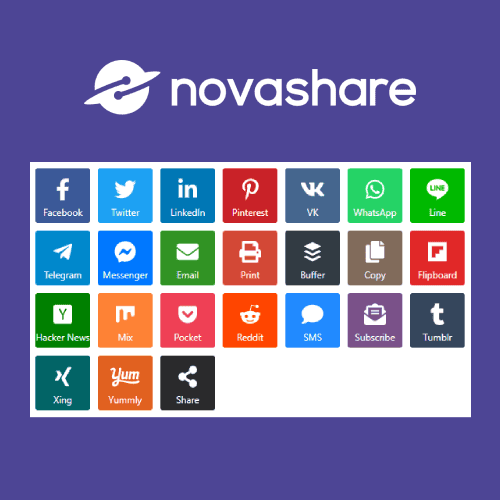
Novashare是速度最快、功能最強大的社交分享插件。由大名鼎鼎的Perfmatters插件背后團隊打造,專為速度而生。我們給客戶搭建外貿網站統一使用本插件。
社交分享插件可以讓訪客輕易把網站頁面分享到Facebook,Twitter,LinkedIn,Vk 等常用知名社媒平臺,也可以通過WhatsApp,Messenger,Telegram,郵箱等把頁面分享給好友,增強頁面SEO效果、轉化率。


Elementor的Share Buttons 社媒分享小部件有Bug,點擊分享到推特、領英等經常出現白屏。我們建站都是使用這個插件實現社媒分享功能。
Novashare優點
之所以選擇Novashare是因為它具有以下優點:
- 速度極快,前端代碼加起來不到5KB,完全不影響頁面速度;
- 功能齊全,除了分享功能還有計數功能和社媒關注功能;
- 支持GDPR,符合歐洲法律政策;
- 設置簡單,支持Shortcode;
- 支持多站點;
- 響應式設計,點擊分享按鈕彈出所有社媒分享窗口十分方便。
點擊查看更多優點。
可以設置鼠標滑過圖標,上方顯示相應名字↓。


