什么是hook(鉤子)?
Hook是國外官方說法,我們國內稱為鉤子,可以簡單地把hook理解成WordPress的一些功能函數,通過它們可以很簡單、快捷地實現一些特定功能,非常方便。
WordPress網站頁面是通過不同的鉤子組合而成,就好像搭積木城堡一樣。頁面頂部部放置了header鉤子調取顯示頁眉;底部放置了footer鉤子顯示頁腳;正文放置了content鉤子顯示內容等等。
為什么叫hook (鉤子)? 因為它就像hook (鉤子) 一樣,短小、同時綁定了固定的內容/功能。通過hook可以輕松修改頁面內容/功能。
hook(鉤子)有什么作用?
如果我們要修改頁面的內容,常規做法是修改頁面模板。直接修改模板有點麻煩,而且更新版本后代碼會恢復原樣。所以我們需要一種更便捷、高效的修改方法,于是hook(鉤子)應運而生。
Hook的作用就是讓我們能快捷地修改特定頁面的特定內容,例如添加內容(例如產品詳情頁添加一個詢盤按鈕)、刪除內容(例如刪除頁頂部的面包屑路徑)、修改內容(例如把添加到購物車按鈕的名字從Add to cart改成Enquiry)等。
Hook插入位置:進入外觀>主題編輯器>點擊右側的functions.php,把hook代碼放在最下面點保存即可生效。也可以使用Code Snippets Pro插件插入,效果更好更穩。以下是我們收集的,對外貿建站比較實用的hook用法。
如何改變插入內容的位置?
下面插入內容的代碼只演示了插入一個位置,如果你想更換插入的位置該怎么處理?例如下面其中一個代碼是在產品列表頁底部插入SEO文案, 也許你想改成把SEO文案插入到列表頁頂部呢或者產品詳情頁某個位置。
很多鉤子只在特定頁面、特定位置出現。通過更換定位鉤子就可以更換插入內容的位置。_action( 后面的鉤子就是定位鉤子,插入的內容將會出現在定位鉤子后面。
例如下面代碼的定位鉤子是woocommerce_after_add_to_cart_form,而這個鉤子代表“添加到購物車”按鈕,只在產品詳情頁出現,并且固定出現在簡短描述后面。下面代碼的意思是把內容插入到“添加到購物車”按鈕這個定位鉤子后面。
//在產品詳情頁中插入Enquiry Now按鈕add_action( 'woocommerce_after_add_to_cart_form', 'add_enquiry_button_single_product', 30 );function add_enquiry_button_single_product() {echo '<div >';echo '<a href="#enquiry" rel="tag">';echo '<button>Enquiry Now</button>';echo '</a>';echo '</div>';}如果要把內容改成插入到產品列表頁的產品顯示區域下面,需要把woocommerce_after_add_to_cart_form 改成 woocommerce_after_shop_loop。
下面鏈接展示了一些頁面使用了哪些鉤子以及它們的顯示位置,通過這些鏈接就知道該使用哪個定位鉤子。
產品詳情頁視覺鉤子,產品列表頁視覺鉤子,Woocommerce全部鉤子列表。
更多頁面的鉤子請自己谷歌搜索。注意:有些主題(例如GeneratePress)使用自己的鉤子,不使用常規鉤子。這種情況需要去主題官網使用文檔里面,搜索“hook”查找主題鉤子。
實用WordPress Hook用法實例:
下面是一些我們自己用到的常用Hook用法實例,例如插入詢盤按鈕,插入表單,插入ACF自定義字段等。
使用鉤子(hook)在產品詳情頁插入詢盤按鈕
通過Elementor之類頁面構建器搭建產品詳情頁的話可以輕易插入詢盤按鈕或者詢盤表單,可是速度很慢。很多人使用主題自帶的產品詳情頁模板搭建詳情頁,速度快很多,功能多,比較美觀性。
可是主題詳情頁模板只有添加到購物車按鈕,沒有詢盤按鈕和詢盤表單。可以通過安裝詢價插件把add to cart按鈕變成Enquiry按鈕,點擊把產品加入詢盤系統,再統一發送詢盤表單。可是這類插件客戶體驗不夠好,要點很多下,而且速度會較慢,可自定義內容不多,設置也麻煩。
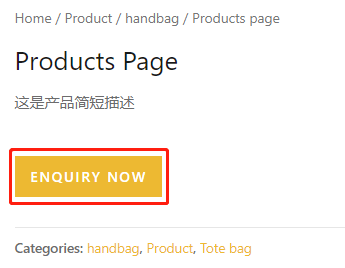
根據我們經驗,通過鉤子(hook)在產品詳情頁插入詢盤按鈕,鏈接到表單是最好的方法,點擊? 查看實例。優點:1-方便,客戶點擊一次后可以直接開始填寫表單;2- 速度快,詢盤按鈕和表單只加載極少量代碼;3- 自定義程度高,可以自定義外觀,表單字段,郵件模板和內容等。4- 兼容性好,兼容大部分Captcha插件和垃圾評論攔截插件。

