Elementor(簡稱Ele)是一款功能強大、靈活的WordPress頁面構建器,使用它可以輕易搭建出時尚、功能強大的響應式頁面,因此非常受歡迎。據統計有1/5的WordPress網站使用Ele搭建,它的受歡迎程度可見一斑。我們網站有免費Elementor Pro下載,可以在線更新。
強大的功能和靈活性也導致Ele代碼臃腫,速度偏慢,備受詬病。很多人用了Ele后網站速度慢,歸責于它。其實是因為網站本身就慢,卸載Ele網站速度也不會快多少。只要稍微優化下,速度可以非常快。
Elementor為什么卡?
Elementor功能很強大有眾多小部件可以實現各種功能和排版,而且設置多種多樣很人性化。每個功能背后都是代碼的堆疊,因此Ele往前端添加了一大堆代碼,而且代碼之間相互依賴導致無法禁用和延遲加載,所以速度慢。
實際上Ele頁面速度也可以做到非常快!如果你使用Astra主題,并且使用配套的Premium Starter Templates模板插件直接導入Elementor模板,使用谷歌測速工具測速會發現速度很快。而且這還是在沒有壓縮圖片、安裝緩存插件、優化代碼的情況下。
說Ele慢的人大多不懂得如何設置和優化,Ele速度有非常大的優化空間,插件團隊也很關注速度一直在減少代碼量,提升加載效率。我們搭建所有網站統一使用Ele,經過優化后谷歌測速分數都可以做到100分,電腦端加載時間1秒內,手機端2秒內。
Elementor優點
Elementor的主要優點是高效、美觀、功能強大、操作簡單。有很多小部件可以實現各種功能和布局,做出時尚美觀的網站。還可以導出、復制、粘貼內容和模板到其它網站,因此非常方便、高效。這些是古騰堡等速度快的頁面構建器說無法比擬的。
做網站的最終目的是為了賺錢,高效、美觀、功能強大、易操作才是產生效益的因素。至于速度有100種方法去提升(例如升級服務器配置,用好點的CDN、使用輕量主題、插件等),沒必要為了芝麻丟了西瓜放棄它。
再說了,Elementor其實也很注重速度,一直在提升速度。例如把所有圖標改成SVG圖標,只在有使用到某些小部件的頁面加載相應代碼。
與 3.1 之前的版本相比,Elementor 3.1 設法將目標 JS 文件大小減少了 168kb,從 331kb 減少到 163kb。
與 3.1 之前的版本相比,Elementor Pro 3.1 設法將目標 JS 文件大小減少了 96kb,從 199kb 減少到 103kb。
與 3.1 之前的版本相比,Elementor 3.2 設法將目標 JS 文件大小減少了 195kb,從 331kb 減少到 136kb。與 3.1 之前的版本相比,目標 CSS 文件大小減少了 11kb,從 146kb 減少到 135kb。
與 3.1 之前的版本相比,Elementor 3.3 設法將目標 JS 文件大小減少了 62kb,從 146kb 減少到 86kb。
與 3.1 之前的版本相比,Elementor Pro 3.3 設法將目標 JS 文件大小減少了 95kb,從 199kb 減少到 104kb。與 3.1 之前的版本相比,目標 CSS 文件大小減少了 152kb,從 206kb 減少到 54kb。
我們堅決擁護Ele,迪亞莫所有網站都使用Ele搭建,并且使用深度優化方法把速度優化到100分左右(谷歌測速)。以后只有2種頁面構建器,一種叫Elementor,另外一種叫其它。Ele現在以及未來都會是WordPress建站首選構建器。
Elementor速度優化技巧
本教程僅優化Elementor頁面構建器速度,請同時按照《終極WordPress速度優化教程》文章優化其它方面,全面提升網站加載速度。
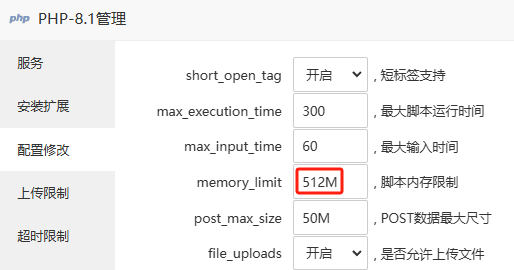
增加Elementor使用內存
Elementor非常吃配置,如果內容不夠很容易卡,大部分主機默認情況下可用內存只有64M或者128M,所以需要修改PHP內存限制以及網站可能最大內存。Ele編輯界面小部件一直轉圈圈不加載,基本是內存不夠導致。
修改方法:先進入PHP設置,把memory_limit修改下,1G內存改為128M,2G內存改為256M,4G內存改為512M,4G以上內存可以改為768M。修改后建議重啟下PHP,虛擬主機不用重啟。

