提示:購買后一年內有效,一年后我們會禁用該API,需重新購買使用。包年和終身付費VIP只要在會員有效期內就可以一直免費獲取新API使用。
提示:這個插件不含CDN,要使用CDN需要使用 ShortPixel Adaptive Images插件。
出售的是正版ShortPixel API,直接發API給你,不限制站點數量和圖片壓縮額度,有效期一年!API過期后,已經壓縮優化的圖片不受影響,前臺依然正常顯示。唯一影響是新圖片每月壓縮額度降為100,填入新的API即可恢復額度。
請勿濫用API,請勿分享給別人使用!只能自己使用或者跟合買的人一起用。我這邊后臺能看到綁定哪些網站以及每個網站的使用量,誰濫用被封不補API!下方有設置使用教程,按教程操作就行,有啥疑問下方留言或者聯系微信客服。
ShortPixel在眾多WordPress圖片壓縮插件中優化效果處于第一梯隊,支持WebP和Avif格式,圖片壓縮率和清晰度都很不錯。我們經常瀏覽國外網站,看到非常多大V推薦以及使用它,壓縮圖片首選插件。
ShortPixel功能齊全,例如把PNG轉化成JPG,CMYK轉RGB,轉換成AVIF格式,可單獨調整每張圖片壓縮等級以及恢復原圖,壓縮效果也很不錯。唯一缺點是要花錢,免費賬戶每個月有100個壓縮額度,算上縮略圖之類實際上也只能壓縮不到10張圖片。
限時福利:付費購買本商品,可以7折購買《高級進階速度優化教程》,讓網站秒開頁面。購買后聯系微信客服(頁腳有二維碼)獲取購買折扣。直接購買《高級進階速度優化教程》可免費獲得本產品API一年。