插入詢盤按鈕方法:
進入外觀>主題編輯器>點擊右側的functions.php ![]()
![]()
可以把Enquiry Now改成想要的文字。下面代碼是把按鈕放到產品簡短描述下面(點擊查看圖示),如果想放到Meta下面(點擊查看圖示)把第二行的woocommerce_after_add_to_cart_form替換成woocommerce_share。
//在產品詳情頁中插入Enquiry Now按鈕add_action( 'woocommerce_after_add_to_cart_form', 'add_enquiry_button_single_product', 30 );function add_enquiry_button_single_product() {echo '<div >';echo '<a href="#enquiry" rel="tag">';echo '<button>Enquiry Now</button>';echo '</a>';echo '</div>';}下圖是代碼粘貼到functions.php ![]()
![]()
如果添加上面代碼后沒有出現詢盤按鈕,那可能是因為你的產品沒有輸入價格,所以Woocommerce自動隱藏了woocommerce_after_add_to_cart_form這個鉤子,導致不生效。
解決方法:把下面代碼添加到上面代碼下面,點“更新文件”。清理緩存刷新頁面看下,詢盤按應該出來了。
//顯示空價格產品的購物按鈕以創造定位擺放詢盤按鈕add_filter( 'woocommerce_is_purchasable', '__return_true');此時”Add to card”按鈕也顯示出來了,添加下面CSS到 外觀 > 自定義 > 額外CSS /自定義CSS 最下面點保存,隱藏”Add to card”按鈕。
.entry-summary form.cart, .add_to_cart_button {display: none!important;}
如果你想調整詢盤按鈕的外觀和間距,把下面CSS代碼添加到外觀>主題編輯器>額外CSS 最下面點保存。可以修改里面的數字調整數值。
Padding和margin里面的4個數字分別代表按鈕內間距和外間距上,右,下,左4個方向的距離。0為默認最小距離,數字越大距離越大,自己按需調整。Marging可輸入負數(例如-10px),按鈕會往反方向移動。第六行代碼中的#edb932是詢盤按鈕背景顏色代碼,替換成心儀的顏色代碼更改顏色(放#后面)。
/* Enquiry Now詢盤按鈕*/#enquiry_buttom button{font-size: 13.5px;padding: 14px 15px 13px 16px;margin: 25px 0px 30px 0px;background-color:#edb932;}
詢盤按鈕如何鏈接詢盤表單(下滑、彈窗)?
如果頁面沒有詢盤表單,可以使用下面提到的hook方法在詳情頁插入自定義表單。只要把上面代碼中紅色框的#enquiry![]()
![]()
我們建議把表單放產品詳情描述下面顯示出來,點擊按鈕下滑到表單位置!這樣轉化率最高!
如果堅持想做點擊按鈕彈出表單的方式請看下面教程:
如果點擊按鈕彈出的是Fluent Forms表單,只要把下面短代碼放入頁面就會出現一個按鈕 ![]()
![]()
把數字 3 改成你想彈窗的表單ID數字;Enquiry Now 是按鈕的文字,改成自己想要的內容;flientfpb是表單的.class名字,通過定義這個class可以控制按鈕的大小,背景色,間距等。
如果想把按鈕插入到主題模板中,進入外觀>主題編輯器>點擊右側的functions.php ![]()
![]()
把代碼第三行form_的數字3改成你的表單ID數字,“Enquiry Now”是按鈕文字,“productbt3”是CSS的class,可適當修改。
此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
如果點擊按鈕彈出的是Elementor表單,需要先使用elementor建立一個表單popup,觸發方法ID那里輸入#enquiry_buttom即可。下面是詳細教程。
按圖點擊“添加新模板”。