不知道怎么改memory_limit?問服務器客服、建站客服、百度客服。
接下來進入FTP文件管理,在根目錄找到并且打開wp-config.php文件 ![]()
![]()
1G內存改為128M,2G內存改為256M,4G內存改為512M,4G以上內存改為768M。如果網站插件繁雜,建議加到512MB效果比較好。
define('WP_MEMORY_LIMIT', '256M'); ![]()
![]()
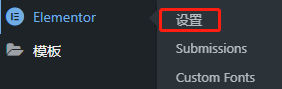
Elementor設置優化
Elementor設置里有很多功能可以減小代碼量,提升加載效率,建議按下面教程啟用相應功能。沒提到的功能和速度無關,按需啟用。
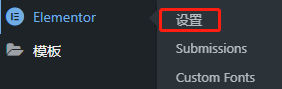
進入“Elementor” > “設置”,進入“常規”選項卡。




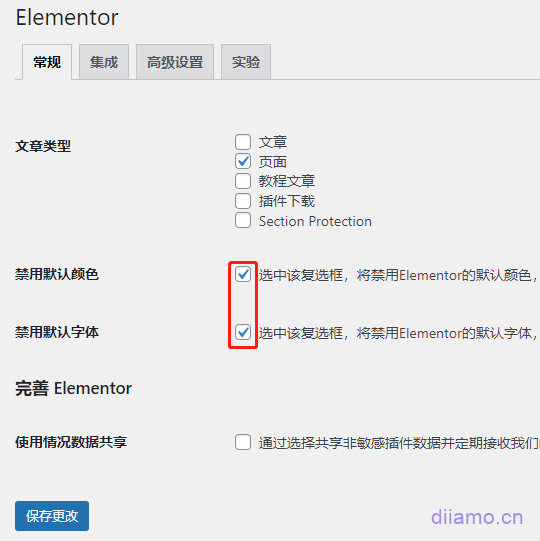
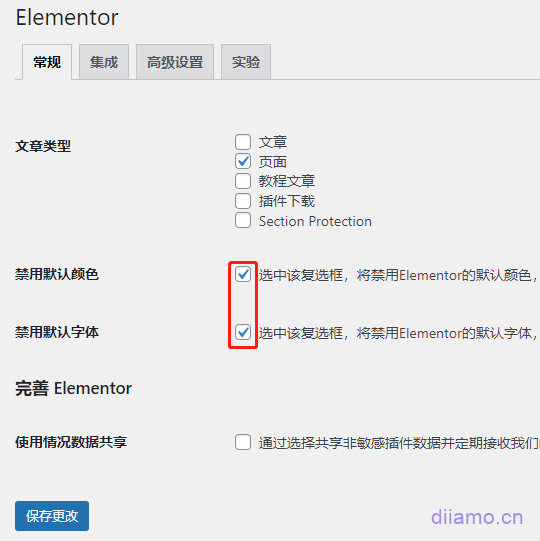
文章類型:選擇哪些頁面可以使用Elementor編輯制作,按需勾選,一般只勾選頁面。
禁用默認顏色 和 禁用默認字體:建議啟用,將會使用主題的字體和顏色設置控制Elementor的樣式,這樣能做到整個網站統一樣式并且后期修改方便。
如果你使用Hello Elementor之類沒有單獨設置顏色和文字的主題,或者你不想使用主題的設置控制Elementor樣式,這里不要啟用。
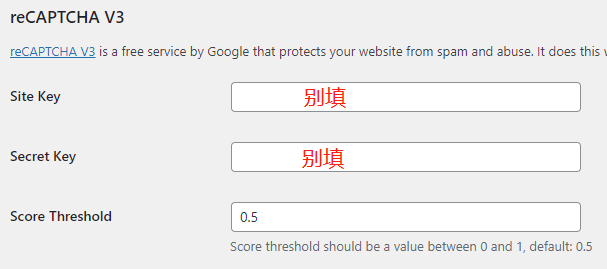
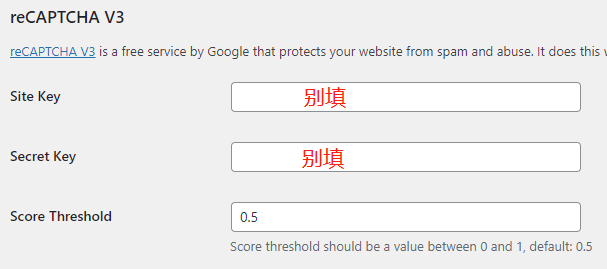
點擊進入“集成”選項卡,建議全部保持默認不要修改。reCAPTCHA 和reCAPTCHA V3如果填入key將會在每個頁面加載谷歌驗證代碼,速度會變卡,尤其是國內網站。
不建議使用谷歌驗證碼,速度太慢,大陸無法使用。改用蜜罐+黑名單關鍵字攔截效果更好,速度更快。詳情請查看《完勝captcha! 最優WordPress垃圾評論攔截方法 – 速度快、攔截率高》。