ShortPixel API購買、使用條款
API購買自ShortPixel官網,真實、安全、可靠。API僅供學習交流研究使用,請勿用于無法網站/行為,一經售出概不退款,詳情請移步服務條款。請先登錄后再購買,購買后刷新頁面獲得API查看權限。
外貿星為購買用戶提供售后服務,插件使用過程有任何疑問請在下方評論留言,或者聯系微信客服,有問必答。
ShortPixel設置&使用教程
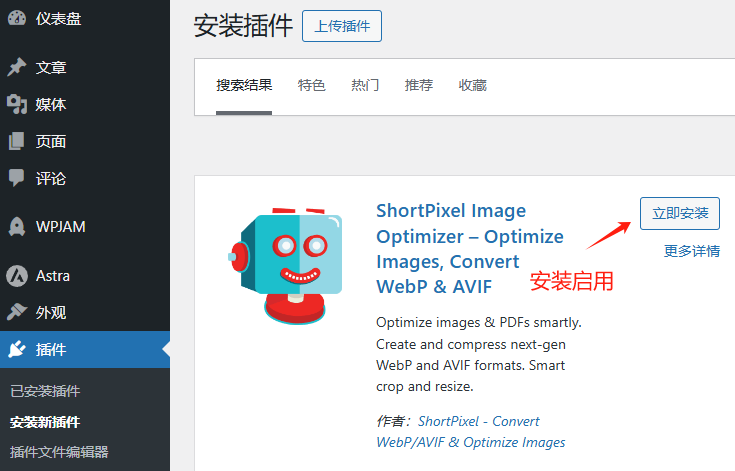
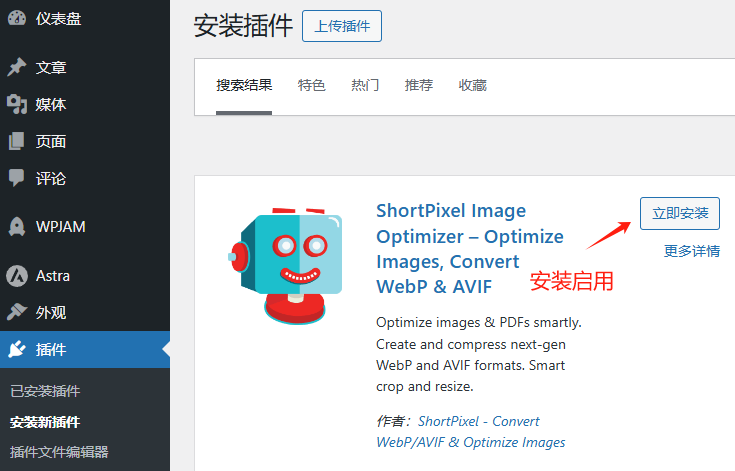
先安裝插件。直接在后臺搜索并找到ShortPixel ↓,點擊安裝并啟用。


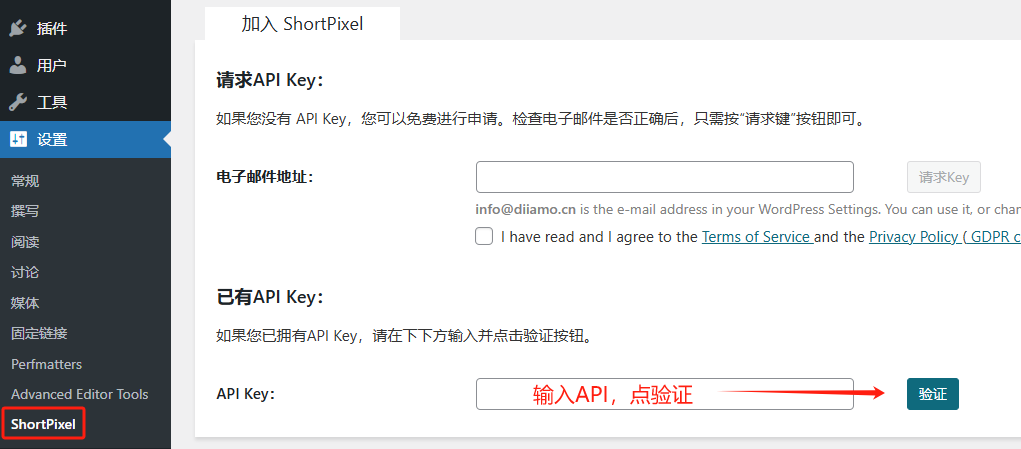
啟用插件后會自動進入下圖界面,也可以在“設置”菜單找到ShortPixel入口,”輸入API點“驗證”即可。
設置比較簡單,按下面文字建議設置就行。設置選項右側有個藍色圓圈問號,點一下有詳細解釋。
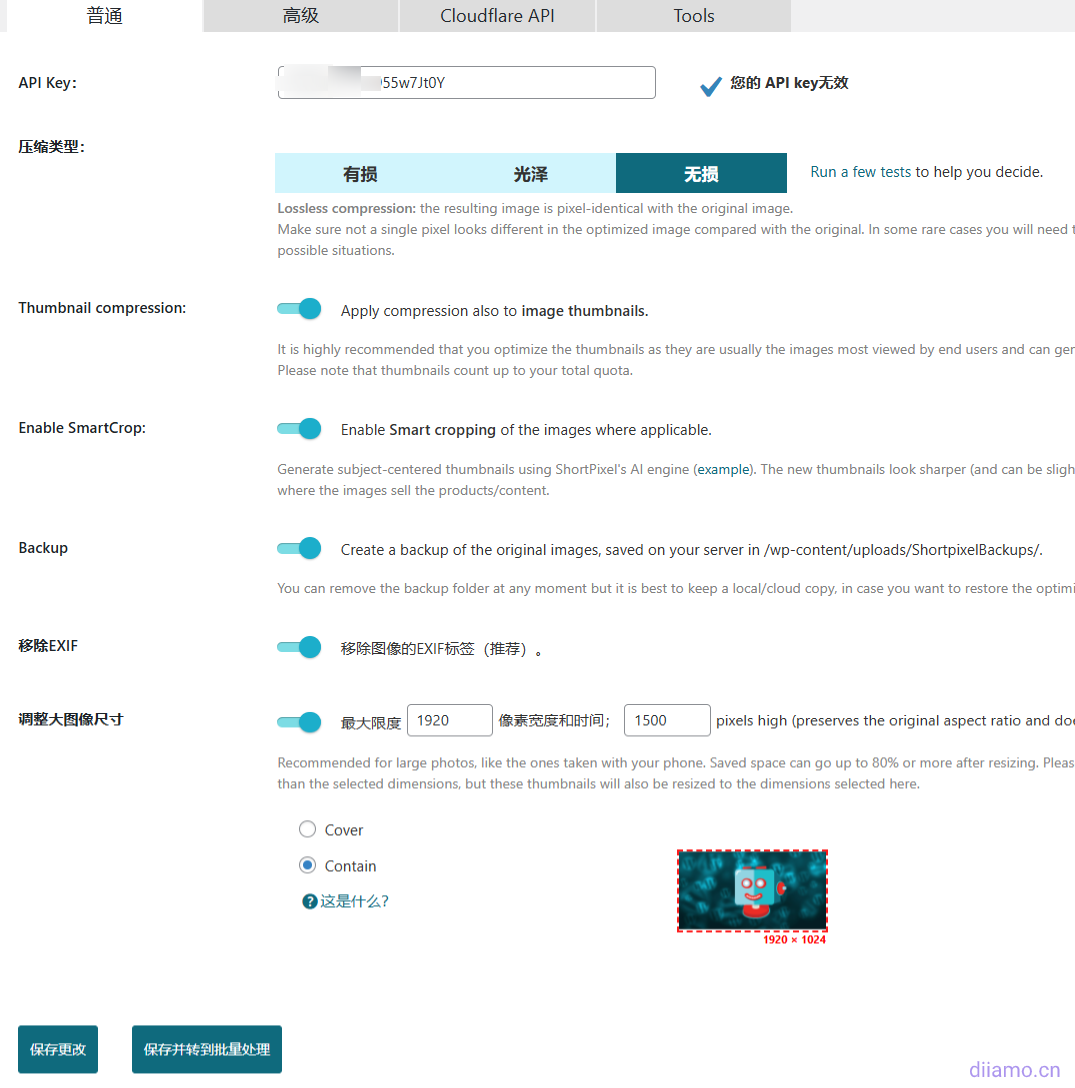
普通版塊設置,按圖。輸入API后會提示“您的API key無效”,這是英譯中的翻譯錯誤,忽略。
壓縮類型:“有損”壓縮率最高,圖片體積最小,最多人選擇,同時圖像質量也最差。建議選擇“光澤”或者“無損”,體積和清晰度兼顧。我們建站一般選“無損”,因為我們比較在意圖片清晰度。