選擇Popup,起個名字,點“創建模板”。


選擇一個Popup模板,如果你的elementor pro是破解版無法導入在線模板,可以試下導入我們自己做的模板(點擊下載)。導入模板方法請百度“elementor 如何導入模板”。
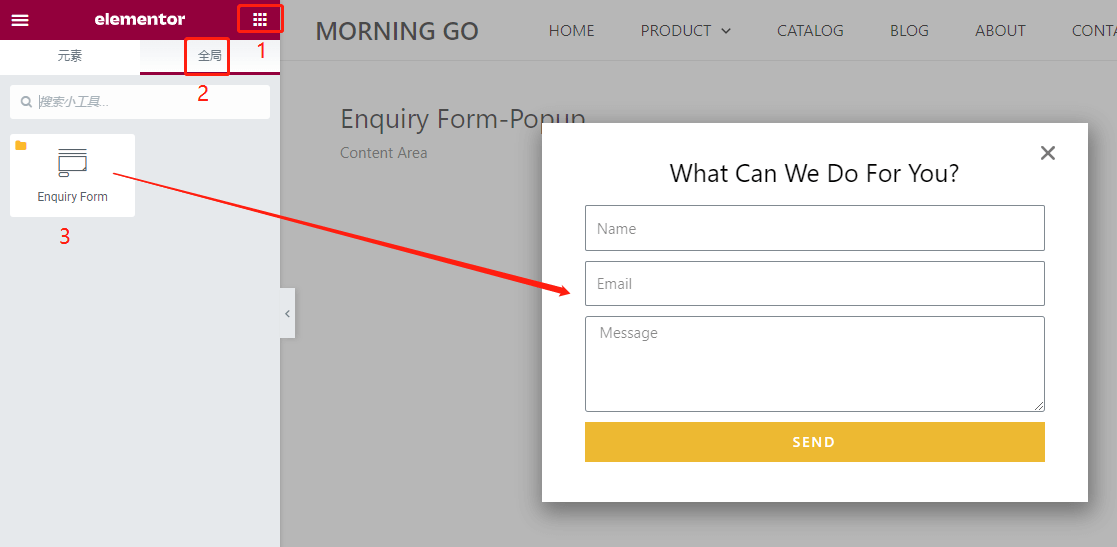
1- 選擇/導入模板后按下圖數字順序點擊,把前面建立的全局模塊表單拖入到右側,按需設置表單。
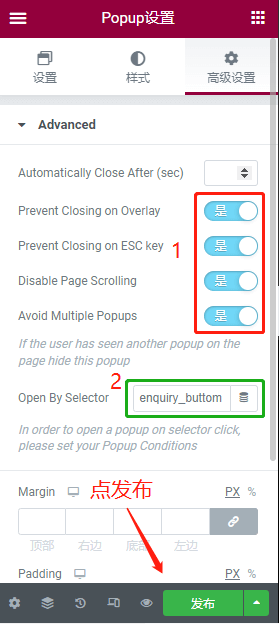
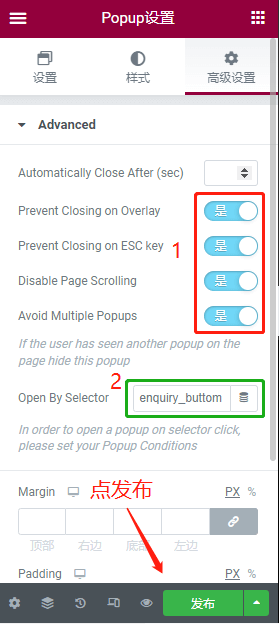
2- 點擊下圖左側的齒輪,進入Popup另一個設置界面。