接下來進入“高級設置”選項卡↓。
接下來進入“高級設置”選項卡↓。
啟用未過濾的文件上傳:禁用,提高安全性。上傳該類型文件會提示是否允許上傳。
Google Fonts:一定要關閉,速度提升很大。禁用后在Elementor編輯器頁面將無法選擇谷歌字體,上面設置使用主題字體,只要在主題設置那里選擇字體就行,還可以本地托管谷歌字體。
如果你使用Hello Elementor之類簡單主題,沒法設置字體,這里不能關閉。建議使用Perfmatters的Local Google Font功能本地托管谷歌字體,速度Max!
加載Font Awesome 4 支持:一定要關閉,速度提升很大。加載的Font Awesome 圖標字體體積超百kb,而且是優先加載級別,非常影響速度!
生成器標簽:建議禁用,原則是一切沒多大用處的功能盡量關閉,保持簡潔。
接下來進入“性能”選項卡↓。
CSS打印方法:一定要選“外部文件”,可以被緩存而且設置優先加載順序,對速度提升很大。還可以通過Perfmatters插件禁用不必要代碼。速度提升MAX!
優化圖像加載:如果已經使用Perfmatters之類插件的圖片優化功能,這里選擇禁用,否則啟用。啟用后在首屏LCP圖像上會添加 fetchpriority=”high” 提示瀏覽器優先加載相應圖片,提高加載速度,改善谷歌測速提示的LCP加載時間過長問題。
啟用后也會在非首屏圖像上添加 loading=”lazy” 提示瀏覽器延遲加載這些不需要馬上顯示出來的圖片,從而大大減少要加載的內容,提高加載速度。
優化古騰堡加載:無論用不用古騰堡編輯器,都建議啟用,對速度有好處。我們上圖選擇禁用是因為我們使用其它插件完全禁用了古騰堡代碼,所以這里啟不啟用都行。
元素緩存過期:在下面提到的“特性”板塊啟用“元素緩存”功能才會顯示這個選項,控制在多久之后重新生成元素緩存。頻繁改動保持默認1天即可,如果你網站很少改動,設為3天,1周等都可以。
最后進入“性能”選項卡↓。按下方建議啟用相應功能,對速度提升很有幫助!沒提到的設置盡量保持默認即可。
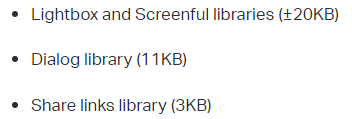
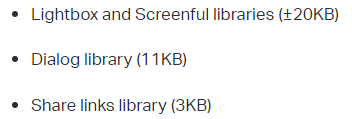
優化控制加載:啟用。啟用后頁面沒有用到某些小部件,就不會不會加載相應無用資源(例如下圖資源),官方說可以減少200kb左右代碼量。


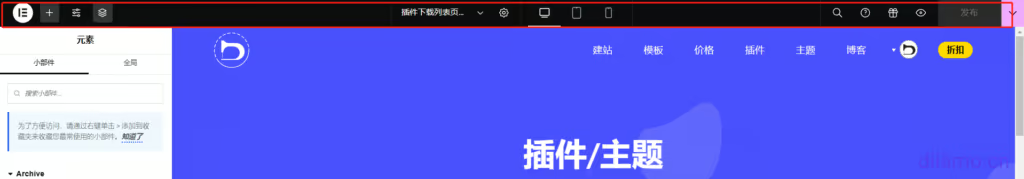
編輯器頂欄:建議啟用,編輯欄會移動到頁面頂部,并且功能之類會有所變動。我們覺得這樣更易用,直觀。
下面是第二Part設置。
延遲加載背景圖像:建議啟用,進一步提升速度。如果你跟我一樣使用Perfmatters之類插件啟用了相同功能,這里需要禁用。
Tips: “延遲加載背景圖像”和Elementor Vedio 小部件的延遲加載使用自己的JS延遲加載代碼,不使用WordPress原生加載。
元素緩存:強烈建議啟用。這是2024年年中新推出的一個功能,它可以預先渲染小部件內容,類似緩存插件的頁面緩存功能(可以一起使用)。極大縮小計算和渲染時間,尤其對于繞過/沒有緩存的頁面,對提升速度有很大幫助。
注意:我們使用發現啟用這個功能后會導致一些小部件功能異常,啟用后要檢查下網站顯示,尤其是文字內容顯示是否正確。如果顯示異常,在ele編輯界面,把相應小部件的緩存功能按下圖設置關閉即可。


Display Conditions:建議關閉,因為跟緩存插件不兼容。西方不能失去耶路撒冷,網站不能不用緩存插件。
Menu:按需啟用。啟用后可以新增一個Menu小部件,可以創建超級導航菜單,就是那種大型很復雜的菜單。如果現有Ele的菜單小部件能滿足你需求,這里可以不啟用。我覺得以后它可能會變成標配功能,默認啟用無法關閉。
Taxonomy Filter:按需啟用。啟用后文章列表等列表類小部件頂部會新增類目切換功能,點擊可以切換顯示不同類目內容,類似Tab那樣。
接下來是“穩定的特性”設置↓。
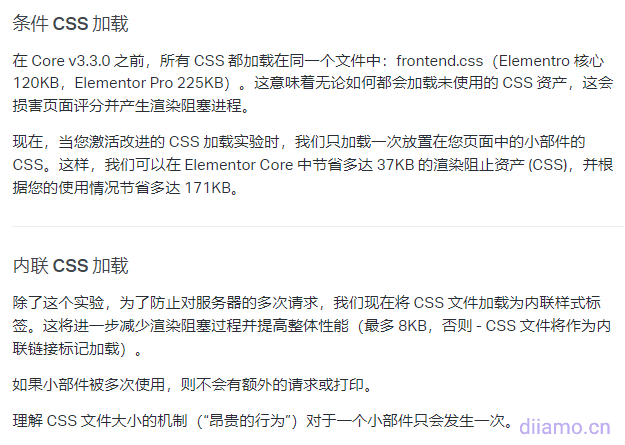
改進的 CSS 加載:啟用。通過添加條件和內聯 CSS 加載實驗來減少頁面生成的未使用 CSS 的數量,從而實現更快的頁面加載。


