信息過來能及時提醒。如果遲回復可能聯系不上客戶。
我們一般建議做點擊彈窗留言+WhatsApp。大多數國外客戶都喜歡留言發送信息,不喜歡在線聊天,做過阿里國際站的人比較清楚沒幾個客戶會選擇在線溝通,在線聊天的也是直接問價格之類,然后玩消失。
有些客戶愿意在線溝通會愿意掃碼登錄WhatsApp發送信息過來(手機端直接調用app聊天無需掃描登錄)。我們外貿網站有不少客戶通過WhatsApp 聯系我們,溝通比較方便,還可以建群拉同事進來。發送文件、查看聊天記錄之類比較方便,溝通體驗比Tidio之類好太多了。
有研究說2C跨境電商獨立站大部分訂單都是訪客沖動消費的結果(類似拼多多),客戶不一定需要這個產品,只是一時興起,覺得不錯就買了。
2C電商網站要想轉化率高一定不要給客戶時間去思考,等待。最好讓客戶馬上下單,盡快完成付款。如果有專業的客服,2C網站還是做在線溝通好些,客戶體驗比較好,也能及時回復。
如果沒那個條件不做也沒關系,亞馬遜之類都是沒有客服的,產品描述也超級簡短,甚至詳情圖只有2-3張,客戶自助下單。
多語言/多站點
很多客戶會要求做多語言翻譯,覺得多一種語言多一點客戶。我們每次都要跟客戶解釋多語言的優缺點勸客戶不要做多語言。2B網站我們不建議做多語言,除非貴公司深耕小語種,或者說目標客戶不擅長英語。
2B網站做多語言不會帶來多少訂單/利潤,多語言翻譯功能反而會降低頁面加載速度,甚至可能影響谷歌SEO效果。為什么多語言不會帶來更多訂單/利潤?
英語是一門十分普遍的語言,經濟好的國家基本都會講英語。國外進出口公司一定會講英語,英語是一門職場語言。如果一家國外公司買手/老板都不會講英語,很可能這家公司從當地或者鄰國采購,不會從中國進口。
不會講英語的國外公司就算給中國供應商發詢盤,很可能只是問問價格試探下,訂單量也一般很小。退一步來說,就算客戶不懂英語,客戶也懂使用翻譯軟件,使用英語查找、聯系供應商。因為網絡絕大部分資源都是英語。