1那里按圖設置,2那里輸入#enquiry_buttom (帶#號!輸入后點擊詢盤按鈕才會彈出表單),最后點3發布。


如果彈窗不生效,可能你使用了Perfmatters之類插件在詳情頁禁用了Ele的JS彈窗代碼,逐一禁用其它插件直到問題解決。找到問題后對癥下藥解決,不懂的話下方留言。
點擊詢盤按鈕彈窗到此設置完畢,彈窗的樣式和功能之類自己使用Elementor設置,不懂的話百度一下,網上都是Elementor教程。
使用鉤子(hook)在產品詳情頁插入自定義表單(form)
下面教程分享如何制作Elementor(簡稱ele)全局模塊表單并且通過表單短代碼和hook插入到產品詳情頁。此方法同樣適用于CF7、Wpforms、Fluent Forms等創建的表單(有短代碼就行)。點擊? 查看實例。
把下面代碼第八行的 [shorcode] 替換成表單的短代碼后復制代碼,進入外觀>主題編輯器>點擊右側的functions.php ![]()
![]()
“Quick Contact”是表單的標題文字,可以修改成想要的文字內容。
此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
到此詢盤按鈕和表單添加結束,點擊”Enquiry Now”按鈕頁面會移動到表單位置。不建議做彈窗,用戶體驗和轉化率沒有點擊下滑好。而且彈窗涉及到JS代碼,拖慢頁面加載速度,也有可能會被其它插件影響功能。
如果還是堅持要做點擊按鈕彈出表單,請查看上面的”詢盤按鈕如何鏈接詢盤表單?“。
把表單放產品詳情下面是最好的,客戶下滑查看產品詳情能直接看到表單,填寫的概率大點也方便填寫,不需要上移到頁面頂部去點擊那個詢盤按鈕。
如果你想調整表單的顯示尺寸和間距,把下面CSS代碼添加到外觀>主題編輯器>額外CSS 最下面點保存。
@media (min-width: 768px){/* 這是電腦端和平板端詢盤表單顯示尺寸,左右600px*/div#enquiry {max-width: 600px;}}/* 這是詢盤表單跟上下版塊的距離,修改top和bottom數字調整距離*/#enquiry{margin-top: 0px;margin-bottom: 70px;margin-top: -30px;padding-top: 30px;}/* 這是詢盤表單標題Quick Contact的字號,粗細,顏色,底部距離設置*/p#form_title{font-size: 1.5rem;font-weight: 500;color: #323232;margin-bottom: 30px;}輸如果看不懂或者顯示/功能出錯,請下方評論留言或者聯系微信客服幫忙處理。
把Elementor表單保存為全局模塊
如果你的表單是Elementor Pro制作的,建議把表單保存成全局模塊,再通過短代碼調用插入產品詳情頁(使用上面hook方法)或者聯系我們頁面等。
Ele表單保存成全部模塊的好處是方便修改和設置,例如你要修改全站表單郵件內容模板的標題或者收件人,只需要修改全局模塊那個表單就行。
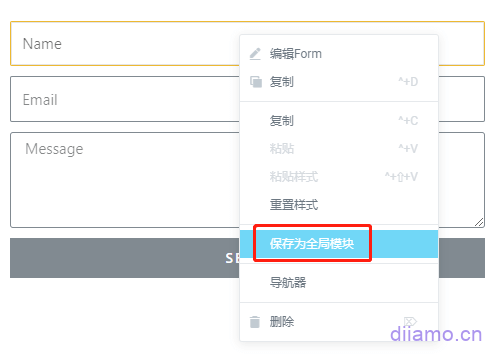
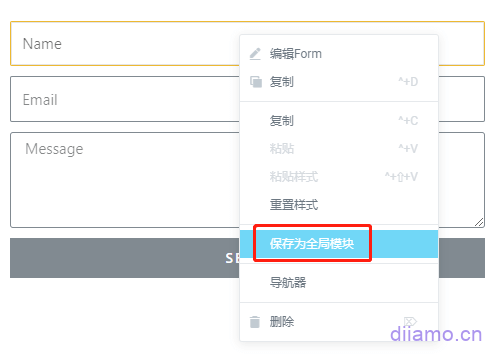
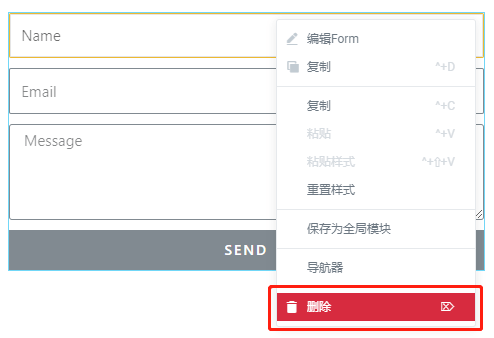
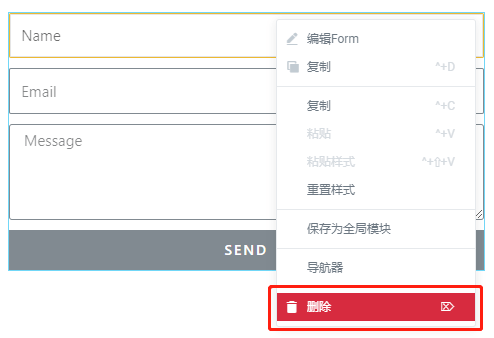
使用Elementor Pro編輯Contact(聯系我們)頁面,插入一個表單(form)小部件,鼠標放上去點右鍵彈出選項,點擊“保存為全局模塊”。


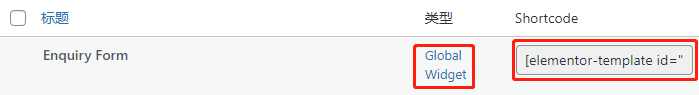
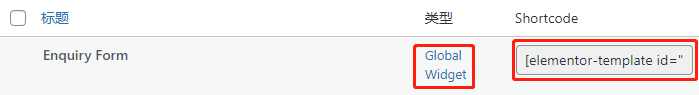
保存后進入網站后臺>“模板” > “保存模板”里面可以看到剛才保存的表單全局模塊。注意最右邊有個Shortcode,是表單的短代碼,保存下來等下要用到它!


