Google Core Web Vitals(網絡核心生命力)這幾年很火,已經成為新一代 Web性能體驗和質量指標。基本上講WordPress速度優化的博客都會提到它。什么是Core Web Vitals?為什么它對WordPress很重要?如何優化它們?
這篇文章都將涵蓋有關Core Web Vitals和如何在WordPress網站優化它們的所有信息。我們將告訴你它們是什么、如何優化它們以提高測速分數和用戶體驗,甚至提高谷歌搜索排名。
什么是Core Web Vitals?
Core Web Vitals是Google推出的一個衡量網站質量評分項目,旨在衡量和改善網絡用戶體驗。具體表現為谷歌測速里面3個評分項目: Largest Contentful Paint (最大內容繪制)、First Input Delay (首次輸入延遲)、 Cumulative Layout Shift (累積布局偏移)。



Core Web Vitals不是單純衡量頁面總加載時間,而是關注網站的性能和與用戶體驗相關的項目,簡單的說就是用戶可以多快開始與頁面交互。它比總加載時間更能衡量一個網站的性能和用戶體驗,是目前速度測試和優化的關鍵指標。
現在大家應該大概了解什么是Core Web Vitals,下面我們將以最簡單的方式解釋Core Web Vital的含義及如何優化,幫你網站獲得更多流量。
什么是Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP)指最大內容繪制時間,根據頁面首次開始加載的時間點來報告可視區域內可見的最大圖像或文本塊(最有意義的內容)完成渲染的相對時間(不是實際加載時間)。


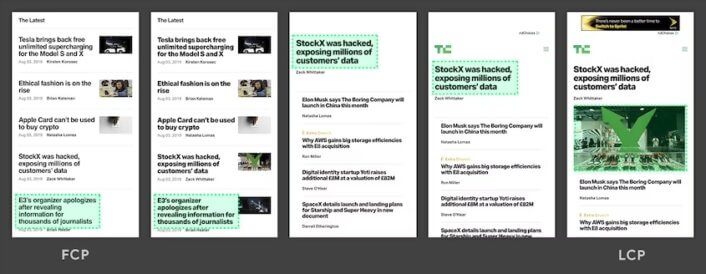
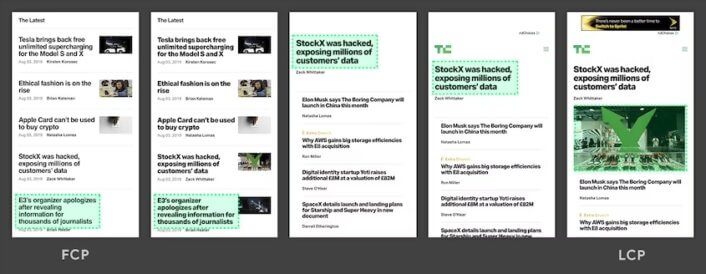
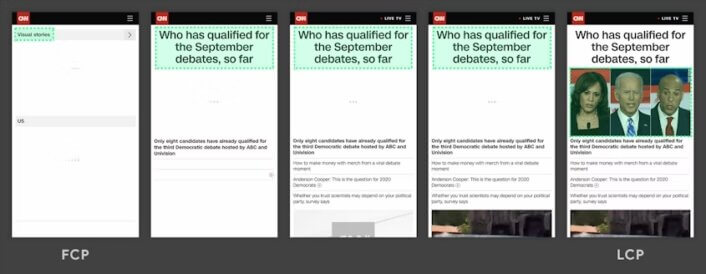
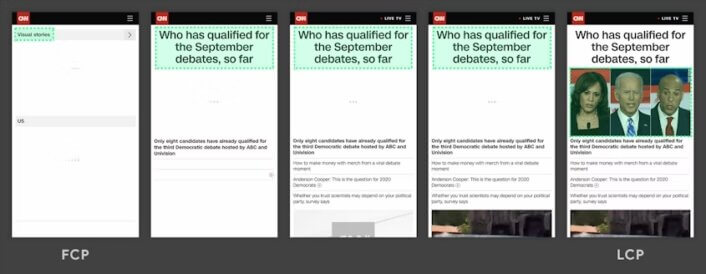
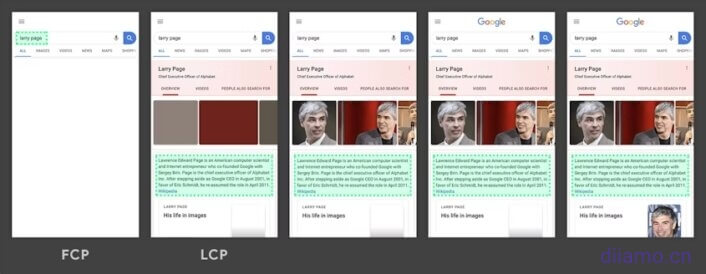
下圖↓綠色區域是LCP內容。