2B網站不建議做多語言的另外一個原因是多語言很難做得好。小語種機器翻譯準確率不會太好,客戶讀起來可能會感覺詞不達意。專業的小語種需要手動校正翻譯,根據當地市場制作圖片之類。通過翻譯軟件跟小語種客戶溝通也是個問題。要想接到小語種客戶的訂單需要花幾倍的付出,可是帶來的利潤可能不到英語客戶的一半。
綜上所述,2B網站做多語言其實并不會帶來優質客戶以及訂單,很可能只是竹籃打水一場空,浪費力氣。做生意就是要有所取舍,把主要時間和精力放在能帶來巨大利潤的事物上面。什么都要想要,最后可能什么都得不到。
如果貴公司2B業務/產品深耕小語種市場,在當地有分公司,銷售之類,那么就可以做多語言。2C跨境電商網站也建議做多語言,有能力有團隊的話最好的做多站點,一個站點一種語言。不同站點可以有不同的定價策略,不同的貨幣顯示價格,不同的付款方式,不同的宣傳方法,不同的頁面布局,裝修風格等。
客戶喜歡就下單,無需溝通,對訂單量增長很有幫助。多站點需要每個站點單獨上傳產品之類,費時費力。
沒專業團隊或者不需要為不同語言設置不同價格之類,做一個獨立站就行,搭配TranslatePress之類翻譯插件實現多語言功能,帶SEO效果可做谷歌排名引流。
移動端優化
根據Paypal研究:移動端頁面經 優化后,可提 升30%的銷售額、40%的唯一身份瀏覽量和70%的產品總銷量,并降低50%的網站跳出率。
研究表明網站60%以上流量來自于移動端,網站移動端已經成為網站的主要戰場,如果你還沒重視它趕緊搞起來!如果投過谷歌廣告就會發現只設置在電腦端投放的話流量會很少,一天燒不了多少錢。如果設置手機端投放,再多的廣告額度都能消耗完。
移動端的整體瀏覽體驗要差于電腦端,移動端的文字、圖片、尺寸等一切都顯得更小,排版十分受限制,頁面加載速度也較差。優化移動端所帶來的流量和轉化率也要高于電腦端,所以移動端很有必要特別優化。現在還沒多少人重視這個,只要我們做了別人沒去做的事,就是個機會。
移動端每個版塊內容之間至少間隔8px(像素),盡量不要折疊內容影響瀏覽體驗,文案盡量簡潔。
深入剖析客戶
開展客戶調研或監測網站瀏覽等特定措施有助于找到客戶的痛點,并根據客戶需求提出最佳的優化方案。某家公司曾借助這一方法調整其客服支持戰略,并將客戶滿意度提升了800%,流失率降低了近60%。
點擊量、下載量以及頁面停留時間等數據都可以成為評估客戶參與度的重要指標。您可以創建網站的用戶旅程熱圖,覆蓋從主頁登入到結賬登出的全部環節,直觀地展現客戶放棄購物的節點,并綜合判斷放棄是否由用戶體驗問題造成 。
優化頁面加載速度
在用戶體驗方面,速度至關重要。一項消費者研究表明,對頁面加載速度延遲的壓力反應類似于看恐怖電影或解決數學問題,而且比在零售店結賬時排隊等候的壓力更大。強烈建議優化網站速度尤其是移動端速度。
速度是制勝的關鍵,詳情:https://web.dev/why-speed-matters。
Pinterest 將感知等待時間減少40%,搜索引擎流量和注冊量直接增加15% 。
COOK 將頁面平均加載時間減少 850 毫秒,從而將轉化次數提高 7%,將跳出率降低7%,并將每個訪客的頁面量訪問量增加了10% 。
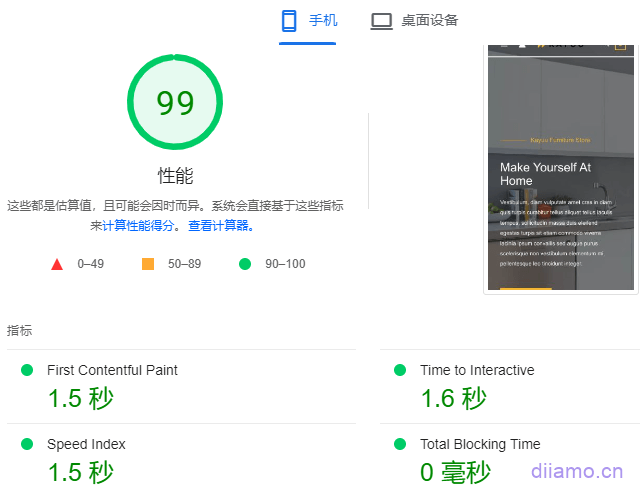
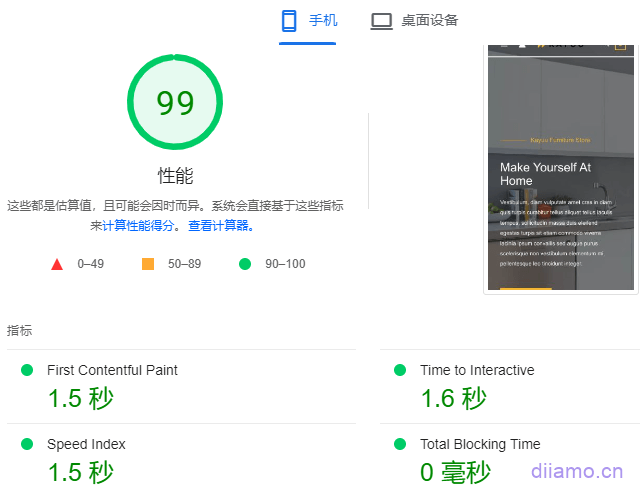
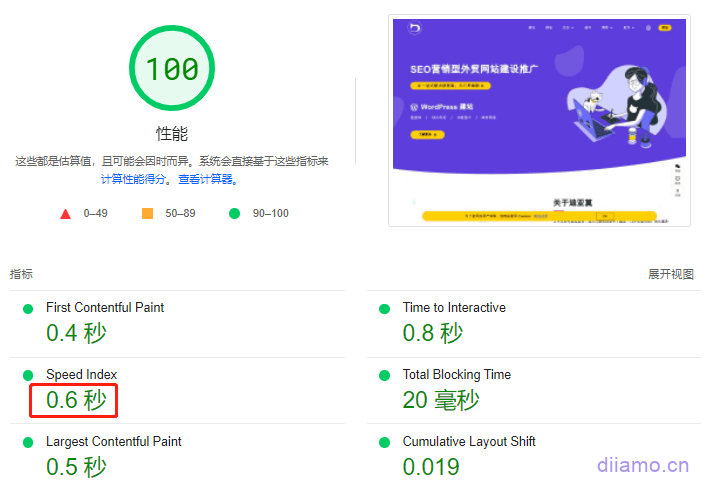
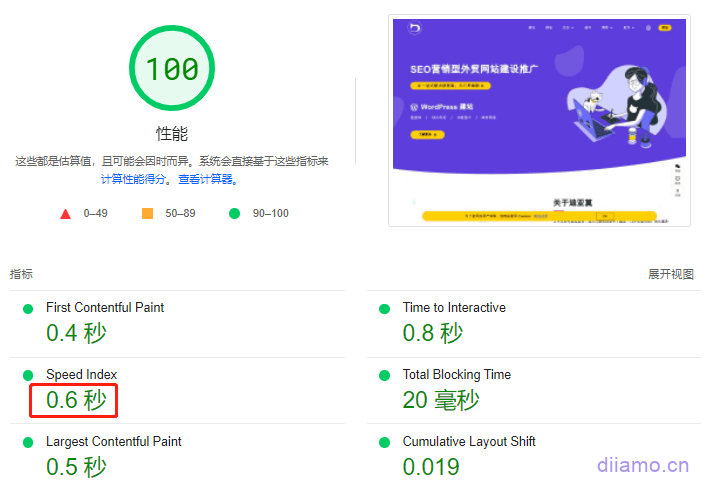
我們制作的外貿網站移動端加載速度低于1秒,手機端加載速度低于2秒。我們推出單獨優化WordPress網站速度服務,有需要右側聯系微信客服。




谷歌AMP
AMP是谷歌推出的頁面加速計劃,簡單的說就是通過刪減頁面功能和精簡排版以起到加速網站的目的。前幾年AMP很火,因為能大大提升移動端的速度,要知道移動端速度是很難優化的。
可是AMP流行一段時間后大家發現不太對勁,網站轉化率下降了50%以上!這也是意料之中,本來頁面漂漂亮亮的就像一個花了妝穿得美美的花季少女。
現在AMP把人家妝給卸了,換上很樸素的那種工廠連體服,相親成功率自然大大降低。所以大家陸續開始拋棄AMP插件,谷歌官方也說未來不對AMP抱有期望,現在不建議大家用AMP。
少用下拉菜單、手機漢堡包菜單按鈕
很多人喜歡使用下拉菜單↓,在手機端使用漢堡包按鈕↓鏈接菜單。