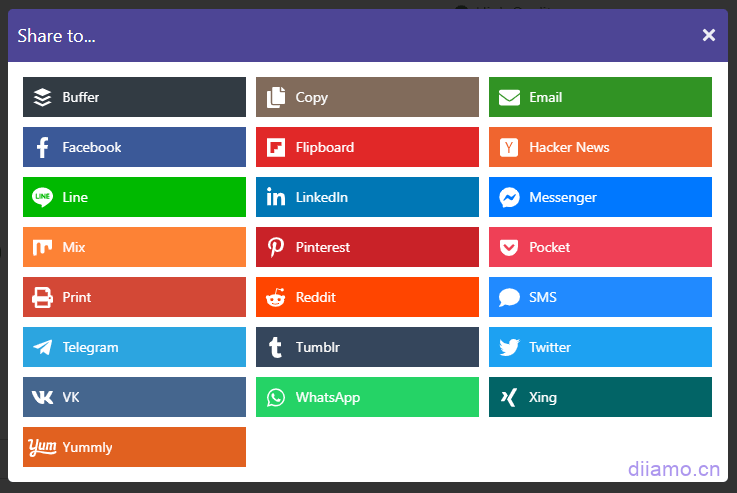
點擊更多圖標↓,彈出總功能列表,非常方便。


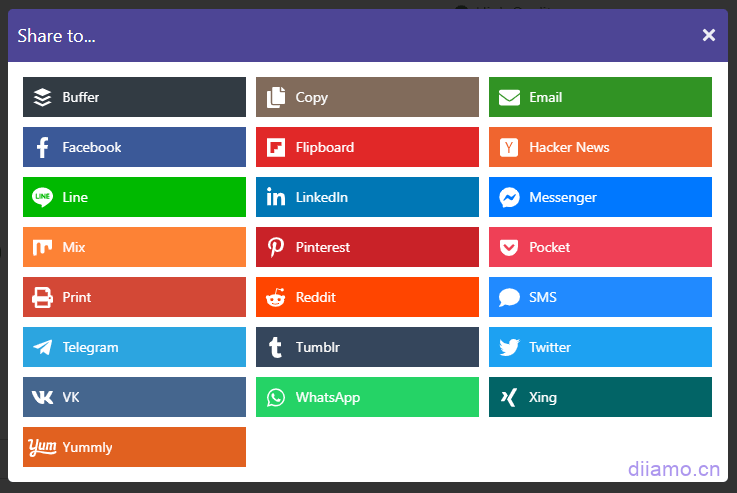
總功能列表↓。


什么是GPL插件
此插件屬于GPL授權產品,安全合法。點擊了解什么是GPL協議,點擊了解WordPress官網關于GPL的說明。簡單的說采用GPL協議的插件/主題源代碼開源共享,可以被合法地自由更改、使用、分發。
本商品標題提及的插件/主題所屬公司和我們沒有任何關系,該公司也沒有授權其產品或者品牌給我們。本商品是標題提及插件/主題的分發版本,由第三方公司/開發者制作,并由我們根據通用公共許可證 (GPL) 條款重新分發。
我們使用該插件/主題名字目的僅為明確本GPL商品所基于的插件/主題,旨在幫用戶更好地了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循并尊重 GPL 許可協議的所有條款,確保用戶了解他們獲取的是基于開源許可的插件/主題分發版本。允許他們查看、修改和重新分發軟件,以促進軟件的自由使用和發展。
插件安全性
直接從國外正規渠道購買,不修改源代碼。所有插件我們自用建站,在多個站點使用過,安全、穩定、可靠。擔心插件不安全?查看《WordPress破解版插件/主題 (綠色版, GPL, Nulled) 安全嗎?》。
- 通過Virustotal殺毒驗證;
- 通過Wordfence源代碼審核;
- 通過Sucuri安全殺毒掃描。


更新方法/記錄
一般新版本出來24小時內本站會進行更新,屆時請直接訪問本頁面下載新版本安裝包上傳更新,產品標題會寫上最新版本號。只能通過上傳安裝包方式更新,介意勿拍,如果想要在線更新只能去插件官網購買原版。
Novashare下載購買條款
本站插件購自國外網站,購買價格為4.99美金/個,有效期2年。外貿星統一售賣價格為19元人民幣/個,終生有效,并且花費巨大精力制作了使用教程還提供人工答疑服務,絕對物超所值。插件僅供學習交流研究使用,虛擬產品具有可復制性,一經售出概不退款,詳情請移步服務條款。
外貿星為購買用戶提供售后服務,插件使用過程有任何疑問請在下方評論留言,有問必答。
安裝/ 啟用方法
直接安裝下載的zip安裝包,啟用插件。
安裝方法1:上傳安裝
在網站后臺左側菜單欄目找到并且點擊“插件”>“安裝插件”,然后點擊左上角的“上傳插件”,上傳下載好的zip安裝包點擊“立即安裝”,安裝好后點擊“啟用插件”完成安裝。


安裝方法2:FTP安裝
解壓插件壓縮包,將解壓獲得的文件夾上傳至plugins目錄(xxx.com/wp-content/plugins)。
在網站后臺左側菜單欄目找到并且點擊“插件”>“已安裝插件”,在插件列表中找到該插件,點擊“啟用”。


Novashare設置使用教程
點擊“設置” > “Novashare”進入插件設置。設置旁邊的圓圈問號有詳細解釋,簡單易懂。更多設置、使用方法請查閱官方文檔。


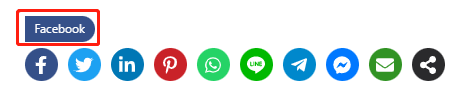
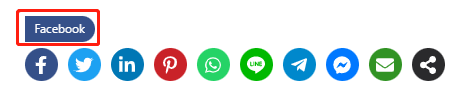
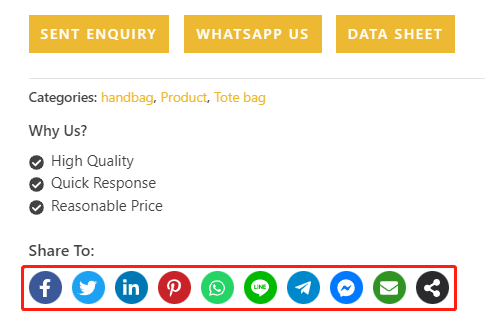
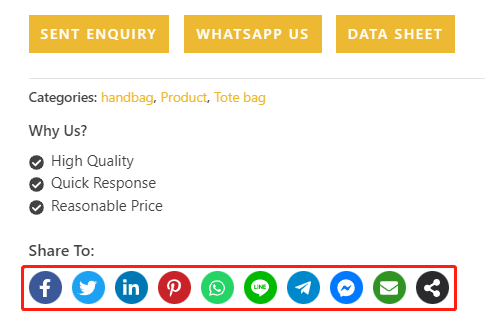
下圖是我們自己使用Novashare制作的社交分享按鈕,添加了一點CSS把各個圖標的標簽/名字(下圖紅色框)隱藏,鼠標滑過圖標時上面顯示被隱藏圖標名字。客戶體驗好又美觀。