在Elementor編輯界面也可以看到這個保存好的全局小部件(點下圖右上角9個正方形圖標展開)。


現在回到Contact(聯系我們)Elementor編輯界面,把剛才隨便插入的表單刪除。


然后點擊下圖Elementor的全局(先點下圖右上角那9個正方形圖標),找到保存好的全局模塊表單,鼠標左鍵單擊不放拖到右邊界面合適的位置,把表單添加到頁面里。


為什么要刪除一開始隨便插入的表單,改用全局表單?2個不是長得一樣,設置一樣嗎?主要是為了方便日后修改。全站的表單都使用全局模塊表單的話,只需修改一個表單,其它所有位置的表單也會跟著變,非常方便。
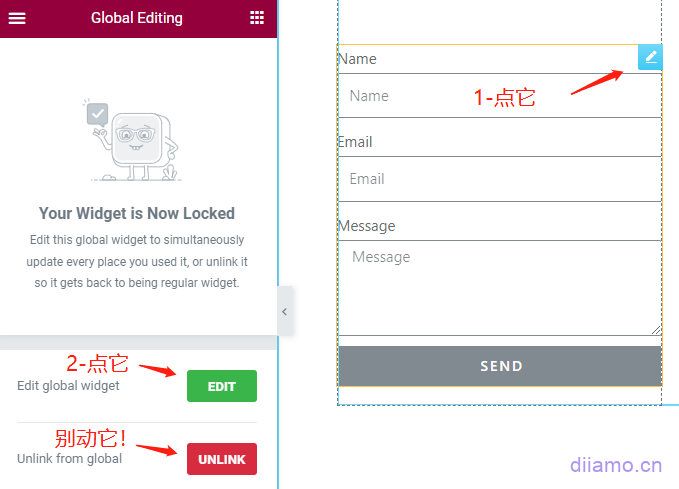
下面是如何修改全局模塊表單的方法。使用Elementor隨便編輯有全局模塊表單的頁面,例如剛才提到的Contact(聯系我們)頁面。點擊表單右上角藍色鉛筆,左側彈出Global Editing版塊,點擊下圖步驟2中的綠色“EDIT”按鈕進入全局模塊表單編輯界面。
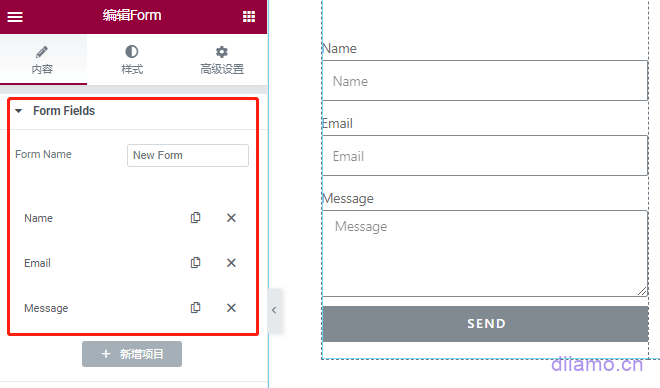
全局模塊表單編輯界面↓ ,按自己需求設置。
到此詢盤表單制作完成,推薦安裝Contact Form DB插件,安裝后訪客提交的詢盤表單數據會保存在后臺,可以隨時查看,并且有新的表單提交后網站后臺頂部會有提示,非常實用!
![]()
![]()
使用鉤子(hook)在產品列表頁插入ACF字段SEO文案
網站頁面按照SEO權重和效果,從高往下排序:首頁>產品列表頁>文章詳情頁>產品詳情頁。首頁SEO權重和效果是最好的,要想做好SEO優化需要重點優化首頁、產品列表頁和文章頁。
要優化谷歌SEO,必須要優化產品列表頁!它不但權重高,同時非常切合行業主關鍵詞!基本上每一個行業的主要SEO關鍵詞都是產品類目詞。例如我們做手袋,handbag、backpack、totobag等類目詞就是主關鍵詞。
產品列表頁除了產品標題之外沒啥文字內容,字數太少,內容太單一無法取到好排名。只有增加幾百上千個單詞去優化SEO,才有可能獲得好排名。
使用主題制作的產品列表頁無法使用elementor之類插件插入內容,現在比較可靠便捷的唯一辦法是使用ACF高級自定義字段插件在產品列表頁編輯界面增加SEO文章字段,并在前臺調用。點擊? 查看實例。
此方法也可以把其它ACF字段添加到其它前端頁面。
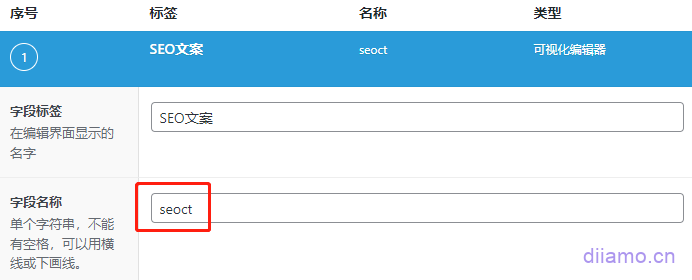
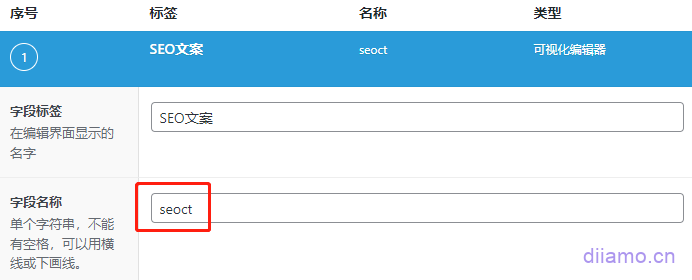
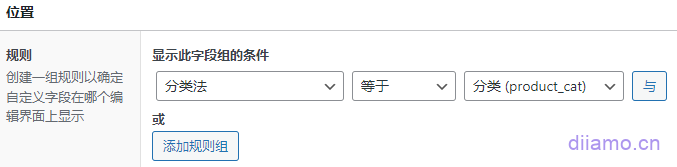
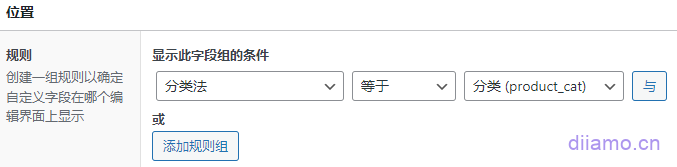
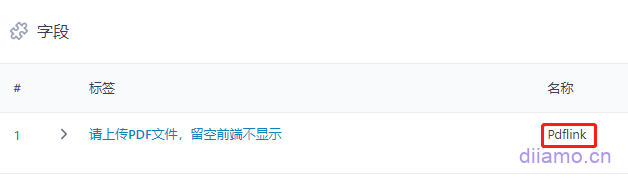
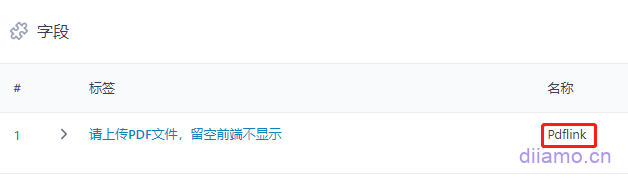
先創建字段,然后插入到產品列表頁編輯界面。具體方法百度,這里不詳述。字段名稱(記住它,下面會用到)必須用全英文,字段類型選“可視化編輯器”,插入位置按下面第二張圖片。