![]()
![]()
下拉菜單可以隱藏很多內容,同時讓頁面變得簡潔,所以很多人喜歡用,也習慣用。可是下拉菜單會降低轉化率,因為訪客不會點擊下拉菜單的內容,下拉菜單涉及很多代碼也會降低網站速度。我們現在做網站逐漸少于或者不用下拉菜單。
1- 訪客不會點擊看不到的內容,下拉菜單需要額外點擊。
訪客需要先將光標指向或按下菜單按鈕(移動),然后選擇項目,而不是直接單擊他們想要瀏覽的內容。這是兩個動作,所需的額外操作會降低轉化率。這就是為什么許多電子商務網站都有單頁結帳的原因。
而且客戶并不知道下拉菜單里面有什么內容,因此很少會主動去點擊查看/下拉菜單內容。訪客逛網站就跟逛街一樣,不知道有啥店鋪,也不知道地圖。都是隨便走走,看到感興趣的東西(內容)就去看看。
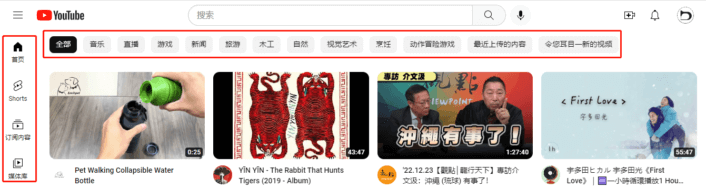
所以專業,高轉化率的網站不做下拉菜單,而是直接把重要的內容直接列出來。大名鼎鼎的Youtube網站↓就沒有下拉菜單,直接把所有重要內容寫出來,客戶看到才會點擊。
Youtube流量非常大,每年賺不少廣告費,它的服務器和寬帶成本也非常高 (參考: 抖音服務器和寬帶成本每天幾個億)。哪怕轉化率提升千分之一,Youtube利潤也能提升很多,相信資本家的頭腦和見識,摒棄下拉菜單吧。
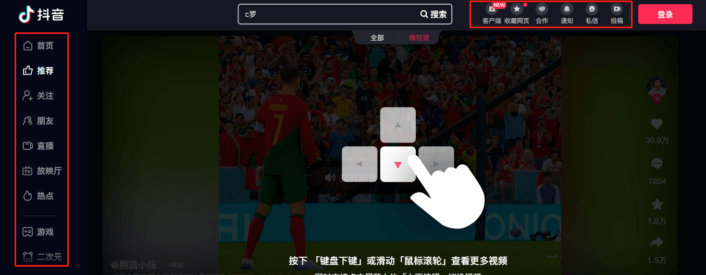
抖音↓官網也沒有下拉菜單
有些人可能會反駁:亞馬遜和淘寶之類的電子商??務網站存在大量下拉(二級、三級)菜單,怎么解釋?好好想想,當你逛電商網站的時候通常如何瀏覽商品?是有條不紊地瀏覽下拉類別菜單找自己想要的東西,還是隨機點擊頁面中有吸引力、感興趣的內容?
即使我們知道自己想要什么,我們仍然喜歡探索!事實上,用戶并不真正知道他們想要什么。他們偏向于點擊任何引起他們注意的閃亮事物。把重要內容直接列出來,客戶點擊的概率大大提高。不要放導航和網站頂部。
About Us, Contact Us之類不是客戶特別感興趣的內容不要放導航,可以在主要頁面里加上相應鏈接引導客戶點擊。Home也不建議放導航,直接在頁眉LOGO添加主頁鏈接代替。
我們網站一開始是有下圖的下拉菜單,后來我們把整個“更多”下拉菜單刪除,改成把“聯系我們”入口放在下圖側邊欄里面,更加直觀。把“關于我們”鏈接放在頁腳以及一些重要頁面內容里。




2- 下拉菜單影響速度和用戶體驗。
如果你以前訪問過我們的網站,會發現頁面一開始加載的時候菜單會往左邊彈出,出現晃動現象。這是因為導航有下圖紅色框下拉菜單,一開始加載的時候先加載了文字內容,然后過一段時間再加載下拉菜單的箭頭圖標v時會把文字往左邊擠,造成文字往左邊彈出的現象,影響客戶體驗。
![]()
![]()
我們導航菜單使用Eelmentor制作,查看源代碼發現這個下拉菜單圖標涉及很多個JS文件和CSS文件!就為了盡快顯示這個圖標我們需要排除幾個JS被延遲加載、把相應CSS加入到生成關鍵CSS列表,導致頁面加載時間變長。
如果不使用下拉菜單,本網站速度和客戶體驗都會有所提升!所以我們后來刪除導航欄里面所有下拉菜單↓。
本站舊導航,有下拉菜單↓
![]()
![]()
刪除下拉菜單后的新導航↓
![]()
![]()
我們只是不推薦頁眉/導航使用下拉菜單,但是并不代表下拉菜單不好。有些場景非常適合使用下拉菜單,例如:
帳戶 > 配置文件 > 設置 > 注銷
幫助 > 支持 > 提交工單 > 文檔
退貨 > 退款政策 > 提交退貨申請 > 檢查退貨狀態
Banner(海報)幻燈片
基本每個客戶都會要求在首頁頂部放置一個Banner (海報) 多圖輪播幻燈片,往里面塞很多張圖片。客戶覺得放越多圖片宣傳,效果會越好。可是實際上事與愿違,Banner (海報) 多圖輪播幻燈片百害而無一利!!!
Banner幻燈片的代碼很繁重而且是放在最最關鍵的首頁頂部位置,大大拖慢頁面加載速度,從而影響SEO排名效果以及轉化率,危害非常大!點擊查看輪播圖降低轉化率的6大原因。
很多客戶覺得圖片越多宣傳效果越好,實際上國外專業機構研究表明只有1%的訪客會去點擊切換幻燈片查看。99%的訪客只是大概看下首張Banner圖就下滑頁面。Banner幻燈片根本沒有存在的意義。
網站是做給外國客戶看,目的是賺錢,而不是做給領導看讓領導滿意。強烈建議各位不要做Banner幻燈片,我們2B建站模板全部都是只放一張圖,堅決抵制Banner幻燈片。
建議2B網站banner只放一張圖,提煉出1-2個最有說服力的賣點放在圖片上面即可,不要做幻燈片輪播,這樣效果和轉化率最好!如果想放其它賣點之類可以放在banner圖下面↓更加顯眼,絕對比放在Banner輪播圖里效果好。


