最新WooThumbs下載, GPL開心版。Woocommerce自帶的產品詳情頁圖片展示功能不美觀,也不是響應式,不能插入視頻等。主流網站基本都會加裝WooCommerce Product Gallery縮略圖插件美化增強圖片展示功能。
我們安裝對比過10多款Product Gallery插件,包括YITH WooCommerce Product Gallery & Image Zoom。要么不夠美觀,要么功能滿足不了需求,WooThumbs是最能滿足我們要求的插件,美觀,容易設置,功能強大,響應式。
WooThumbs優點:
- 美觀,時尚;
- 加載和顯示速度快,頁面可以做到秒開;
- 設置簡單,可自定義程度高;
- 響應式,手機端可單獨設置縮略圖方向等;
- 功能強大,可插入視頻,跟隨可變產品縮略圖切換相片等;
可以輕松自定義產品詳情頁縮略圖的顯示方向(橫、豎),支持圖片放大功能,響應式設計,還可以在縮略圖中插入視頻和360°全景圖像。不含 jQuery,加載速度飛快。
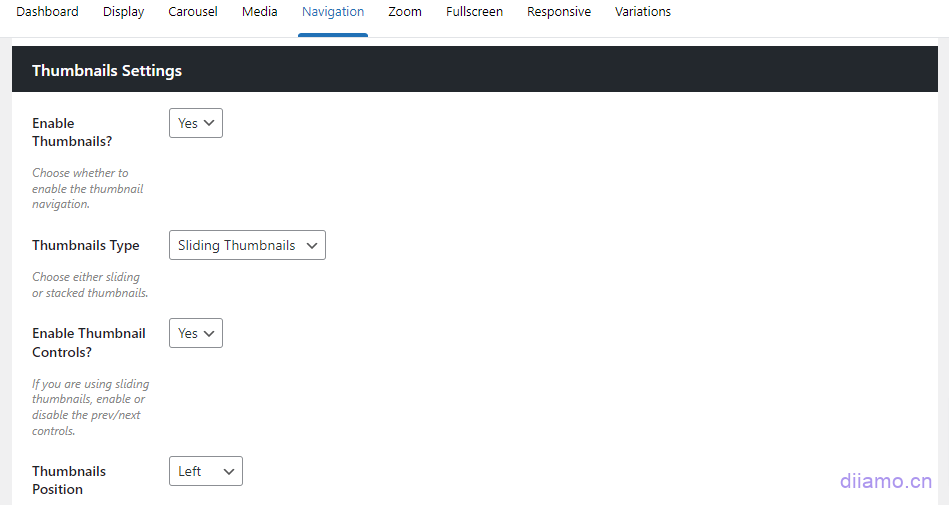
WooThumbs for WooCommerce設置界面↓,隨心所欲自定義外觀和功能
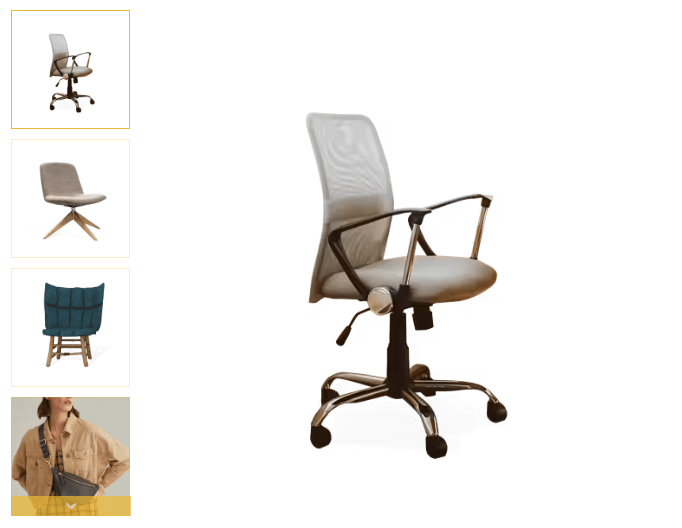
產品圖片顯示有多種布局可選↓,可選滑塊切換相片或者直接把所有詳情圖顯示出來。