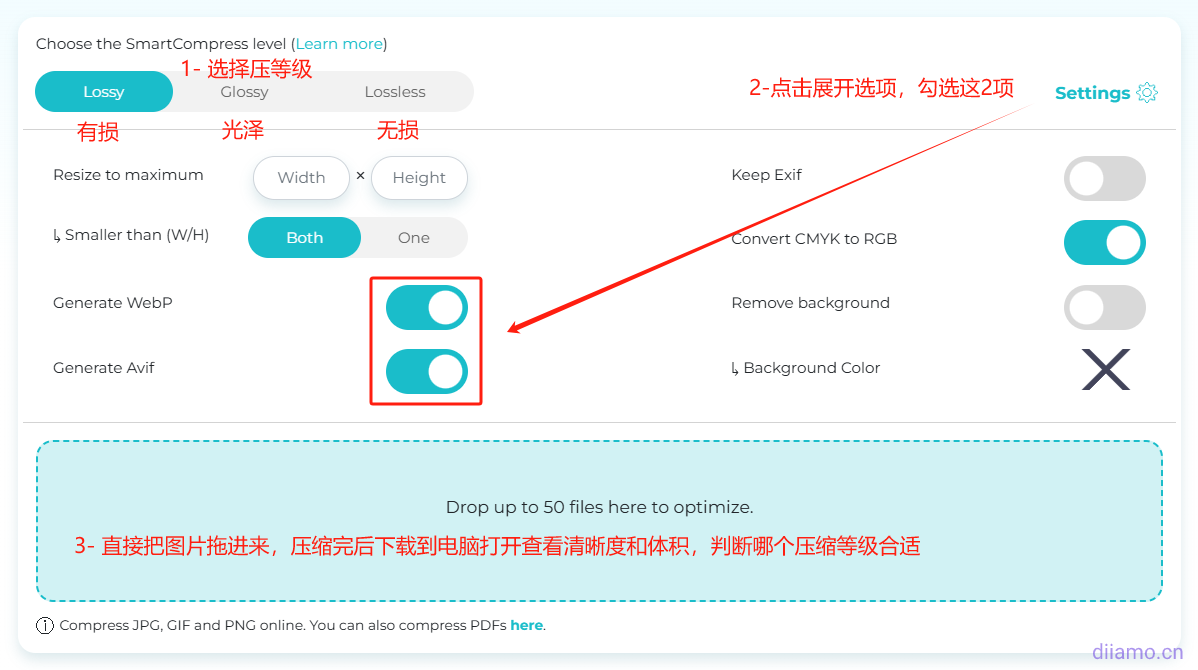
建議先使用ShortPixel官網在線壓縮工具測試下不同壓縮效果的圖片清晰度,再選擇合適的壓縮等級。建議打開2個窗口分別選擇不同壓縮等級,上傳同一張相片進行壓縮。壓縮好后把圖片下載到電腦再對比清晰度和大小,選擇合適壓縮等級。
Thumbnail compression:啟用,也會壓縮縮略圖。
Enable SmartCrop: 啟用,會根據顯示效果生成合適的縮略圖,提高訪客瀏覽體驗。
移除EXIF:啟用,會刪除圖片的一些額外信息進一步減小圖片尺寸,例如:GPS 位置、日期和時間、作者姓名、相機/手機型號等。
EXIF 是一組在創建時自動嵌入到圖像中的各種信息。這可以包括 GPS 位置、相機制造商、日期和時間等。我們建議將其刪除以提高壓縮率,如果你需要保留這些數據,別打勾。
調整大圖像尺寸:啟用。建議輸入1920和1500,選擇Contain。頁面最大能顯示出來的寬度是1920px,所以圖片設置最大尺寸為1920px準沒錯。圖片高度可以適當設置高一點,建議不要超過1500px,不然會影響加載速度和客戶體驗。
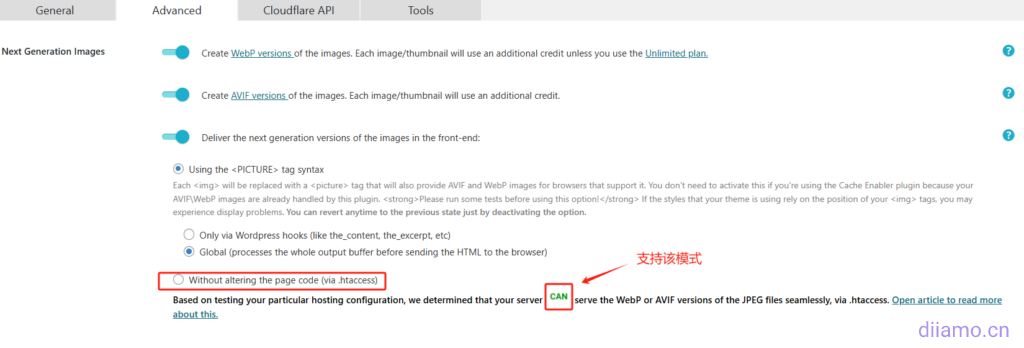
高級版塊設置,按圖,注意看紅色字備注。
Next Generation Images:3個選項都打鉤,這是這個插件最重要的3個選項。其中“Deliver the next generation versions of the images in the front-end:”建議選“?使用<PICTURE>標簽語法”。