對于2C網站,有些情況可以適當使用Banner幻燈片。國外物價高,優惠券和折扣對吸引客戶下單有很大幫助,商家都喜歡搞活動(例如黑色星期五)。大多數國外2C網站會把優惠券,特價商品,優惠活動等信息放在Banner圖片里面,訪客也知道banner輪播圖里面有優惠信息,會去翻看。
建議文字不要P在圖片里面,而是使用代碼添加在圖片上方。這樣文字在各種尺寸設備顯示清晰,可以被谷歌索引(有SEO效果),也可以被翻譯適合多語言網站。我們高級建站或以上套餐都會把文字加載海報圖上,你們也可以要求你們的建站公司這么做。
Tab(選項卡)展示內容
我們遇到很多客戶喜歡用下圖↓這種Tab展示內容,尤其是關于我們頁面以及產品詳情頁。不建議產品詳情頁做Tab展示的另外一個原因是會影響SEO。如果頁面相同文字和內容太多的話會被判定為同質化,谷歌不喜歡同質化內容不會給好排名。


據國外研究表明,客戶很少會主動點擊查看Tab內容。我們建議把內容直接寫出來,放在同一頁,方便客戶瀏覽,不要搞這種Tab顯示,尤其是產品詳情頁。
有客戶反饋說阿里國際站產品詳情頁也使用Tab展示,人家阿里Tab展示的是公司信息。如果每個產品詳情頁公司信息直接和產品詳情放一起會顯得太長,而且公司信息客戶只要看一次就夠了,所以用Tab的形式展示。
Tab的作用其實是隱藏不重要的內容,簡化頁面,突出重點信息,訪客想查看的時候又能很容易查看。所以重要內容不要放Tab,直接全部寫出來就好。不需要直接顯示或者客戶感興趣一定會自己點擊的內容可以放Tabs收納。
下圖是Tab放了各個尺寸的內容,這種內容放Tab就挺好,平時不會占用過多空間,客戶喜歡又可以輕松查看。


產品、文章輪播/幻燈片
很多人喜歡在首頁使用輪播/幻燈片的形式展示產品和文章,覺得這樣能顯示多點產品,節省空間(尤其是在手機端)。我們覺得這樣不利于轉化率,我們也不會主動在客戶網站使用輪播。
一是輪播的JS代碼比較影響頁面加載速度,二是輪播對信息的展示效果不好。客戶不一定會主動點擊輪播箭頭查看其它產品、文章,輪播可能起到反作用。建議直接把所有產品、文章直接顯示出來,1行放不下就放2行,盡量不要超過2行。
廣告彈窗
有2個客戶要求我們給網站增加廣告彈窗功能,每打開一個頁面就自動彈出廣告、詢盤表單、訂閱窗口讓客戶填寫。這絕對是國內營銷的想法,很多國內網站都喜歡搞這個,尤其是醫療和服務類網站,狂轟亂炸弄到客戶不勝其煩。


上圖是一個同行網站的彈窗廣告,每個頁面都有,關閉后過幾秒又彈出來。擋住頁面內容還關不掉,你說煩不煩。有的人會說這樣效果好起到暗示引導效果,客戶留下信息聯系客服的概率就增加。為了自己利益故意弄得客戶不舒服,聰明的客戶會怎么想?這個見仁見智吧,我不過多評論。
這一套只適合國內環境,不適合國外,我沒有見過有國外網站這么搞。如果外貿弄這個頻繁廣告彈窗客戶會覺得很煩,馬上離開。而且那么大面積彈窗擋住內容很影響客戶瀏覽體驗。內容下那么多功夫去優化,結果因為一個彈窗前功盡棄,不值得。
建議只彈窗一次,關閉后收縮成一個按鈕不要再主動彈出來。也可以將其設置為僅在某些頁面顯示,或者在用戶向下滾動頁面 50% 或更多之后顯示,減少對客戶的打擾,又讓客戶知道它的存在,可以找到它。
點擊詢盤彈窗
盡量在每個頁面顯眼位置放一個詢盤按鈕(點擊彈出留言窗口)或者表單,暗示引導客戶發送詢盤,也方便客戶留言給我們。一般是在首頁底部,聯系我們頁面,footer或者側邊工具欄放置詢盤表單。
我們建站會同時把詢盤彈窗按鈕+頁面轉發分享按鈕+WhatsApp聊天按鈕+Totop回到頂部按鈕都做在側邊浮窗版塊里面,這樣就很方便、主觀。
社媒轉發分享功能
大部分網站都有社交網站分享功能,方便訪客把頁面分享到自己的臉書,推特之類頁面,或者發送郵件,WhatsApp、Skype發送給好友,打印等。
![]()
![]()
如果頁面內容優質,訪客會很樂意轉發分享到自己網站或者社交賬號,這會給網站帶來外鏈以及流量,提升網站排名。我們自己做SEO也需要把頁面轉發到社媒增加權重,所以非常有必要做社交網站分享功能。
絕大部分網站只在文章頁和產品頁放分享功能,我們建議把分享功能添加到頁面側邊欄里方便使用,所有頁面都可以分享轉發。
FAQ版塊
FAQ版塊也是網站必不可少的內容之一,它能簡短直接的傳達重要信息。FAQ版塊內容不要寫得太長太詳細,我們不是要解答客戶的疑問,相反我們是想要客戶有疑問,然后發詢盤給我們咨詢!
網站的目的是為了得到目標客戶的信息然后進行營銷,促成訂單!建議FAQ里面放一些對客戶有用的、簡短的、增加客戶發信盤沖動的內容就好。
例如我們手袋網站FAQ其中一個問答:如果收到貨物質量不好怎么處理? 回答:我們非常重視產品質量,有嚴格完善的QA,QC制度,嚴格把控生產。所有產品出廠前都會經過X道工序仔細檢查,確認沒有問題才會進入包裝。
如果您收到有瑕疵的貨物請第一時間聯系我們,我們會發送全新的產品給您替換或者退還相應款項。退款肯定是在下一個訂單金額里面扣除,補貨也是跟下一批貨一起運輸,這些不需要寫出來,客戶投訴質量問題時再提就行。
文章目錄導航
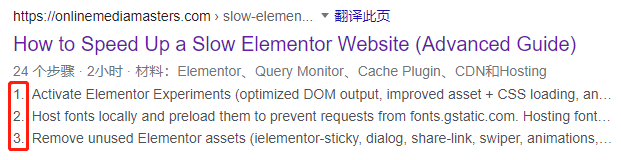
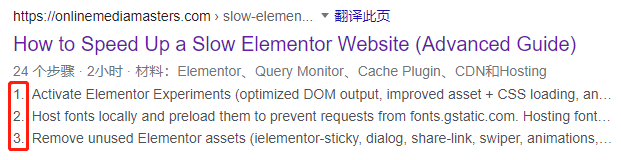
文章右側(下圖)這個內容菜單導航叫文章目錄(TOC),把H2,H3,H4(可以設置)等副標題羅列出來,點擊相應標題會跳轉到相應內容。