內聯字體圖標:可以把圖標字體變成內聯SVG圖標,對速度有極大提升!注意:星星評價Rating小部件的星星不要選Fontawsome,不然會加重一個70多KB圖標字體,選U開頭那個就是SVG圖標。
額外的自定義斷點:按需啟用。默認網站有3個端,分別是手機端、平板端、PC端,啟用后可以自定義新增更多端。默認情況下PC端設置對常規尺寸手提電腦的顯示效果照顧不到位,很多PC端頁面在手提電腦顯示效果很糟糕。我們建議會啟用這個功能,新設一個手提端。
Flexbox 彈性盒容器:打開,可以使用Container構建頁面結構,比以前section/column布局更加靈活強大。還可以減少DOM體積提升頁面速度。
Grid 容器:打開,功能和頁面布局更加靈活,強大。
下面是“穩定的特性”剩余設置。
升級 Swiper 庫:啟用。升級滑塊/幻燈片的輪播功能,對速度有提升。我預計這個功能遲早會變成標配功能,遲早也要升級。
Default to New Theme Builder:按需啟用。啟用后Elementor的“模板”欄目的界面布局會改變,變得時尚,還能顯示模板內容縮略圖。我們覺得新界面不夠直接,易懂,所以我們沒啟用。
用 AI 構建:不建議啟用。不好用,還要額外花錢購買額度。
Form Submissions:如果使用Elementor表單一定要啟用,否則可以禁用。啟用后Elementor欄目里面會多出一個“Form Submissions”板塊,它會記錄存儲已提交的Elementor表單數據,非常實用。如果你已經使用Elementor DB插件收集表單,或者不使用Elementor表單系統建議關閉↑此功能。
禁用Elementor谷歌字體
谷歌字體很慢,我們在《終極WordPress速度優化教程》里面提到過,谷歌字體很慢,盡量不要使用谷歌字體。尤其是大陸網站,如果使用谷歌字體會非常卡。如果一定要使用,需要本地托管谷歌字體。
如果是大陸網站,需要禁用Elementor谷歌字體。添加下面代碼到“外觀”>“主題文件編輯器”>functions.php文件最下面。
//禁用Elementor谷歌字體add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
2023.01.10更新:Elementor(Free) 3.10.0版本“高級設置”增加了禁用谷歌字體功能↓,無需添加上面代碼。
![]()
![]()
按照上面Elementor設置教程使用主題默認字體,使用Ele搭建頁面時小部件的字體保持默認,不要更改。然后在主題設置里面設置字體,如果選谷歌字體要使用相應插件或者主題自動的功能本地托管谷歌字體。
不要使用Elementor搭建整站內容
這是Elementor速度優化的關鍵!也是效果最好的方法!
我們在《終極WordPress速度優化教程》里面提到過,提升Elementor最好的方法就是不要使用Elementor制作頁眉、Cookies收集提示框,表單彈出等整站出現的內容。改用主題或其它插件制作相應內容。
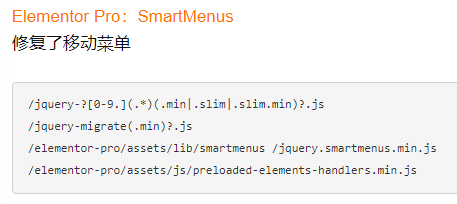
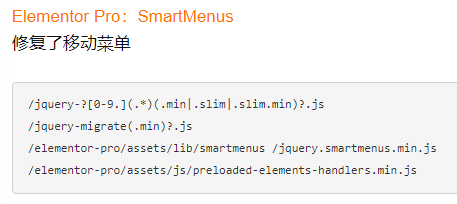
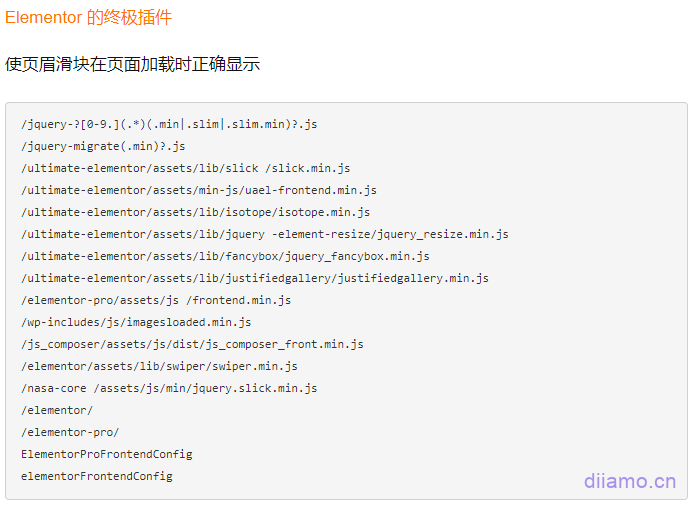
因為Ele的代碼互相依賴,一個小部件可能涉及到十幾個文件,它們無法延遲加載也無法禁用。這就是Ele卡的根本原因。例如要正常顯示Elementor制作的手機端菜單需要排除下圖中JS被延遲加載。