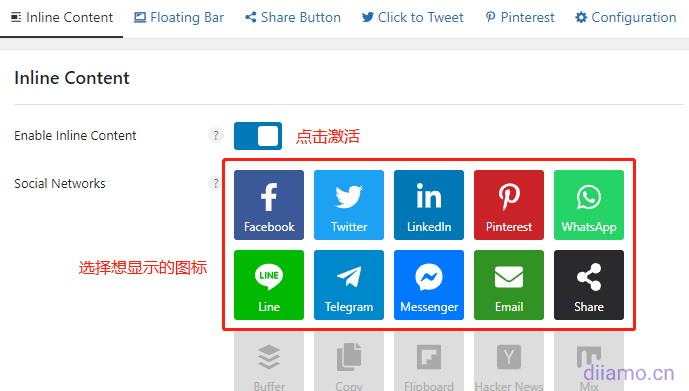
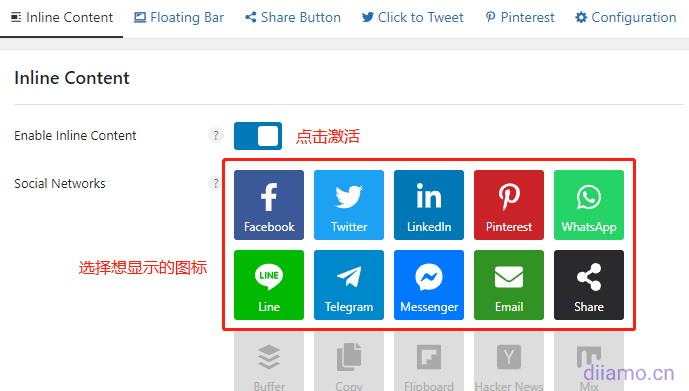
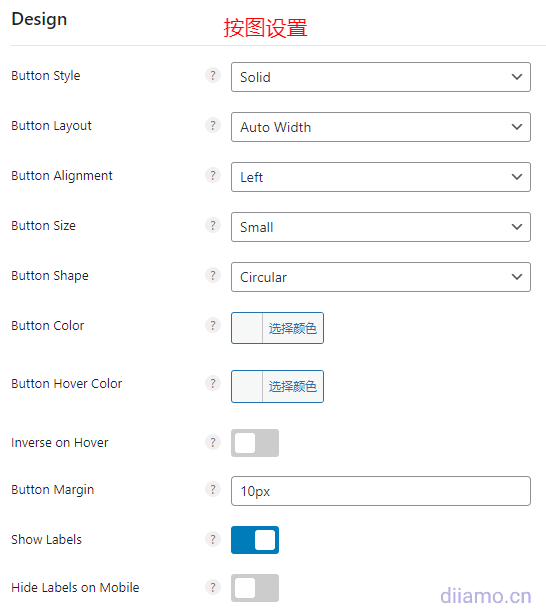
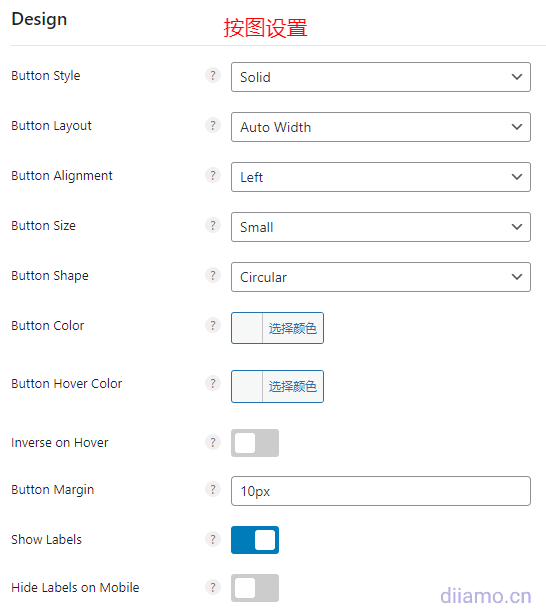
如果你想要上圖這種外觀和鼠標過圖標時上面顯示圖標名字,按照下圖設置插件,并且添加下面CSS到相應頁面里。