LCP是測量感知加載速度的一個以用戶為中心的重要指標,因為該項指標會在頁面的主要內容基本加載完成時,在頁面加載時間軸中標記出相應的點,迅捷的LCP有助于讓用戶確信頁面是有效的。
根據 Shopify 的數據,LCP 是影響轉化率和跳出率的最重要性能指標。根據2023年11 月的谷歌技術報告數據,LCP 在所有核心 Web 指標中的通過率最低。
一個頁面的LCP內容可能不是固定的,而是動態變化,不同加載時間段LCP內容也許不同。大部分情況下LCP內容是網站每個頁面頂部最大內容,一般指首頁Banner圖片、頁面頂部特色圖片、頂部文本區域等。
LCP 目前并不會計算所有元素,因為這樣會使這個指標變得非常復雜,它現在只關注下面的元素:
<img> 元素
<image>元素內的<svg>元素
<video> 元素
通過 url() 函數加載背景圖片的元素
包含文本節點或其他內聯文本元素子級的塊級元素。
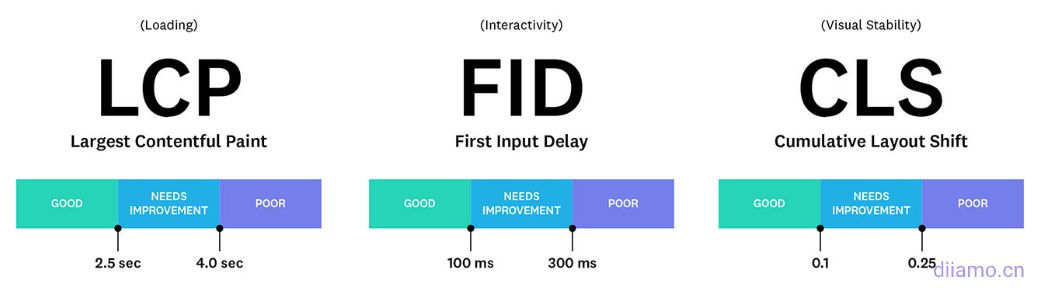
什么是好的LCP時間?請參閱以下Google閾值:
- 好 – 小于或等于2.5秒。
- 需要改進 ——小于或等于4.0秒。
- 差 ——超過4.0秒。
LCP受TTFB、資源加載延遲、資源加載時間、元素渲染延遲影響↓。
| LCP子部分 | 改進方法(影響因素) | 影響比重 |
|---|---|---|
| TTFB | 主要是托管和 CDN + 整頁緩存 | ~40% |
| 資源加載延遲 | 從優化、資源提示中排除首屏內容 | <10% |
| 資源加載時間 | 減少圖像/CSS/JS 大小、關鍵 CSS、CDN、緩存過期 | ~40% |
| 元素渲染延遲 | 渲染阻塞 CSS/JS,JS 文件大小,字體顯示可選 | <10% |
附帶說明:LCP 與First Contentful Paint (FCP)非常相似, 后者是 PageSpeed Insights 中包含的另一個指標。關鍵區別在于 LCP 會在加載“主要”首屏內容時進行測量。FCP 專注于“第一個”內容加載的時間——可能是啟動畫面或加載指示器,這是不太相關的用戶體驗元素。
LCP受FCP影響,永遠比FCP加載時間更長。
什么是Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS)指累積布局偏移,簡單的說就是衡量頁面加載過程內容是否移動。移動得越多分數越高(差),完全沒移動分數最低(優秀)。CLS分數等于或低于0.1才能達到“良好”。


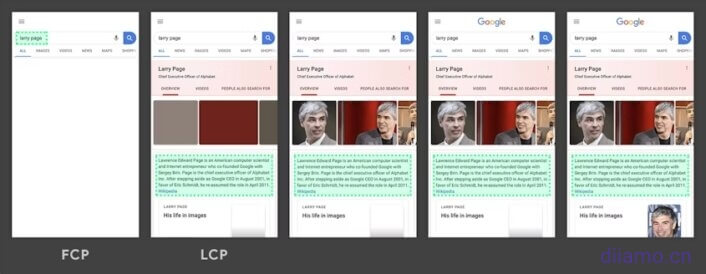
頁面加載時下圖紅框文本塊一開始顯示在頂部,隨著代碼加載渲染文本塊移動到距離頂部25%的位置↓,這就是布局偏移。