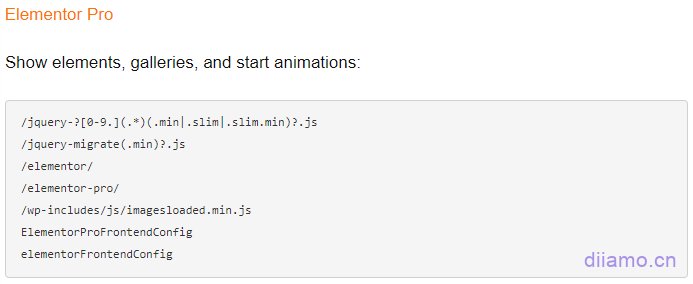
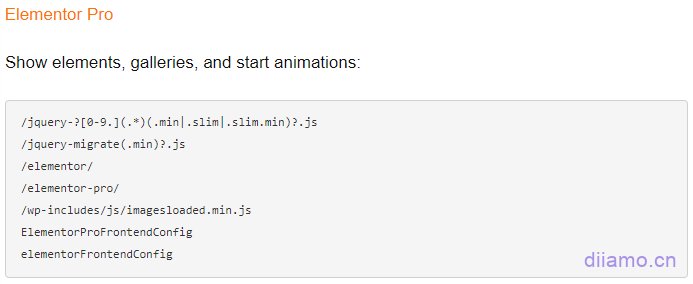
為了讓Elementor Pro制作的一些元素、畫廊和進入動畫正常顯示,需要排除下圖中JS被延遲加載。


排除那么多JS被延遲加載,速度可提升空間就小很多。
如果博客頁面和產品頁面使用主題制作,不含Ele代碼,就可以使用Perfmatters插件禁用這些頁面的所有Elementor代碼,能極大提升加載速度。谷歌測速手機端分數能去到95-100。
如果你使用的主題做不出來你想要的效果,建議改用Astra Pro主題,速度快又好看。點擊查看我們使用Astra Pro制作的產品列表頁/頁眉/頁腳、產品詳情頁、文章列表頁、文章詳情頁。
可以的話文章/產品詳情頁、列表頁也用Astra Pro制作,好看,速度又快。這些頁面的一些功能可以通過單獨安裝插件實現,例如文章詳情頁的文章目錄可以用輕量化Fixed TOC插件實現,產品詳情頁詢盤表單使用輕量化Fluent Forms制作。
也可以手動寫代碼(硬編碼)制作頁眉頁腳等,速度更快!
很多網站會都有制作Cookies收集提示欄(下圖),推薦使用Cookie Bar插件制作,輕量化,我們也在使用。
![]()
![]()
想在頁面增加文字、按鈕、表單、圖片、視頻、表格等內容可以使用ACF字段插件+Hook代碼插入方法。
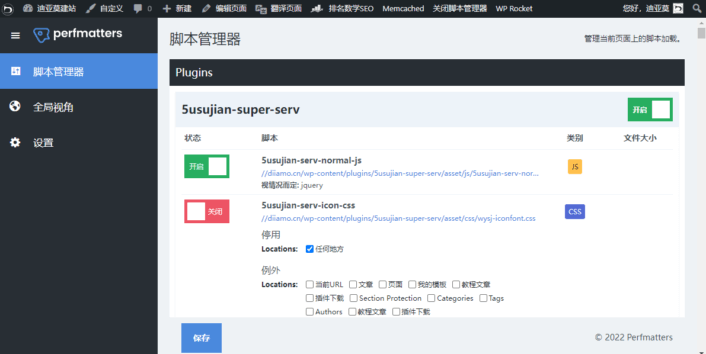
禁用無用Elementor代碼
雖然Elementor的代碼互相依賴,還是有一部分無用代碼(大概1/3)可以被禁用。禁用后會進一步提升速度,這也是Elementor速度優化的重中之重。
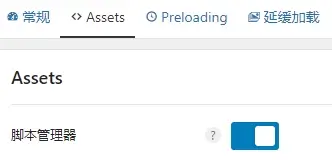
禁用代碼需要用到Perfmatters插件,安裝插件后進入Perfmatters設置界面,在“Assets”設置里面啟用腳本管理器,點保存。