如果選滑塊,可自定義縮略圖的位置和數量,豎直放主圖左邊或者橫著放主圖下方都行。


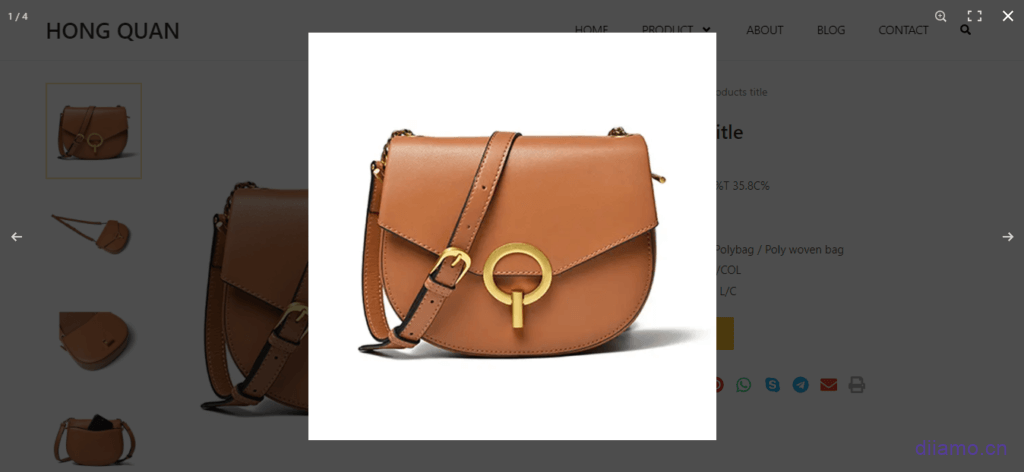
圖片放大效果
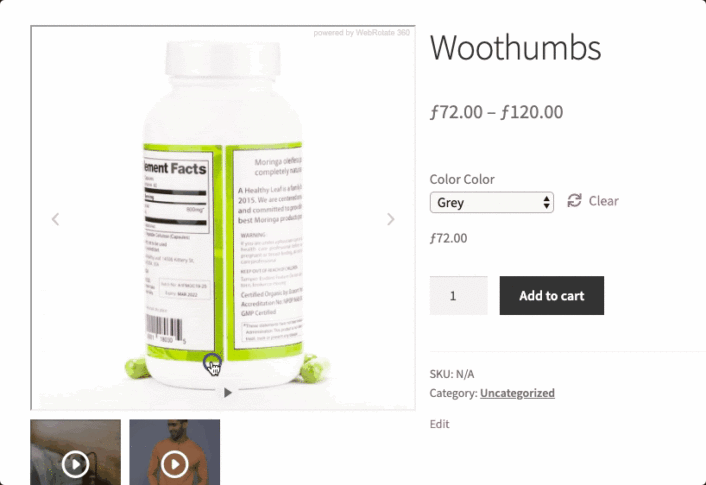
可在Woocommerce產品詳情頁產品縮略圖里插入Youtube、Vimeo、自托管等視頻。
還可以插入360°全景圖像(點擊下圖查看效果,360°全景圖像需要預先制作好)。
點擊手動調整參數查看實物效果。
什么是GPL插件
此插件屬于GPL授權產品,安全合法。點擊了解什么是GPL協議,點擊了解WordPress官網關于GPL的說明。簡單的說采用GPL協議的插件/主題源代碼開源共享,可以被合法地自由更改、使用、分發。
本商品標題提及的插件/主題所屬公司和我們沒有任何關系,該公司也沒有授權其產品或者品牌給我們。本商品是標題提及插件/主題的分發版本,由第三方公司/開發者制作,并由我們根據通用公共許可證 (GPL) 條款重新分發。
我們使用該插件/主題名字目的僅為明確本GPL商品所基于的插件/主題,旨在幫用戶更好地了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循并尊重 GPL 許可協議的所有條款,確保用戶了解他們獲取的是基于開源許可的插件/主題分發版本。允許他們查看、修改和重新分發軟件,以促進軟件的自由使用和發展。
本商品標題提及的插件/主題所屬公司和我們沒有任何關系,該公司也沒有授權其產品或者品牌給我們。本商品是標題提及插件/主題的分發版本,由第三方公司/開發者制作,并由我們根據通用公共許可證 (GPL) 條款重新分發。
我們使用該插件/主題名字目的僅為明確本GPL商品所基于的插件/主題,旨在幫用戶更好地了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循并尊重 GPL 許可協議的所有條款,確保用戶了解他們獲取的是基于開源許可的插件/主題分發版本。允許他們查看、修改和重新分發軟件,以促進軟件的自由使用和發展。
插件安全性
直接從國外正規渠道購買,不修改源代碼。所有插件我們自用建站,在多個站點使用過,安全、穩定、可靠。擔心插件不安全?查看《WordPress破解版插件/主題 (綠色版, GPL, Nulled) 安全嗎?》。
- 通過Virustotal殺毒驗證;
- 通過Wordfence源代碼審核;
- 通過Sucuri安全殺毒掃描。