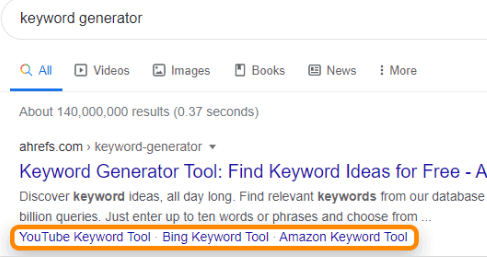
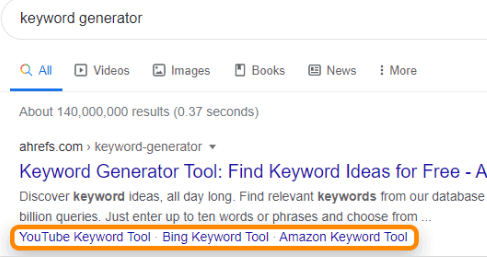
TOC 非常有用(尤其是對于章節多的文章),訪客能輕易理解文章結構,定位到相應內容, 瀏覽體驗非常好。而且TOC的鏈接還可以被谷歌索引,在搜索結果里面顯示出來(下圖橙色框),對增加文章展示率以及點擊率非常有幫助!




文章頁必做文章目錄功能!現在我們給客戶建站,文章頁統一標配TOC。并且我們做的網站手機端TOC能自動收縮跟隨屏幕浮動,不占用位置不遮擋內容同時方便客戶點擊,用手機端點擊查看具體效果。
安裝監控跟蹤插件
安裝Lucky Orange之類網站跟蹤插件,每次客服訪問都會自動錄屏、統計數據。可以清晰了解到客戶點擊了哪些頁面,在哪些內容停留時間比較長,從哪個頁面跳出網站,發送詢盤過程有沒有遇到什么問題。掌握這些資料就可以針對性地優化網站內容、結構、功能等,大大提升轉化率。
尤其是投谷歌廣告,根據客戶的訪問行為適當修改內容能提升轉化率。
其它
下面是一些對轉化率和跳出率影響可能不是很大,又有點意思的內容,寫出來僅供大家參考。
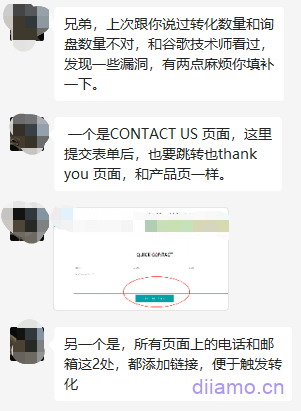
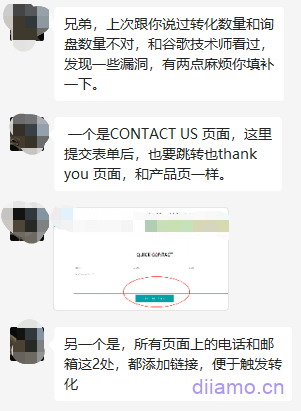
1- 電話、郵箱添加鏈接,點擊后可以調起手機撥號盤以及郵件客戶端。這可以節省客戶時間,也能讓谷歌分析追蹤轉化。