啟用后在編輯文章、頁面、產品的時候后臺底部也會出現“腳本管理器”文字,點擊后可以進入正在編輯頁面的腳本管理界面。![]()
![]()
或者在前端頁面網址后面加上/?perfmatters按鍵盤回車鍵也可以進入相應頁面的資源管理界面。例如本站首頁地址是https://diiamo.cn,添加腳本管理器后綴變成https://diiamo.cn/?perfmatters。訪問后進入下圖所示的腳本管理器界面。
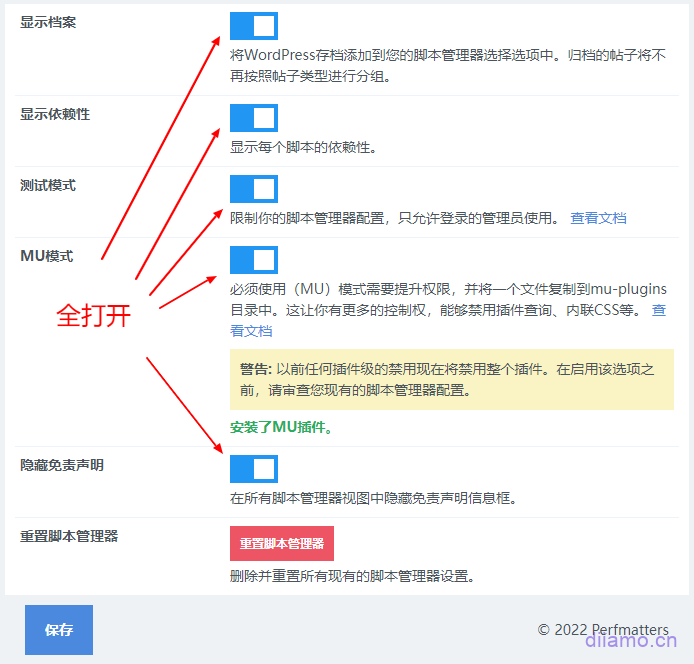
為了方便使用,先進入“設置”界面設置一下。


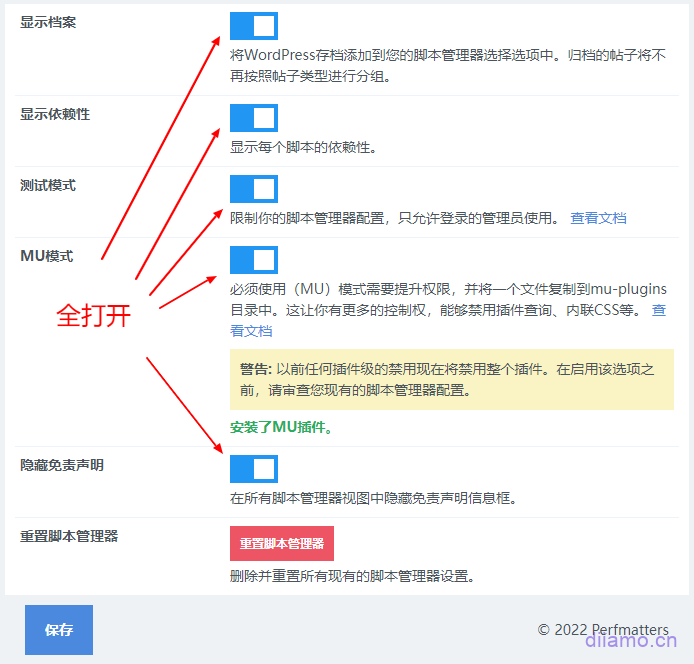
按下圖設置后點保存。
注意:第三個測試模式打開后只有管理員才能看到禁用資源后的頁面效果,訪客訪問的還是沒有禁用資源的頁面。禁用完資源測試網站顯示和功能正常后記得回來關閉“測試模式”,清理緩存,禁用資源才能生效。


更詳細、全面的禁用代碼方法請移步《Perfmatters禁用無用代碼教程》。
如果想知道哪些Elementor代碼可以被安全禁用,請移步《高級進階優化教程》,里面有詳細可被安全禁用的Elementor代碼列表,以及排查哪些資源可以被安全禁用。
注意:《高級進階付費優化教程》是付費內容,包含高階優化思路、優化技巧、以及插件進階使用方法,可以讓你網站速度優化效果再上一層樓,也能增強你的WordPress速度優化技能。
購買后享微信人工1對1咨詢服務↓,可以享受人工幫你分析網站問題并且給出優化建議/思路。如有其它速度相關疑問也可以留言/咨詢客服。