更新方法/記錄
一般新版本出來24小時內本站會進行更新,屆時請直接訪問本頁面下載新版本安裝包上傳更新,產品標題會寫上最新版本號。只能通過上傳安裝包方式更新,介意勿拍,如果想要在線更新請支持原版去插件官網購買。
WooThumbs下載購買條款
本站插件購自國外網站,購買價格為4.99美金/個,有效期2年。外貿星統一售賣價格為19元人民幣/個,終生有效,并且花費巨大精力制作了使用教程還提供人工答疑服務,絕對物超所值。
插件僅供學習交流研究使用,虛擬產品具有可復制性,一經售出概不退款,詳情請移步服務條款。請先登錄后再購買,購買后刷新頁面獲得WooThumbs下載權限。
外貿星為購買用戶提供售后服務,插件使用過程有任何疑問請在下方評論留言,有問必答。
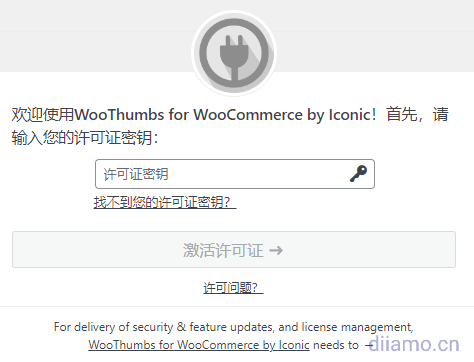
安裝/ 啟用方法
直接安裝下載的zip安裝包,啟用插件。
安裝方法1:上傳安裝
在網站后臺左側菜單欄目找到并且點擊“插件”>“安裝插件”,然后點擊左上角的“上傳插件”,上傳下載好的zip安裝包點擊“立即安裝”,安裝好后點擊“啟用插件”完成安裝。
安裝方法2:FTP安裝
解壓插件壓縮包,將解壓獲得的文件夾上傳至plugins目錄(xxx.com/wp-content/plugins)。
在網站后臺左側菜單欄目找到并且點擊“插件”>“已安裝插件”,在插件列表中找到該插件,點擊“啟用”。
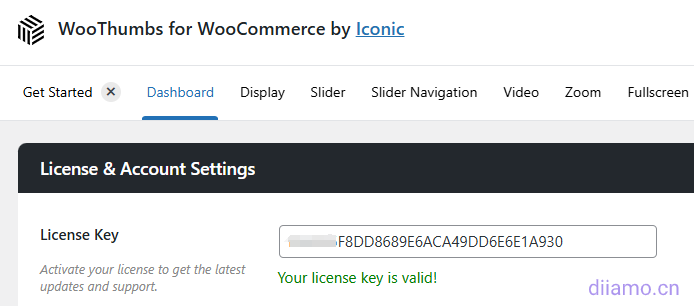
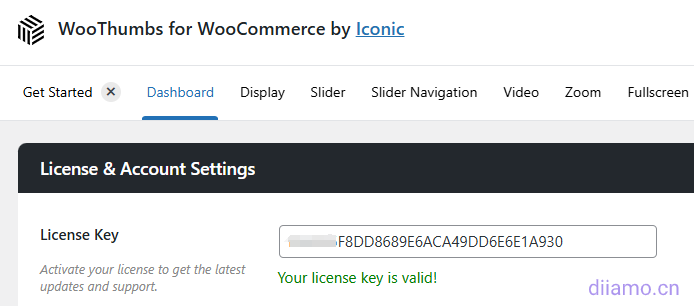
提示已激活↓:


如果安裝后提示下圖內容,忽略不用管,所有功能正常使用。


常見問題&解決方法
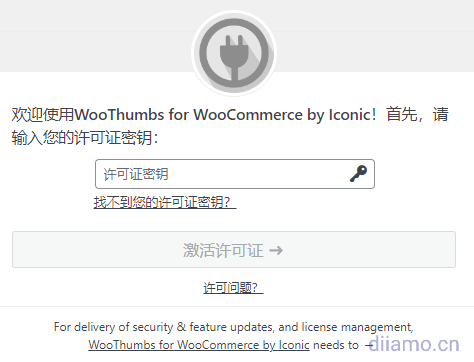
如果提示下圖內容請忽略,所有功能正常使用。


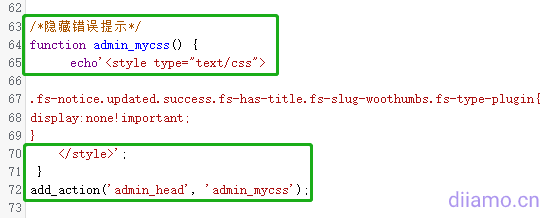
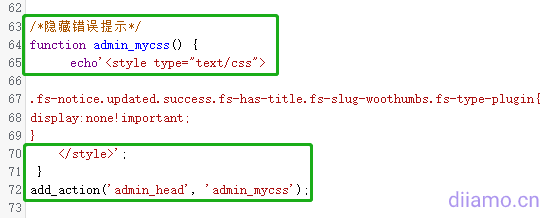
如果想去掉上圖提示,把下面代碼放到(子)主題的functions.php里面即可:外觀>主題編輯器,右上角選擇 (子) 主題,點擊打開functions.php文件,在文檔最后面添加下面CSS,點擊保存更改。
/* 隱藏錯誤提示 */ function admin_mycss() { echo'<style type="text/css"> .fs-notice.updated.success.fs-has-title.fs-slug-woothumbs.fs-type-plugin{display:none!important;}</style>'; } add_action('admin_head', 'admin_mycss');注意:如果下圖綠色框內的代碼你之前已經添加過,這次就不用再添加(例如Rank math插件隱藏錯誤提示也有添加綠色框代碼)。直接把藍色框內代碼復制粘貼到綠色框代碼內就行。保存后刷新頁面提示消失。