“不改變頁面代碼(通過.htaccess)”方法其實是最好的,性能和速度都好。只是有點麻煩,兼容性不好。需要添加額外代碼(有些共享主機和托管式主機不需要添加),并且和Cloudflare CDN免費版本不兼容,點擊查看詳情。有技術又不怕折騰可以選這個試下。
如果使用Cloudways之類托管服務器,它可能會顯示下圖所示,支持該模式。此時如果你不使用免費版本的Cloudflare CDN,建議選這個選項。
“ 使用<PICTURE>標簽語法”,建議選擇 “全局(在向瀏覽器發送HTML之前處理整個輸出緩沖區)”比較適合大部分情況。如果前端不顯示WebP/Avif或者出現錯誤,改選“Only via Wordpress hooks (like the_content, the_excerpt, etc)”模式,這個模式文章封面圖不會轉WebP/Avif。
上傳時優化媒體:啟用后再上傳圖片時會馬上進行壓縮,所以上傳圖片時間會長很多。可以打開試下,看下使用體驗,不滿意再關閉。
Background mode New!:啟用,其實就是再后臺每個一段時間自動壓縮圖片。平時上傳完圖片,也可以手動批量壓縮,雙管齊下。
優化PDF文檔:能減小PDF文檔體積,按需啟用。注意查看壓縮后PDF里面圖片的顯示質量,如果下降很多就關閉這個功能。
優化視網膜圖像:打勾,支持Retina高清顯示圖片。