延遲加載JS代碼、生成關鍵CSS、延遲加載圖片
對于無法禁用的Elementor JS/ CSS,需要使用延遲加載/ 生成關鍵CSS優化加載效率,縮短頁面加載時間。具體教程請移步《終極WordPress速度優化教程》。
Elementor頁面搭建技巧
使用Elementor搭建頁面,一樣的設計可以有很多種實現方法。好的構建方法能有效減少代碼量,對優化Elementor速度非常有幫助。
盡量少使用小部件或者Container
1- 可以使用一個小部件解決的,不要使用多個小部件拼湊。例如圖片+標題+文字描述的排版不要用圖片+標題+文本3個小部件搭建,也可以只用image box一個小部件實現速度快些。
2- 盡量少使用Container,善用Flex功能。例如某個版塊內部有4個橫線排列的內容塊,有些人會建立一個含4個內部小Container的大Container,這樣很方便,可是代碼量也會增加很多。可以只使用一個Container,排列方向設置為向右,把內部4個元素設置寬度為25%,這樣也可以橫向排列。
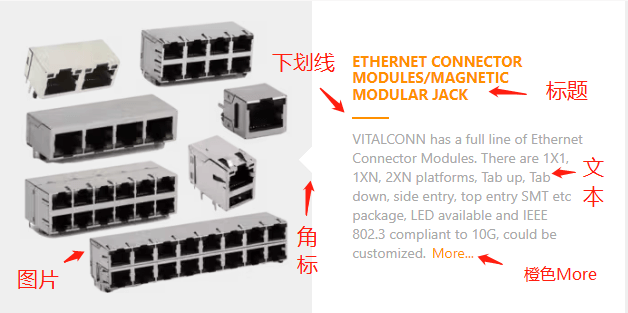
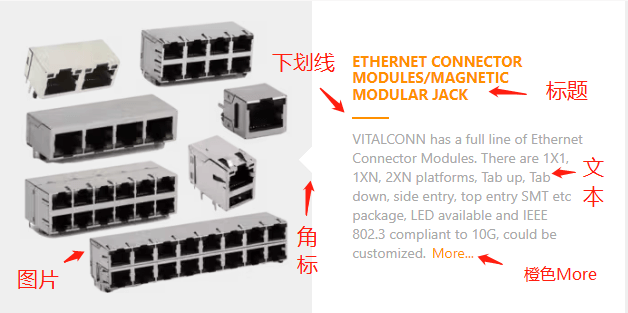
3- 能使用一個小部件完成的事就不要使用多個小部件。例如下圖內容有很多元素,有些人可能會用圖片+標題+分割線+文本+標題這幾個小部件做。


如果是下圖這種有4個一樣內容,每個內容又由幾個小部件組成,要實現這種排版需要把每個內容單獨放入一個Container里面,然后設置成50%寬度實現下圖排版。這樣總共會用到接近20個小部件,5個Container。
上圖其實是我們一個電子產品B2B網站的一個版塊,我們只用了1個Container+4個image box小部件就實現一樣的排版和效果,極大減小代碼量。
有的人疑惑橙色下劃線、角標以及橙色More用image box怎么做出來?答案是用CSS的before+after偽類。我們把CSS代碼粘貼出來供大家參考。#productdispaly是Container的ID,var(–ast-global-color-0)是Astra Pro主題顏色代碼。
#productdispaly figure.elementor-image-box-img{ padding: 20px; background-color:#efefef; max-width: 50%; z-index: 1;}#productdispaly .elementor-image-box-content { padding: 25px 40px; max-width: 50%; z-index: 2;}selector .elementor-image-box-img:after { content: ""; border-radius: 0px; background-color: #ffffff; display: block; width: 18px; height: 18px; -webkit-transform: rotate(45deg) translate(-50%); transform: rotate(45deg) translate(-50%); z-index: 2; position: absolute; right: 50%; margin-right: -15px; top: 50%;}#productdispaly h3.elementor-image-box-title:after { content: ""; background-color:var(--ast-global-color-0); display: block; width: 37px; height: 2px; margin-top: 15px;}#productdispaly p.elementor-image-box-description:after { content: "More..."; color:var(--ast-global-color-0); margin-left: 6px; font-size: 14px;}4- 盡量使用同一種小部件。例如有幾張內容都能用image box實現的話,就都用它,不要用Icon Box。
5- 對字體和顏色使用全局樣式,而不是為每個小部件單獨設置它們。
盡量避免使用重資產小部件
幻燈片,輪播滑塊等小部件加載速度非常慢,而且加載過程會有無樣式閃爍對客戶體驗不好。凡是速度很快的網站基本上不會使用這些小部件。
搭建頁面可以換個思路實現,如果要展示很多相片不建議做幻燈片,直接平鋪放2行相片展示出來。產品也是,沒必要做輪播,直接放2行全部展示出來。
首頁頂部Banner不要做輪播,速度慢轉化率還低。只用一張圖片做背景,把文字放圖片上面效果最好,轉化率最高,速度最快。少即是多,多就是亂。
如果要展示Woocommerce產品盡量不要使用產品小部件,改用Image box小部件,圖片用產品圖片,標題寫產品標題,鏈接填產品鏈接就行。
盡量不要使用第三方Elementor擴展插件
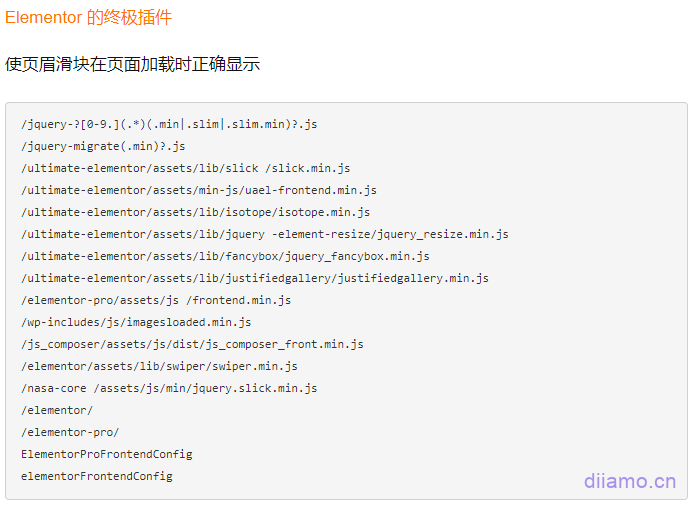
盡量不要使用Happy Addon等第三方Elementor擴展插件,Ele本來就代碼臃腫,再安裝擴展插件就卡上加卡。舉個例子,如果使用Ultimate Addons for Elementor制作頁眉幻燈片,為了提高速度讓內容盡快正確顯示出來需要排除下圖所有JS被延遲加載,因此速度會慢很多。