頁面一開始加載時下圖紅框文本塊位置距離頂部50%,后來橙色按鈕顯示出來紅框文本塊位置下移,這也是布局偏移。


累積布局偏移 (CLS) 是測量視覺穩定性的一個以用戶為中心的重要指標,因為該項指標有助于量化用戶經歷意外布局偏移的頻率,較低的 CLS 有助于確保一個頁面是令人愉悅的,提高用戶體驗。
累積的布局變化對用戶來說非常煩人,以及他們將如何獲得糟糕的體驗。什么是好的CLS分數?請參閱以下Google閾值:
- 良好 – 小于或等于0.1。
- 需要改進 ——小于或等于0.25。
- 差 ——超過 0.25。
什么是First Input Delay (FID)?
First Input Delay (FID)指首次輸入延遲,即訪問者首次與網頁交互到瀏覽器開始處理(并不是處理完)交互的時間,可以把它理解成從你在餐廳點單→到廚師收到單開始制作的時間。JS往往是影響FID的主要因素。
FID只測量事件處理過程中的”延遲”。FID 既不測量事件處理本身所花費的時間,也不測量瀏覽器在運行事件處理程序后更新用戶界面所花費的時間。有些頁面可能沒有交互因素,因此不具有FID影響。


First Input Delay不同于 Time to Interactive(TTI),雖然2者很相似。 TTI 測量頁面完全交互所需的時間,可以把它理解成從你在餐廳點單→到飯菜制作完成送到你面前的時間。
首次輸入延遲 (FID) 是測量加載響應度的一個以用戶為中心的重要指標,因為該項指標將用戶嘗試與無響應頁面進行交互時的體驗進行了量化,低 FID 有助于讓用戶確信頁面是有效的。
什么是好的CLS時間?請參閱以下Google閾值:
- 良好 – 小于或等于 100 毫秒
- 需要改進 ——小于或等于 300 毫秒
- 差 ——超過 300 毫秒。
Core Web Vitals影響SEO排名效果
2021年6月,Google開始將Core Web Vitals作為排名因素之一,這些指標可能會影響您的 SEO 性能。Core Web Vitals將成為新頁面體驗信號的一部分。
Core Web Vitals將影響移動和桌面搜索結果,您的網站將需要滿足特定的最低核心網絡活力分數才能出現在熱門故事中搜索結果頂部以及頭條新聞中。
更重要的是,似乎需要滿足所有 Core Web Vitals 指標才能提高排名。無索引頁面的Core Web Vitals分數也很重要。
簡而言之:要想獲得更好的SEO效果,必須提高網站的Core Web Vital分數。
如何使用PageSpeed Insights檢測網站Core Web Vitals
下圖列出一些可以檢測Core Web Vitals分數的工具,例如PageSpeed Insights 、Chrome DevTools、CrUX Report 等等。我們推薦使用PageSpeed Insights檢測Core Web Vitals,因為這是谷歌官方測速工具結果更加可靠,并且測試結果有給出優化建議。


檢測方法:
打開翻墻軟件,然后打開PageSpeed Insights谷歌測試工具官網(https://pagespeed.web.dev/),輸入要檢測的頁面網址點”分析”開始檢測網站。每個頁面都需要檢測。


在檢測結果中會顯示LCP和CLS分數。
FID(首次輸入延遲)基于實際用戶數據,因此在測試分數沒有顯示。只有當CrUX報告收集了足夠的數據時才能在Field Data部分看到FID 時間。在測試結果中,總阻塞時間 (TBT) 取代FID,只要改善TBT,就能提高FID分數。


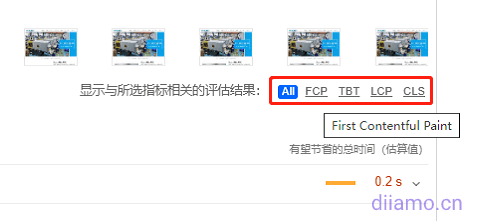
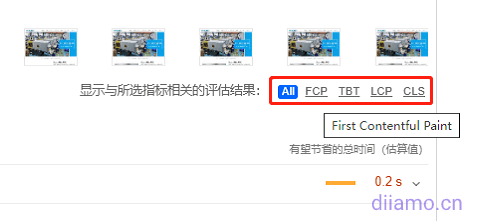
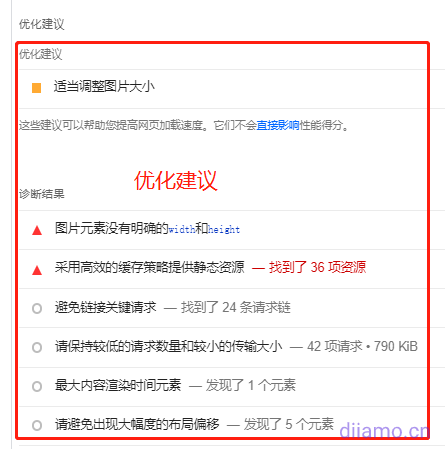
在檢測結果圖片下方↓點擊相應內容可以查看影響FCP、TBT、LCP、CLS的內容(優化建議)。