2- 提交表單詢盤后跳轉到感謝頁面,能讓谷歌分析追蹤轉化,也讓訪客知道表單已經提交。還可以設置提交表單后自動發送一封郵件到訪客郵箱,內容是“我們已經收到您的信息會盡快聯系您,如果期間有啥需求或者太久沒收到回復也可以通過回復本郵件聯系我們”。
如何提高跨境電商網站轉化率?
下面內容只跟2C電商網站轉化率有關
有競爭力的價格
據Prisync 研究,60% 的2C消費者認為定價是他們購買決定的首要標準。推動購買決策的最重要的因素(80%)是有競爭力的價格。尤其對于跨境電商網站,價格始終是最關鍵的因素。
- 各種產品類別的電子商務流量中有 20% 來自價格比較引擎;
- 73%的網店將價格變化列為競爭壓力的主要因素;
- 如果這些產品以較低的價格提供,54% 的購物者會購買留在購物車中的產品;
- 46% 的在線購物者喜歡重新創建產品比較(包括價格)的電子商務商店;
- 41% 的在線購物者尋找折扣券,而其中 23% 的人參與了這些促銷活動;
- 60% 的在線女性購物者更愿意花時間尋找最優惠的價格,這一比例遠高于男性的 46%;
- 一個普通的在線購物者在購買之前至少會訪問 3 個網站;
- 62% 的大型市場購物者會花時間尋找最優惠的價格。在平均在線網站上,該統計數據為 46%;
- 在線購物時對美國購物者影響最大的 3 大因素 – 87% 的價格 / 80% 的運費 / 71% 的折扣。
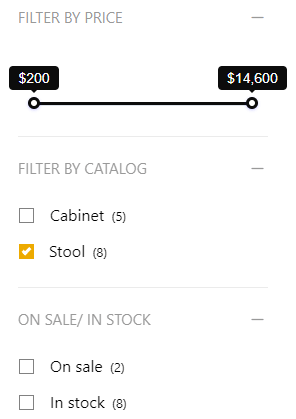
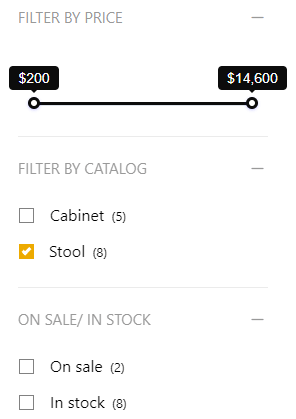
統計數據顯示,75% 的用戶如果在 15 秒內沒有找到他們想要的內容,就會離開網站。使用產品過濾器使搜索產品的過程變得簡單快捷。留住潛在客戶。
跨境電商網站強烈建議啟用產品(價格)過濾功能 (下圖),可以讓客戶快速找到目標價格內的商品。我們搭建的電商網站列表頁都具備價格過濾功能,同時還能根據產品類目和屬性(顏色,碼數等)進行過濾,非常實用!


Astra Pro之類主題帶有價格過濾等功能,可是速度非常慢!因為主題使用的是Woocommerce自帶的過濾功能,非Ajax加載而且涉及到20多個JS/CSS資源,需要3-4秒才能加載出來。
建議使用Pofily-WooCommerce Product Filters插件制作產品(價格)過濾功能,Ajax加載速度快,功能強大包含按類別、屬性、庫存等過濾功能。點擊查看實例效果。
外貿2B客戶也是十分看重價格,很多人覺得客戶在意質量,價格高點無所謂。實際情況是客戶會在目標價格內尋找質量滿意的供應商,如果超出價格預算范圍客戶很可能會放棄高價供應商。
大部分客戶都是買手,我們打工仔最重要的是為公司創造利潤,以優惠的合理價格買到優質產品是買手賴以生存的技能。
附加產品信息
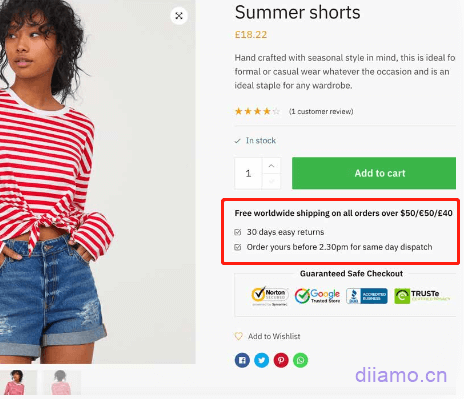
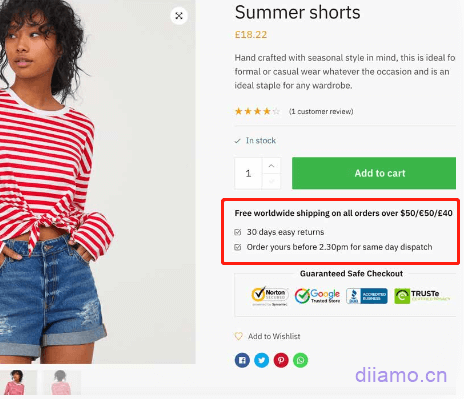
一項研究表明,64% 的用戶開始考慮產品頁面上的運費,而 61% 的用戶在上個季度因額外費用而放棄了訂單。Baymard 的研究表明,像這樣的關鍵信息應該放在產品購買按鈕下方容易看到的地方。


使用信任徽章
下圖中的圖標就是信任徽章,大量研究證明,信任印章對消費者行為有重大影響。根據TNS進行的研究,79% 的購物者希望在網站主頁上看到某種印章。大約 70% 的用戶取消了在線訂單,因為他們不“信任”交易。


根據 Actual Insights 進行的一項研究,在超過 75% 的受訪者中,信任標志提高了品牌的可信度。 此外,61% 的參與者表示,他們記得有一次由于缺乏信任標識而選擇不完成交易。同樣,據Nuvonium 稱,McAfee 的零售商注意到使用 McAfee Site Secure 封條后銷售額增加了 12%。
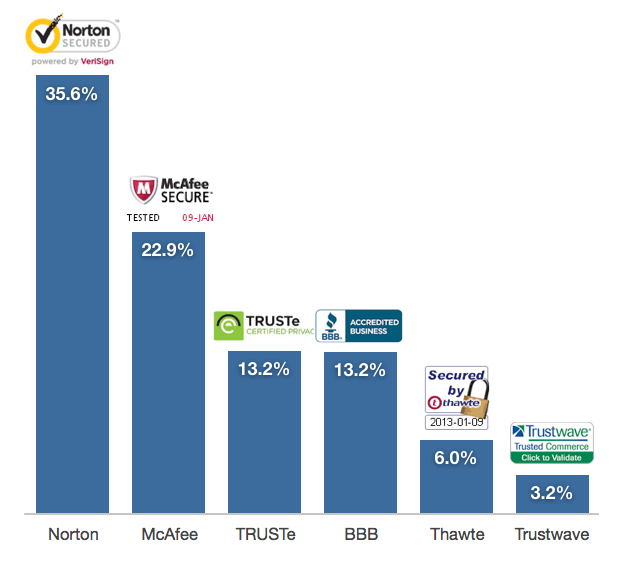
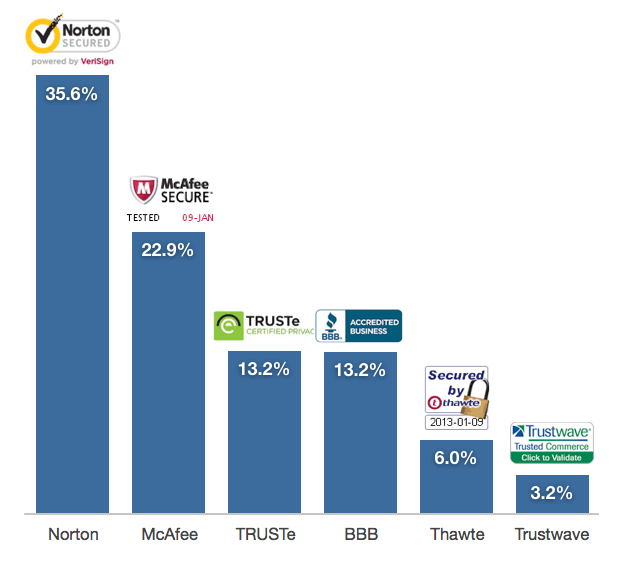
根據Baymard Institute的另一項研究,Norton、McAfee、TRUSTe 和 BBB Accredited 印章是在線購物者中最受認可和信任的徽章。