將PNG圖像轉換為JPEG圖像:PNG比JPG清晰度更好,體積也更大。如果是截圖之類PNG不建議轉化成JPG,因為清晰度會下降很多,體積差不了多少。如果有些PNG圖片體積很大,很有必要打開這個功能,注意清晰度的變化。如果生成的JPEG圖像大于原始PNG圖像,則不會進行轉換。“還可以強制轉換具有透明度的圖片”不建議勾選。
CMYK轉換至RGB:打勾,為電腦和移動屏幕顯示調整圖像顏色。用于網絡的圖像只需要RGB格式,將它們從CMYK格式轉換為RGB格式會使它們變得更小。
Next Generation Images:創建WebP和Avif都打勾,能大大減小圖片體積。
排除縮略圖尺寸:勾選前臺頁面顯示沒有用到的縮略圖尺寸,大大節省壓縮額度等。
排除模式:如果不希望某些圖片被壓縮,在這里輸入圖片的名字/路徑等排除掉。也可以在媒體庫里面單獨修改/取消圖片的壓縮等級(具體方法參考上一個版塊壓縮等級設置)。
Custom Media folders:不建議啟用。啟用后媒體庫菜單那里會多出一個選項,對絕大部分人來說沒啥作用。


最后點“保存更改”。
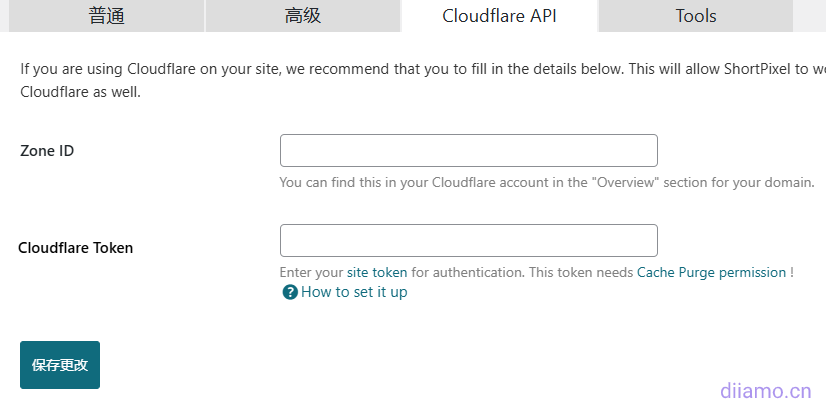
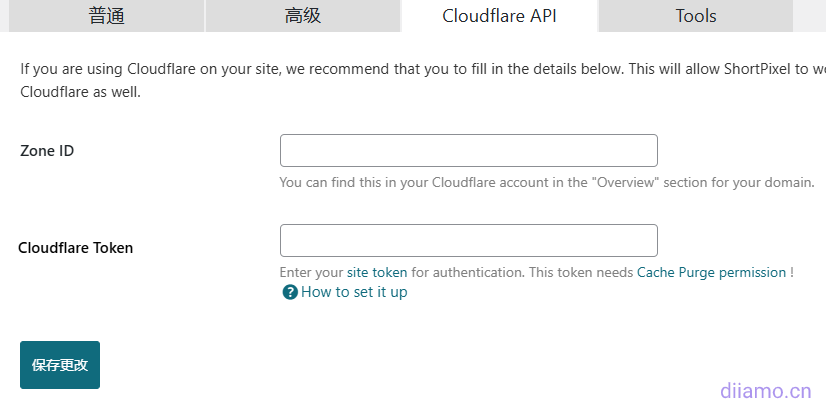
Cloudflare版塊設置。
如果使用Cloudflare CDN,這里填入資料鏈接。鏈接后圖片發生更改Cloudflare會及時刷新圖片緩存。


到此插件設置完畢。Tools板塊是一些工具,一般用不上,看解析也能明白是啥意思,這里不多解釋。