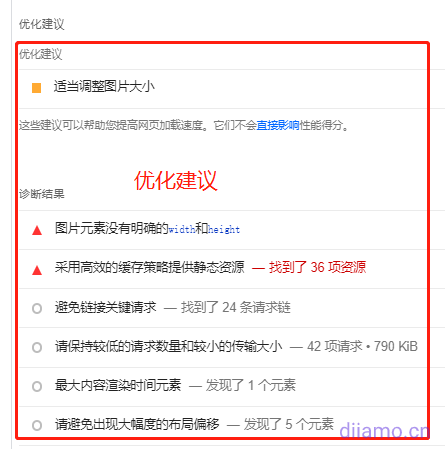
優化建議↓。


注意事項:
- Core Web Vitals 分數在Field和Lab Data之間可能略有不同。這是正常的,這取決于數據的收集方式;
- 運行測試時可能沒有任何現場數據,這是因為沒有足夠的真實用戶數據可用。它不會影響您的 Core Web Vitals,因為 PageSpeed Insights 會考慮頁面速度得分的實驗室數據;
- 始終檢查移動和桌面結果。您的 Core Web Vitals 指標在兩者之間會有所不同。請記住,移動分數是最相關和最具挑戰性的。
如何在Search Console查看整個網站Core Web Vitals報告
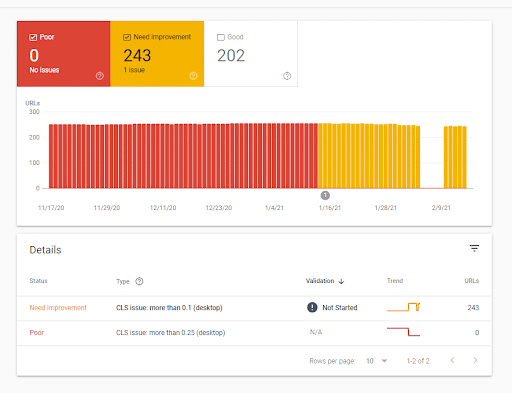
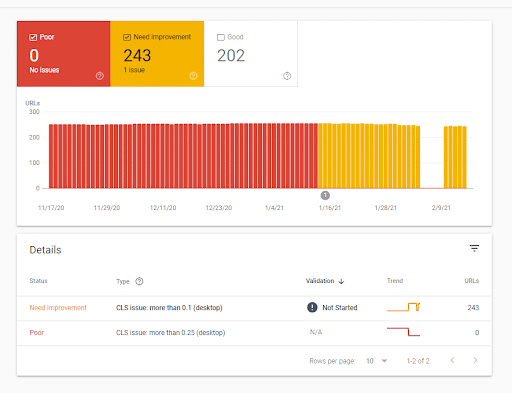
PageSpeed Insights檢測的是單個頁面Core Web Vitals報告,如果想診斷整個網站情況,可以使用Google Search Console(谷歌站長工具)中的Core Web Vitals報告。
該報告基于來自CrUX的真實用戶數據的匯總,因此需要網站上線一段時間后才能查看數據。Core Web Vitals報告非常適合識別需要關注的頁面組,無論是桌面版還是移動版。
打開報告后,您會發現一個詳細信息選項卡,該選項卡按幾個標準對 URL 性能進行分組:
- 狀態(差或需要改進)
- 指標類型(例如,CLS 問題:大于 0.25(桌面))
- URL 組(性能相似的 URL 列表)。
修復需要改進的 URL 后,您還可以單擊“驗證”列并繼續使用“驗證修復”選項。請記住,驗證過程最多需要兩周時間——請耐心等待!


如何改善網站Core Web Vitals分數
Core Web Vitals分數和網站速度息息相關,涉及網站方方面面。Core Web Vitals的優化方法和速度優化方法一致,只要網站速度夠快Core Web Vitals分數自然好。所以專注優化速度,盡量把手機端和電腦端分數優化到95分以上。
我們寫了《終極WordPress網站速度優化教程》,《高級進階WordPress優化教程》幫大家全面深入優化網站速度,從優化思路到方法到工具傾囊相授,讓你網站頁面秒開!
按照教程優化完網站之后,使用PageSpeed Insights測試主要頁面速度,根據優化提升查缺補漏完善即可。