如果有些功能ele沒有,可以試下找人手寫JS/ CSS實現。如果一定要使用第三方Elementor擴展插件實現功能,盡量選用Jet Tabs之類輕量擴展插件,并且只用來搭建首屏外內容。
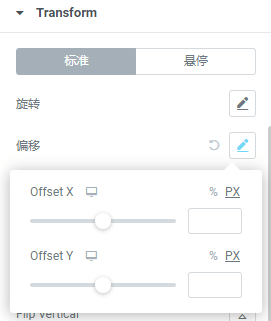
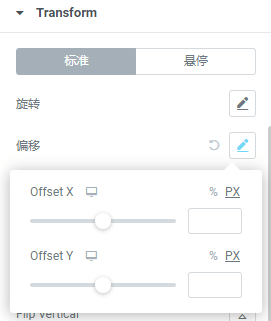
使用“Transform”代替“Margin”
7- 如果版塊水平/垂直移動幅度較大,甚至出現在屏幕之外,盡量使用“Transform”里面的“偏移”實現,不要使用“布局”里面的“外距(margin)”。這樣可以避免谷歌測速工具的“布局偏移”錯誤提示。




使用圖標+Popup代替手機端導航
上面說到不要使用Elementor制作頁眉,改用主題制作速度會快很多。可是主題頁眉構建器限制很多,可能滿足不了有些人的需求,還是會選擇Elementor制作頁眉。
Elementor菜單(Nav)小部件手機端加載速度很慢,所以建議在手機端隱藏菜單。使用Icon小部件制作手機菜單圖標,使用Popup制作手機菜單導航并且鏈接到Icon圖標(記得在電腦端隱藏),速度快很多。
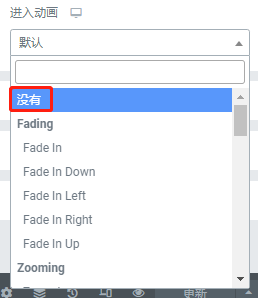
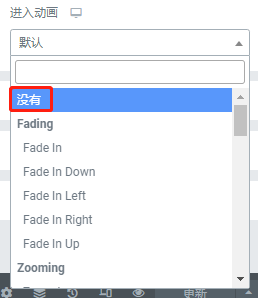
盡量不要使用進入動畫
使用Elementor搭建的版塊內容可以設置進入動畫(動作效果里面),看起來比較酷,提升網站逼格。可是會增加 CPU、JS 和渲染時間。盡量不要使用進入動畫,如果一定要使用建議只給首屏外的版塊內容設置進入動畫,首屏內容不設置任何動畫,最好取消。


為了符合歐盟法規,很多網站會都有制作Cookies收集提示欄(下圖)。
![]()
![]()
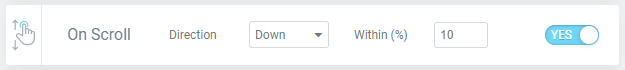
我們測試過,這個提示欄設置出場動畫谷歌PageSpeed測試工具手機端加載時間為2.0秒左右,取消出場動畫/條件或者刪除Cookies收集提示欄加載時間為1.7秒左右。如果改成頁面下滑(下圖)到一定距離后再顯示出來頁面,加載時間為1.4秒左右。建議設置On Scroll 10%左右顯示Cookies收集提示欄,速度大大加快,分數也提高不少。


Elementor常見問題&解決方案
下面問題比較常見,附上相應解決方法希望能幫到大家。
Elementor編輯界面小部件不加載,一直轉圈圈
如下圖,一般是網絡不好、內存不夠、插件沖突導致。看上面增加Elementor使用內存板塊,給網站增加內存試下。如果網站插件繁雜,建議至少加到512MB效果比較好。
如果開梯子,換個線路看看,網絡慢也會導致這個問題,加載緩慢。如果還是不行,極大概率是插件沖突導致,逐一禁用有可能沖突的插件,直到問題解決。


Elementor編輯界面無法保存,點“更新”沒反應
跟上面問題↑一樣的解決方法。
Elementor更新后頁面顯示錯亂
有時候更新插件會有這個問題,使用Ele隨便比較一個頁面,隨便修改點東西,點“發布/更新”保存,前臺刷新一般恢復。如果還沒恢復就去Elementor > “工具”,點“重新生成文件和數據”然后保存更改,清理所有緩存刷新前臺看下。
如果使用Perfmatters等插件刪除無用CSS也可能會最新版本一些新代碼刪掉,導致樣式出錯。禁用Perfmatters等插件,看下恢復沒,找到問題對癥下藥。