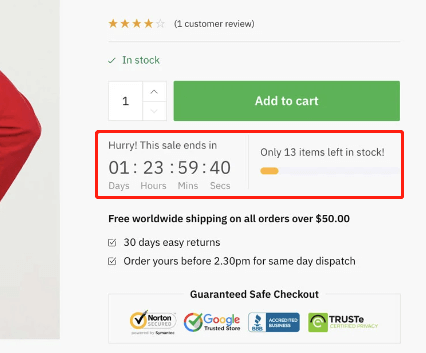
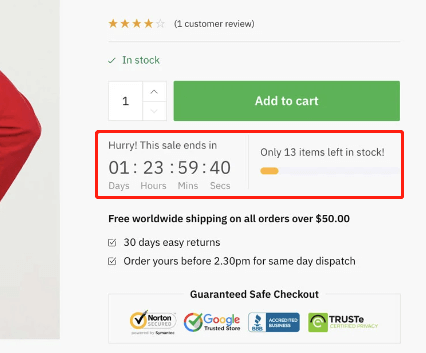
鼓勵購買
很容易在每個產品上添加一個計時器銷售倒計時以及一個動畫庫存計數器來說服客戶購買。這可以使用真實數據或虛擬數據來增加稀缺感并加速潛在購買。


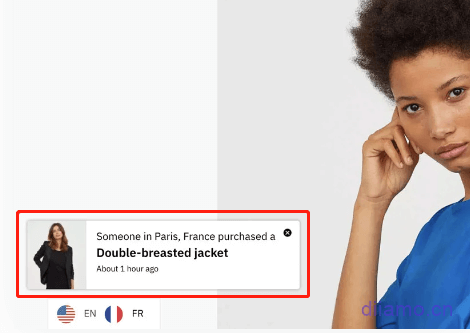
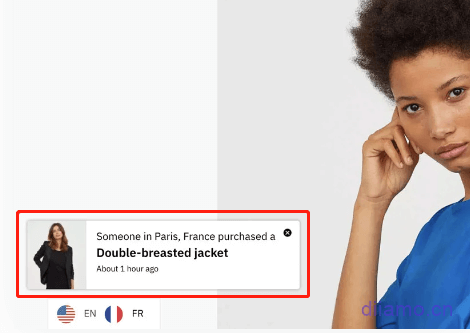
添加上滑銷售通知
在您的網站上顯示最近的訂單,并通過突出顯示其他人的購買來增加轉化率。實時顯示訂單并增加社交證明。建立緊迫感并展示要購買的新商品!


Newsletter訂閱
訂閱服務在國外非常流行,尤其是銷售類網站,對轉化率有非常大的幫助。當客戶在類似下圖表單提交郵箱之后,商家就會定期發送一些營銷郵件給訂閱者促成交易。


2C零售網站建議增加這個訂閱功能,當有新品,或者節假日促銷活動(黑色星期五)發送郵件給訂閱客戶提高銷量。2B外貿獨立站不建議做這個功能,因為沒幾個客戶會訂閱2B類網站,反而競爭敵手會趁機抄襲新款。
增加心愿單(Wishlist)功能
心愿單(Wishlist)功能可以讓客戶把喜歡的產品添加到心愿單里面。這有2個作用,一是可以讓客戶分享心愿單給親朋好友讓她們購買商品送給自己,在節假日顯得特別重要。
外國文化跟我們不一樣,她們結婚生日之類會把想要的產品鏈接發給好友,讓好友買給自己。有了心愿單功能客戶就可以把心儀的商品加入心愿單后通過Whatsapp,Facebook,郵件等發送給親朋好友。
心愿單的另外一個作用是可以了解哪些商品比較受客戶喜愛,并且可以設置定時發送郵件給客戶(附上優惠券),讓客戶購買創建的心愿單里面的商品,從而提高轉化率和銷售額。
我們推薦使用TI WooCommerce Wishlist插件創建心愿單,它比較好用,考慮得比較周到,最重要的是免費!可以設置自動在導航插入心愿單圖標,會顯示心愿單里面的商品數量。
![]()
![]()
![]()
![]()