插入位置按下圖選擇產品分類(product_cat)↓


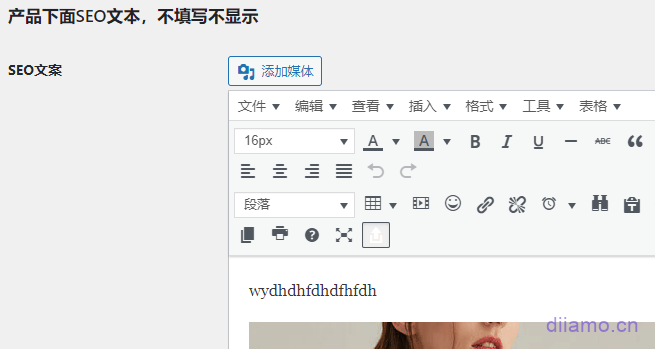
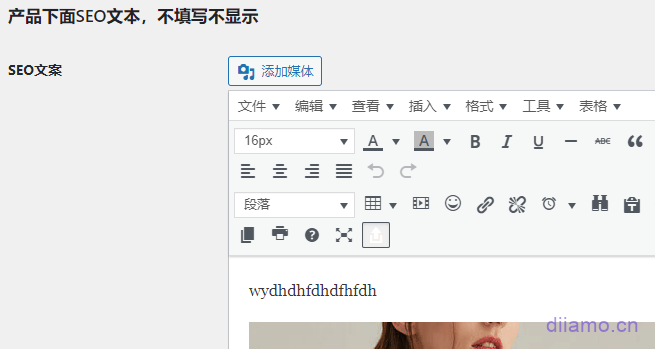
創建字段后在每個產品列表頁編輯界面最下面會多出一個可視化編輯器。在這里輸入SEO內容保存即可。可輸入文字,圖片,視頻,短代碼等等。