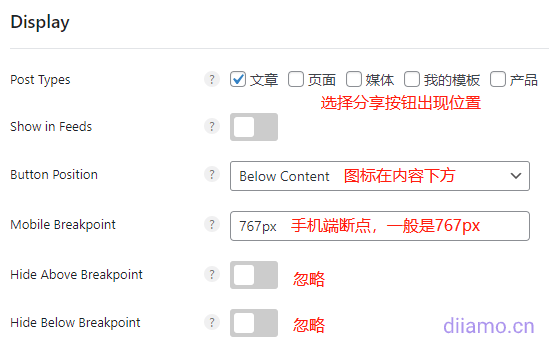
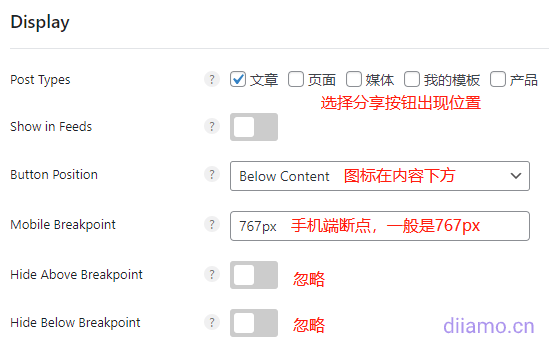
上圖之所以只選擇在文章出現而不限制產品,是因為Button Position哪里設置分享按鈕顯示在內容下方,如果勾選“產品”則會出現在產品詳情描述下方。產品頁面的分享按鈕我想放在詢盤按鈕下面,所以這里不勾選,然后通過短代碼[novashare_inline_content]插入到詢盤按鈕下面(下圖位置)。


如果你也想通過短代碼在產品詳情頁同樣位置插入社交分享按鈕,使用下面hook代碼,添加到functions.php下面即可。
//在產品詳情頁頂部右側內容下方插入社交分享圖標add_action( 'woocommerce_share', 'diiamo_add_share_button_single_product', 30 );function diiamo_add_share_button_single_product() {echo do_shortcode('[novashare_inline_content]');}繼續按下圖設置插件↓。


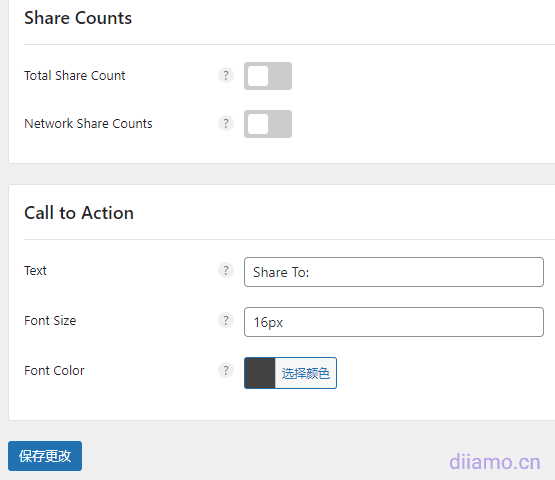
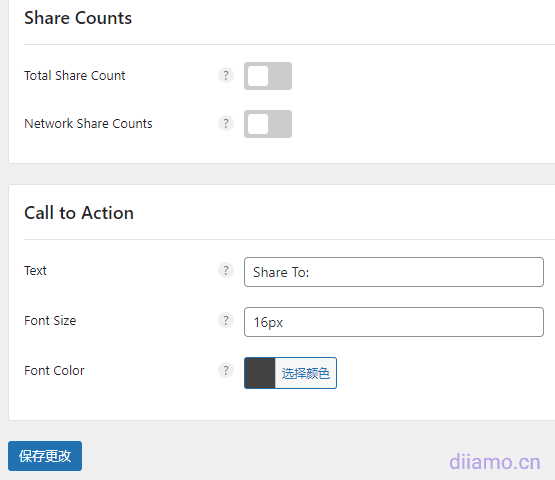
按圖設置,最后點“保存更改”。


最后步驟,把下面CSS添加到有社交分享按鈕的頁面即可。如果你是新手不知道怎么添加,依次點擊網站后臺“外觀”>“自定義”>“額外CSS/自定義CSS”,把下面代碼全部復制粘貼到額外CSS框保存即可。
下面代碼3、4、7、8行代碼中的數字33是圖標的寬度和高度。可以改變數字(建議設置范圍31-35)從而改變圖標大小。
/* 產品詳情頁社交分享按鈕外觀優化CSS*/.ns-buttons.small .ns-button { height: 33px; line-height: 33px;}.ns-buttons.small .ns-button-icon {height: 33px;width: 33px;}.ns-inline-cta { font-weight: 600;}.ns-button-icon>* { height: 54%!important;}.ns-inline span.ns-button-label{ display: none; position: absolute; top: 0; height: 26px; padding: 10px; z-index: 20;}.ns-inline .ns-buttons-wrapper .ns-button:hover span.ns-button-label{ display: flex!important;}