按照我們的建議設置動畫以后上傳到媒體庫的相片會自動壓縮。之前已經存在的相片需要進入媒體庫,按下面方法手動壓縮一下。如果壓縮界面頂部提示不支持Avif格式,看下方常見問題板塊。


點擊開始壓縮。


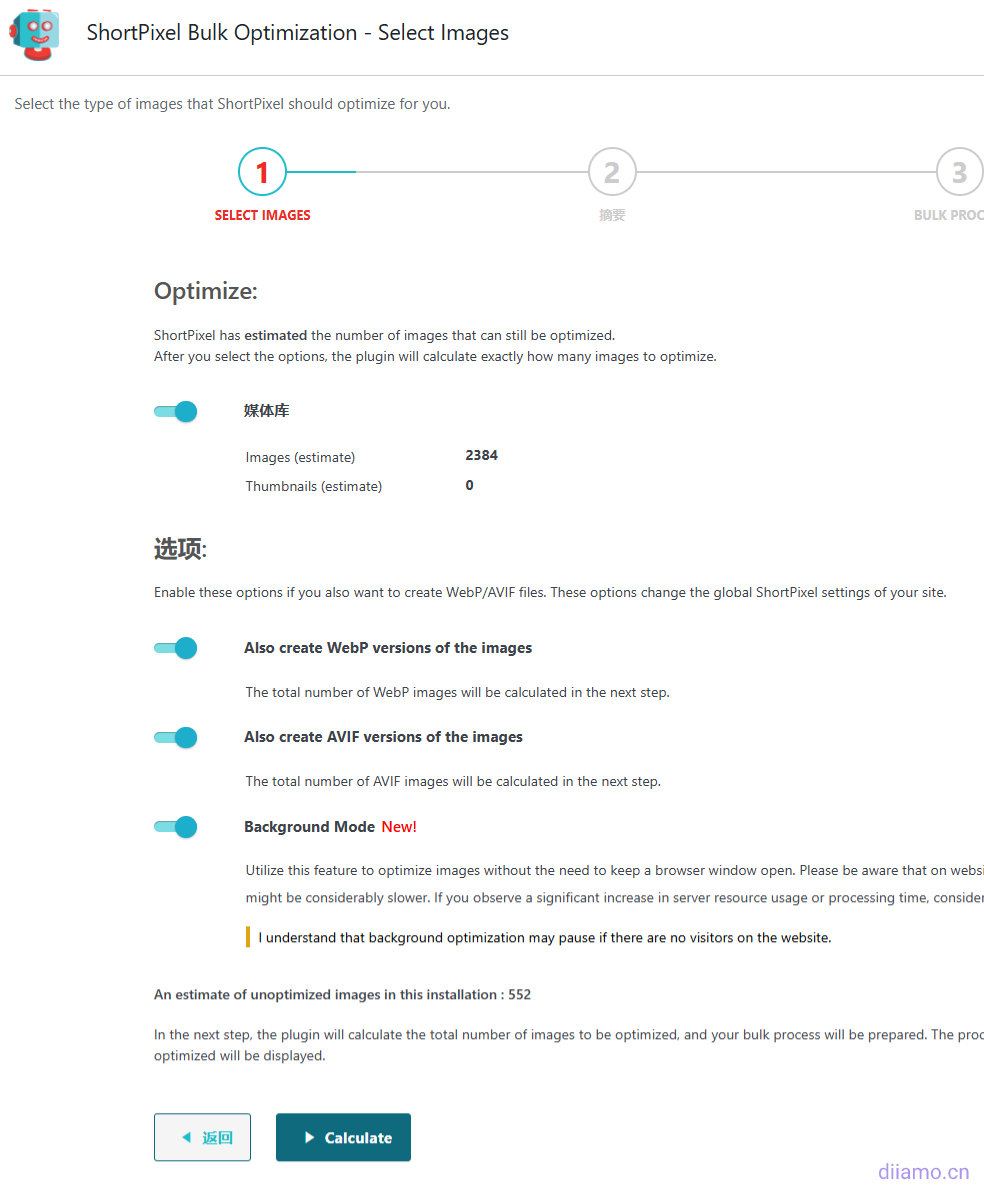
保持默認,點“Calculate”。
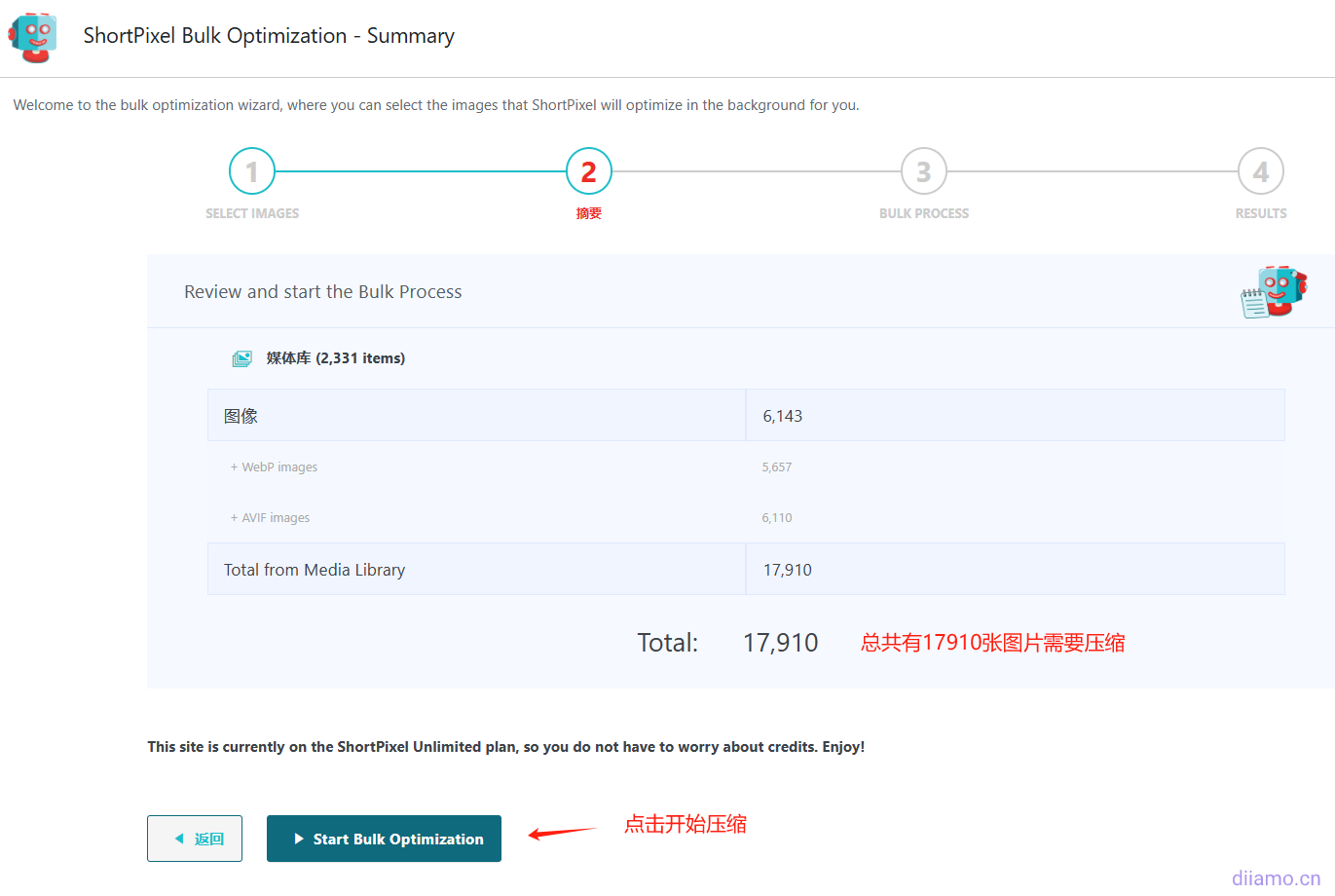
顯示總圖片數量,以及生成WebP和Avif圖片數量。點擊“Start Bulk Optimization”開始壓縮。
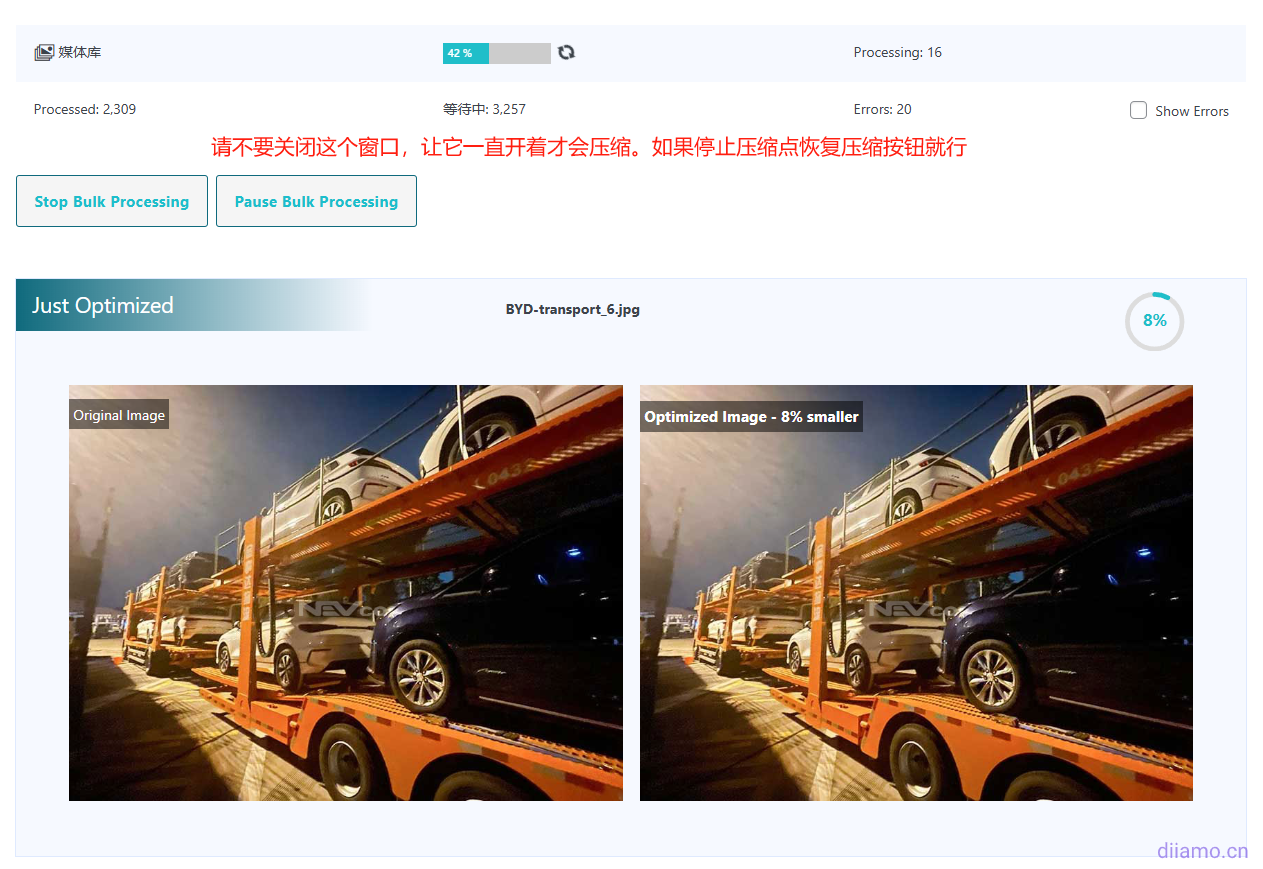
壓縮過程盡量不要關閉當前壓縮窗口!一直開著。如果關閉,壓縮一段時間后就會停止,要等以后有人訪問網站網站或者Cron到時間自動執行才會自動繼續壓縮。
圖片是發送到ShortPixel服務器壓縮,壓完再發回來網站。如果有幾千張圖片的話,可能需要壓縮好幾個小時。網絡差的話可能需要壓縮1天也說不定,耐心等待。
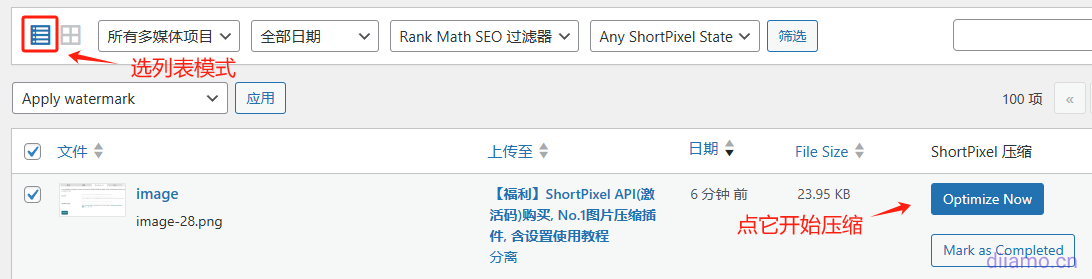
也可以進入媒體庫,選擇列表模式,手動壓縮圖片。
已經壓縮好的圖片,也可以調整壓縮等級重新壓縮↓。
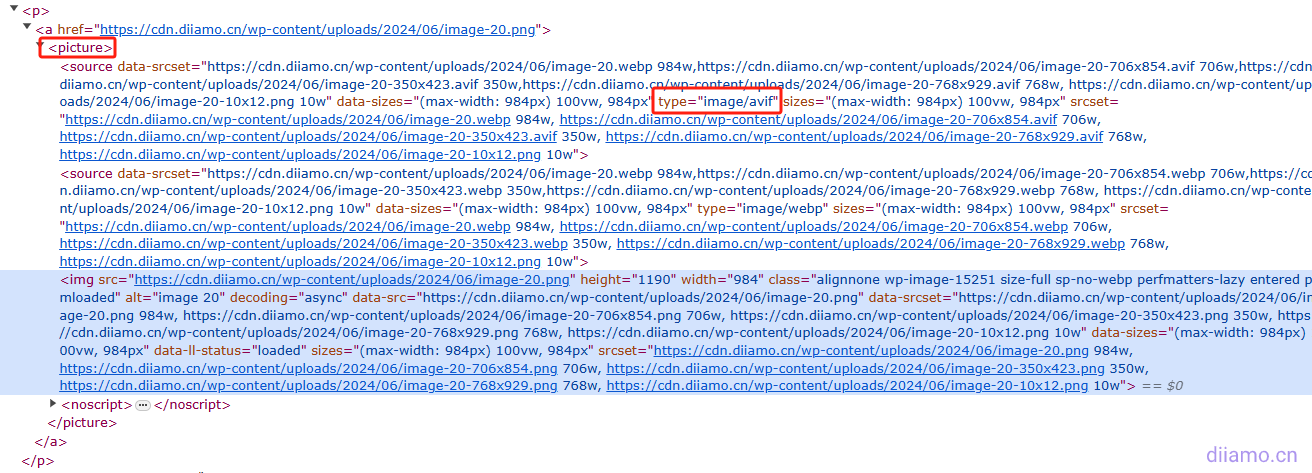
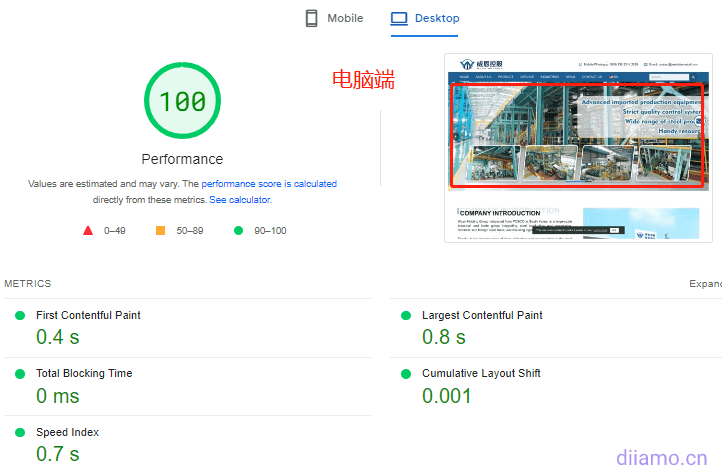
壓縮完后去前臺查看源代碼,可以看到已經應用了<picture>標簽并且使用了Avif和WebP格式圖片。