接下來是如何讓輸入的SEO內容顯示在相應的產品列表頁頁面。進入外觀>主題編輯器>點擊右側的functions.php ![]()
![]()
此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
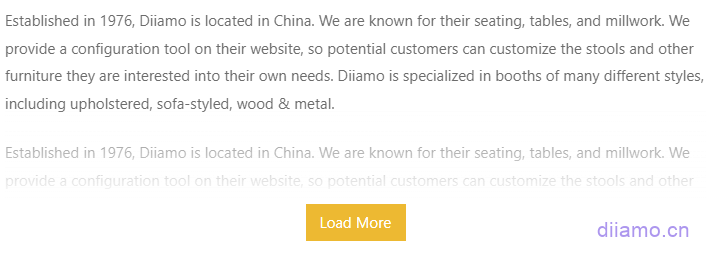
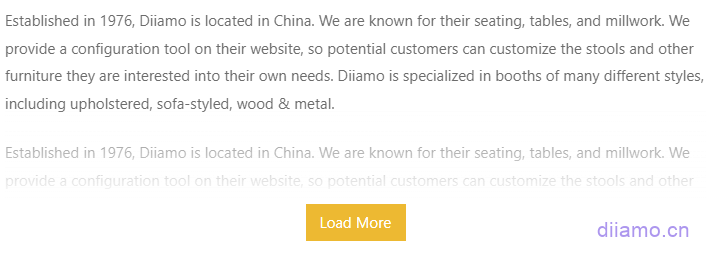
保存后產品列表頁下面↓會顯示seo文案內容。自己添加CSS美化顯示效果,不懂的話留言評論。


增加點擊展開、收縮文案效果
上面教程添加輸出的SEO文案是直接展示出來,有的人可能跟我一樣喜歡下圖這種默認把文案收縮起來,點擊按鈕可以展開的效果。占用面積小,比較美觀,點擊查看實例。