還可以設置自動在Woocommerce個人賬戶中心插入心愿單鏈接,很人性化。


我們也使用過YITH WooCommerce Wishlist插件,也很不錯。不過我們更喜歡,更推薦TI WooCommerce Wishlist。
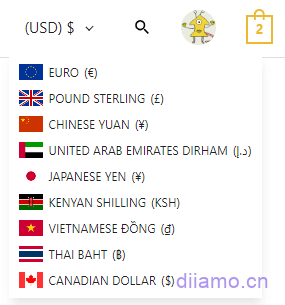
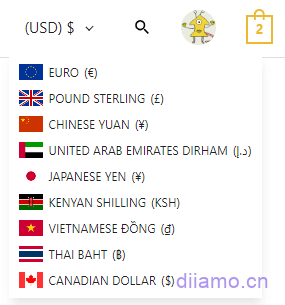
多貨幣切換功能
如果商店只以美元顯示價格,眾多不以美元為主要消費貨幣的跨境購物者就會對價格失去判斷力。她們只能打開手機匯率計算器一各個輸入價格轉化成本地貨幣去判斷商品價格是多少,十分費時費神,大大降低購買情緒。
跨境電商店鋪如果安裝多貨幣切換功能,可以讓客戶以當地貨幣顯示產品價格,對提高轉化率,增加訂單非常有幫助。
我下載對比了差不多10個多貨幣切換插件,其中易用性、美觀性和兼容性最好的是CURCY – WooCommerce Multi Currency插件,推薦使用。


優化/添加產品評價功能
眾所周知,顯示產品評論可以將客戶轉化率提高近 270%!這僅表明人們受到評分和評論的高度影響。給產品配置亞馬遜風格的評論和過濾系統,為客戶提供她們所期望的評論功能,允許客戶發送照片和視頻評論非常有意義。
獨立站一開始沒有產品評價,可以安裝一些插件自己添加評價,或者導入速賣通之類平臺同類產品的評價。
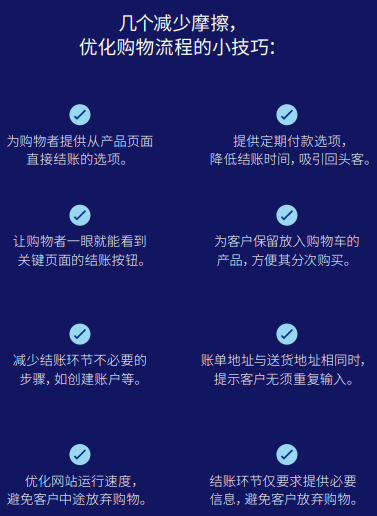
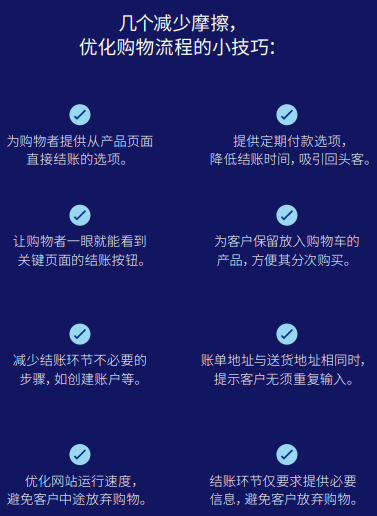
優化購物流程
我們看過一篇文章,內容是導致客戶放棄購買幾個主要因素,其中一個原因是覺得注冊和付款流程太麻煩。所以無需注冊即可購買,結賬流程越簡單步驟越少越好!我們搭建的跨境電商獨立站盡量簡化付款流程,付款界面盡量少文字,盡量讓客戶少填寫信息。
上面說到2C跨境電商獨立站大部分訂單都是訪客沖動消費的結果,賭的就是客戶“一時沖動”,2C網站的目標是快,讓客戶快點做決定,快速完成付款。如果你網站的主題結賬流程不夠簡潔,建議安裝CartFlows Pro 插件制作美觀轉化率高的結賬流程和界面,可直接導入模板輕松簡單。




購物車棄購挽回功能
一項研究發現,將近69% 的人在付款時放棄訂單,這是一個非常驚人的數字!WooCommerce 的 Abandoned Cart Pro 是一個插件,可幫助您挽回放棄付款的客戶。
當客戶在付款界面放棄付款后,該插件將會通過電子郵件、SMS 文本甚至 Facebook Messenger發信信息給客戶,提醒她們回來完成付款。可以同時發送優惠券給客戶,提升說服力。
每天都會有幾個客戶放棄她們的購物車,棄購挽回功能雖然不可能贏回所有客戶,但絕對其中一些潛在客戶返回您的商店。即使只有幾個成功也可以為您的業務增長做出重大貢獻。


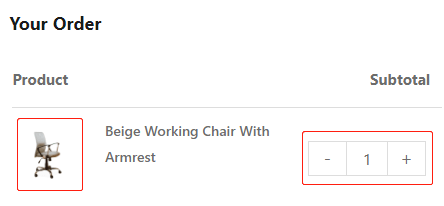
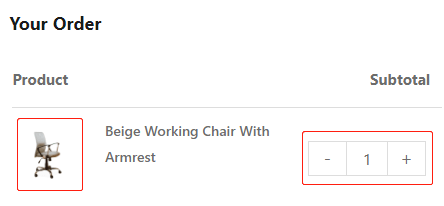
結賬頁面顯示產品縮略圖
Woocommerce結賬頁面默認不顯示產品縮略圖和數量選擇器,如果顯示圖片和選擇器,客戶就可以清楚知道名字對應的是哪個產品,并且可以在不退出結賬頁面的情況下修改產品數量,提高轉化率,降低棄購率。


把下面代碼復制粘貼到外觀>主題文件編輯器>functions.php最下面
//結賬頁面顯示產品縮略圖,70是縮略圖顯示尺寸add_filter( 'woocommerce_cart_item_name', 'bbloomer_product_image_review_order_checkout', 9999, 3 );function bbloomer_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {if ( ! is_checkout() ) return $name;$product = $cart_item['data'];$thumbnail = $product->get_image( array( '70', '70' ), array( 'class' => 'alignleft' ) );return $thumbnail . $name;}你覺得還有啥因素影響獨立站轉化率?歡迎下方留言討論,我們會適當采納更新到文章里面。