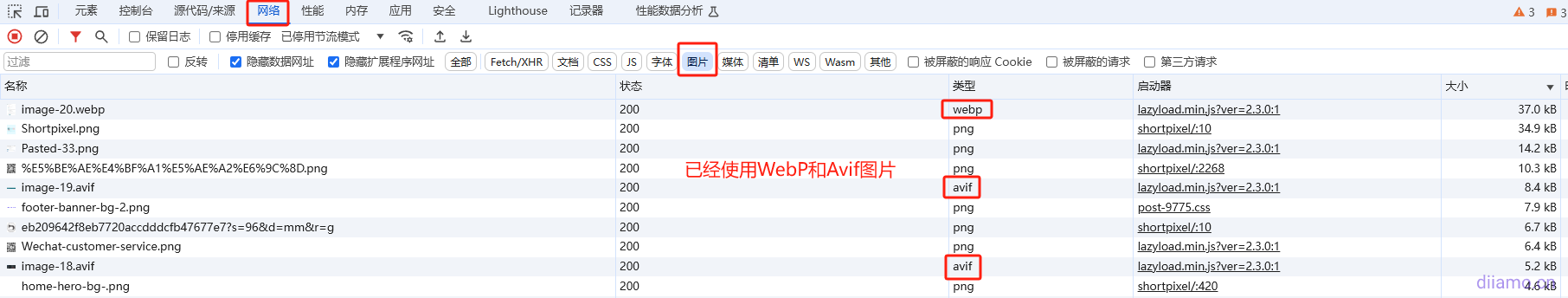
在瀏覽器F12開發者工具? > “網絡” > “圖片” 選項卡里面也可以看到有加載WebP、Avif格式圖片。證明圖片成功壓縮并且成功顯示在前端。
ShortPixel常見問題
有些人反應安裝后不生效或者不懂配置,這是正常的。按下面教程操作就行,如果購買了該商品或者是本站會員,可聯系微信客服處理異常問題。
提示服務器不支持Avif格式:
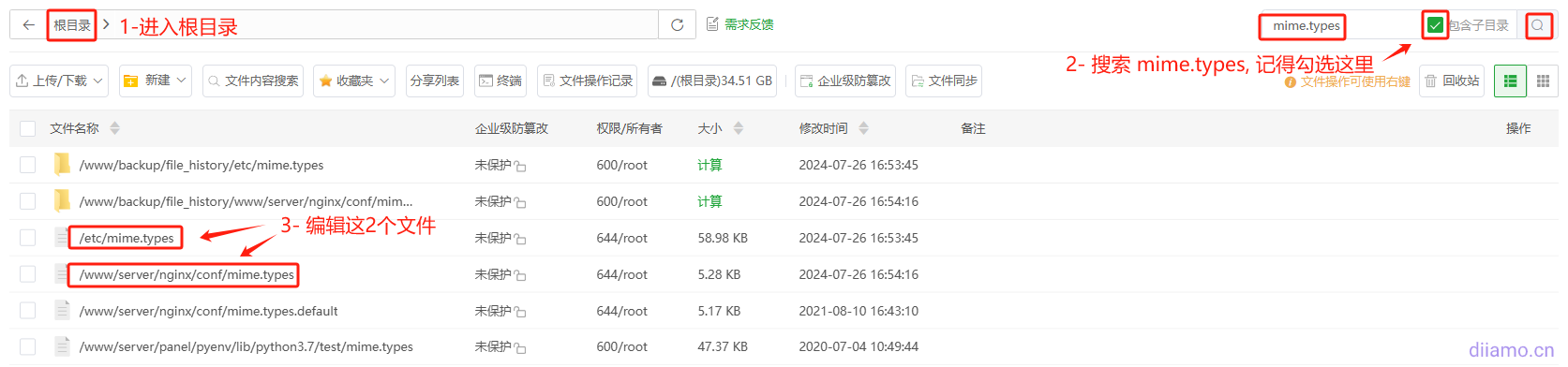
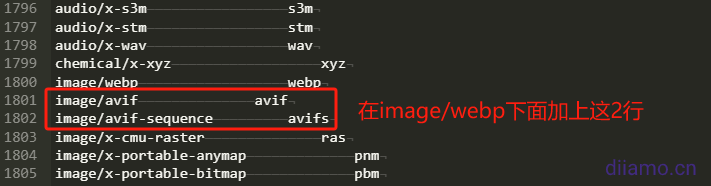
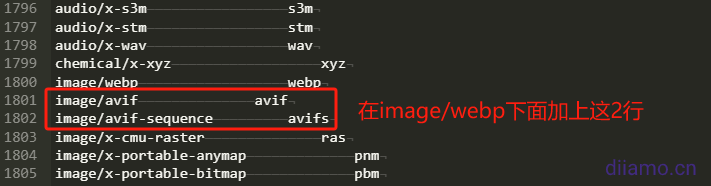
按照這篇文章,編輯2個mime.types文件添加代碼(記得點保存),最后重啟Nginx即可。先按下圖在寶塔文件管理器搜索找到那2個文件。
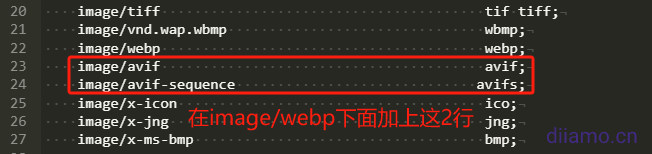
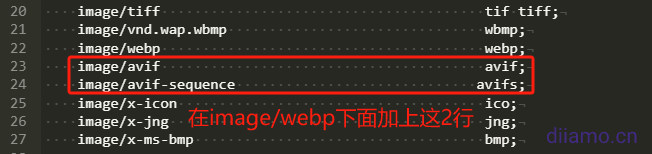
按下面提示添加代碼。
image/avif avif; image/avif-sequence avifs;第一個文件,大概在1800行下面添加代碼。


第二個文件,大概在22行下面添加代碼。


最后重啟Nginx。
設置界面打開非常慢:
ShortPixel啟用Avif后,ShortPixel設置界面打開速度非常緩慢需要60秒,并且頂部提示“Warning: get_headers(xxx/wp-content/plugins/shortpixel-image-optimiser/res/img/test.avif): Failed to open stream: Connection timed out in /www/wwwroot/diiamo.cn/wp-content/plugins/shortpixel-image-optimiser/class/Model/AdminNotices/AvifNotice.php on line 51”
“Warning: Trying to access array offset on value of type bool in?/www/wwwroot/xxx/wp-content/plugins/shortpixel-image-optimiser/class/Model/AdminNotices/AvifNotice.php?on line?60”
我折騰了很久,發現是Ipv6地址有問題以及寶塔防火墻攔截了訪問。解決方法:1)把域名的Ipv6地址解析暫停。國內Ipv6地址很多功能不全,可能是這個原因導致。


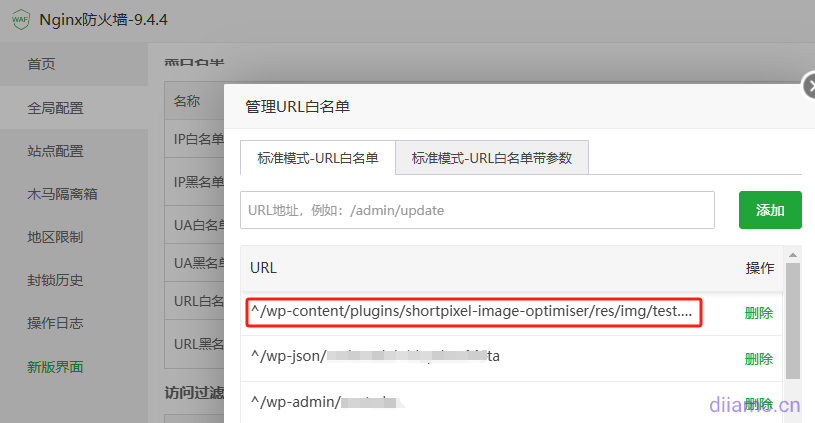
2)在寶塔防火墻,把 /wp-content/plugins/shortpixel-image-optimiser/res/img/test.avif 添加到防火墻URL白名單就行。如果沒開啟防火墻就不用管。