進入外觀>主題編輯器>點擊右側的functions.php ![]()
![]()
第九行的“Load More”和第十一行的”Hide Text”是上圖中的按鈕文字,可以改成想要的文字內容。
此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
這個點擊展開/收縮功能是用CSS實現的,非JS,所以速度非常快。把下面CSS代碼添加到外觀>主題編輯器>額外CSS 最下面,點保存即可。
第28行和73行代碼中的ffd900是常規狀態下2個按鈕的背景顏色代碼,64行中的edaa00是鼠標滑過時2個按鈕的背景顏色代碼,可以替換成心儀的顏色代碼更改顏色(放#后面)。
第21行850是SEO文案區域的左右寬度,可以根據自己需求加大或者減小(數字后面要有px)。如果不想限制SEO文案的寬度,讓它跟隨屏幕寬度,只需刪除20-22這3行。
此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
有的人可能對CSS代碼實現展開、收縮這個功能感興趣,想知道是怎么實現的,這里簡單說下。展開、收縮利用的是ipunt標簽radio類型單選功能的:checked這個偽類去實現。
Load More 和Hide Text2個按鈕通過label標簽制作,通過label的for值設置為相應ipunt標簽的id值把2者聯系起來,當點label按鈕的時候相應的input也會自動被選中。為了美觀,我們還給input加上hidden隱藏起來。
先用設定SEO文本框設置最大高度為200px,超過自動隱藏內容。點擊Load More時,對應的input會被添加上:checked偽類,通過下面CSS代碼就可以實現當點擊Load More按鈕時SEO文本框的高度設置為適應內容高度,沒有了200px固定高度的限制,全部內容就會顯示出來。
此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
點擊Hide Text按鈕時,Load More按鈕的:checked偽類移動到Hide Text按鈕上面(radio單選框特性),下面Load More按鈕:checked偽類CSS樣式失效,之前設定的最大高度200px重新生效,超出高度的內容重新被隱藏。
此CSS方法還可以用來做幻燈片切換,tab切換等。感興趣的話自己谷歌、百度了解下。
使用ACF給產品詳情頁增加一個PDF文檔下載按鈕
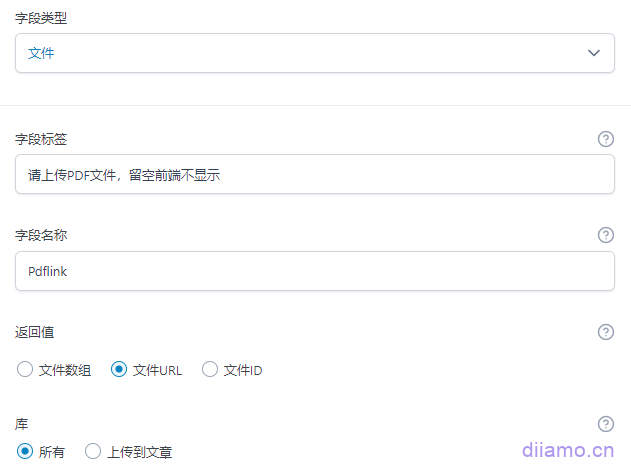
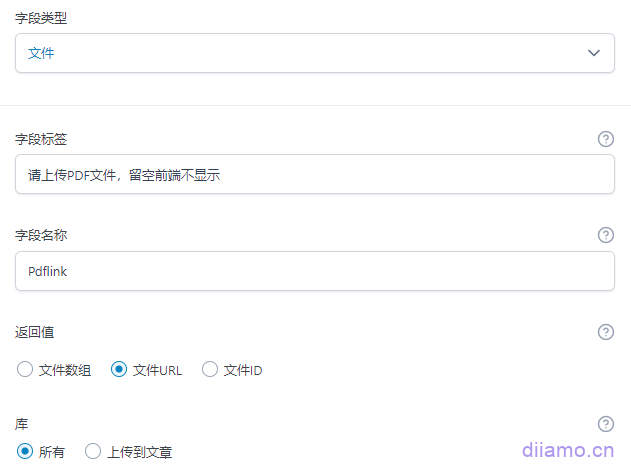
有些客戶想在產品詳情頁放一個按鈕,點擊可以查看/下載PDF文檔,并且每個產品可自定義文檔。先使用ACF插件創建一個字段,類型選“文件”,字段名稱用純英文,返回值選“文件URL”。


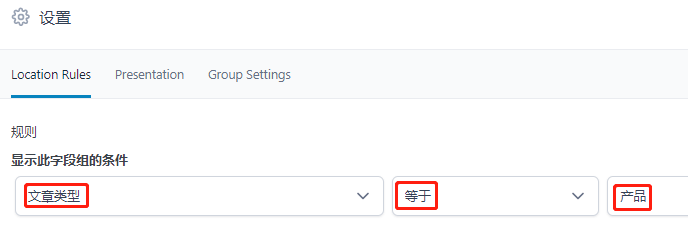
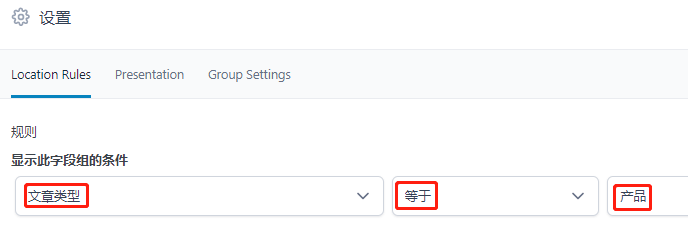
“Location Rules”哪里按下圖設置,我們設置出現在產品詳情頁。


產品上傳界面會新增一個欄目上傳文件,點擊“添加文件”上傳PDF文檔。




上傳文檔后的樣子↓。


接下來需要添加代碼讓文件下載按鈕出現在產品詳情頁前端。進入“外觀” > “主題編輯器” > 點擊右側的“functions.php”進入代碼編輯界面 。
把下面代碼第四行的pdflink改成你建立的字段的名稱,第五行的Date Sheet是按鈕文字,改成你想要的內容。然后把整個代碼復制粘貼到functions.php最下面,點“更新文件”。


此內容查看價格為29元(VIP免費),請先登錄購買后可查看/下載相應付費內容
如果你有其它實用WordPress Hook用法分享,歡迎下方評論留言投稿,采納后會在更新到上述內容中。