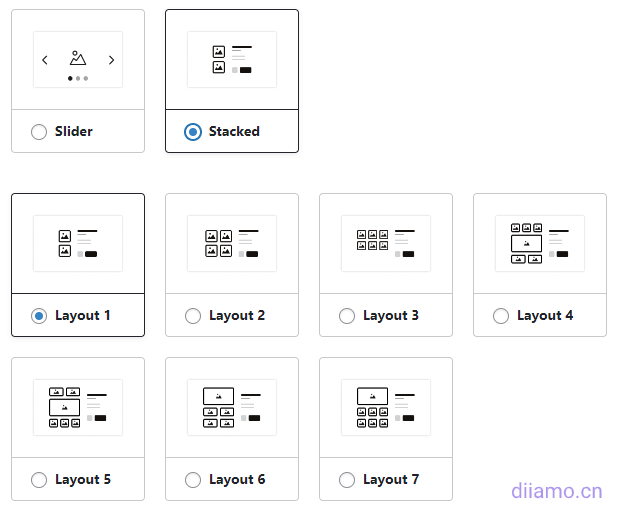
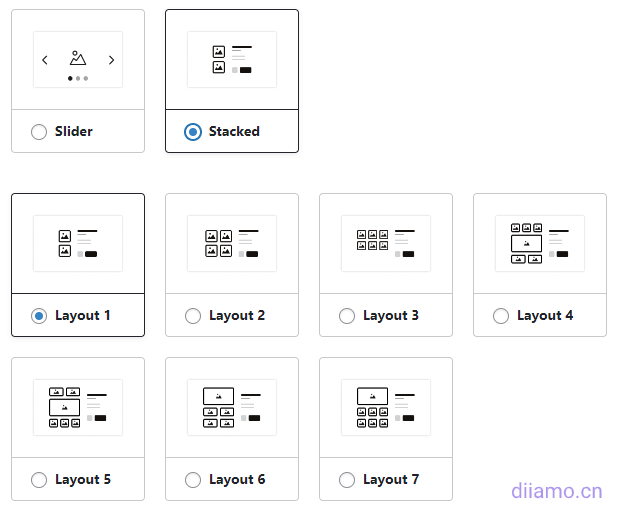
1- Astra等主題產品詳情頁出現2組產品圖片
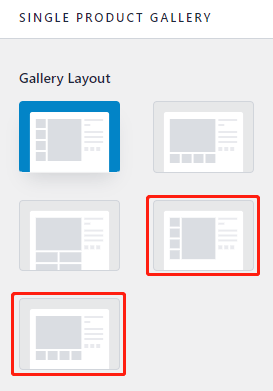
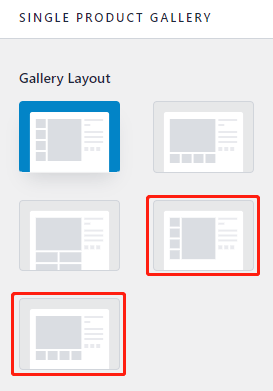
Astra更新到3.9版本后新增了很多功能以及設計,其中產品詳情頁縮略圖在原有3種布局的基礎上新增了下圖紅色框2種slider布局。這2種布局和WooThumbs 目前不兼容,如果選擇slider縮略圖會導致產品詳情頁出現2組縮略圖。只要改用原始3種布局中的其中一種就可以解決問題。修改路徑:外觀>自定義>Woocommerce>單件產品> SINGLE PRODUCT GALLERY。


2- 添加視頻后圖片顯示不全
如果添加視頻后如果出現下圖這種主圖顯示不全的情況,是因為視頻縮略圖的比例不是1:1。注意:建議所有產品圖片都都做成1:1正方形,顯示效果最好,不容易出錯。


添加下面CSS代碼到產品詳情頁里面就行,或者直接添加到主題的自定義CSS里面。這會把視頻封面圖變成正方形,恢復正常顯示。
.plyr__video-embed, .plyr__video-wrapper--fixed-ratio { aspect-ratio: 1/1!important;}

3- 提高縮略圖顯示速度
WooThumbs編碼質量很高,加載速度很快,經過我們測試縮略圖以及主圖顯示速度已經很快。如果你感覺顯示慢,可能是頁面本身加載速度慢,建議參考教程優化下《真正有用的WordPress速度優化教程》。
縮略圖以及第一張主圖都要排除延遲加載,這會進一步加快加載速度。注意:如果有使用延遲JS加載功能,記得排除Woothumbs的JS被延遲加載。
4- Elementor編輯器里面顯示錯誤
啟用插件后,使用elementor制作/編輯詳情頁模板產品圖片小部件會顯示錯亂,如下圖所示。這是個Bug,忽略,前臺正常顯示。點Product lmages小部件旁邊那個眼睛把產品圖小部件隱藏,避免打擾查看編輯詳情頁模板。


通過修改Woothumbs插件設置(尺寸需設置為100%),直接在前臺查看效果就行。Elementor編輯器里面的顯示效果可以忽略不看。
5- 美化外觀樣式
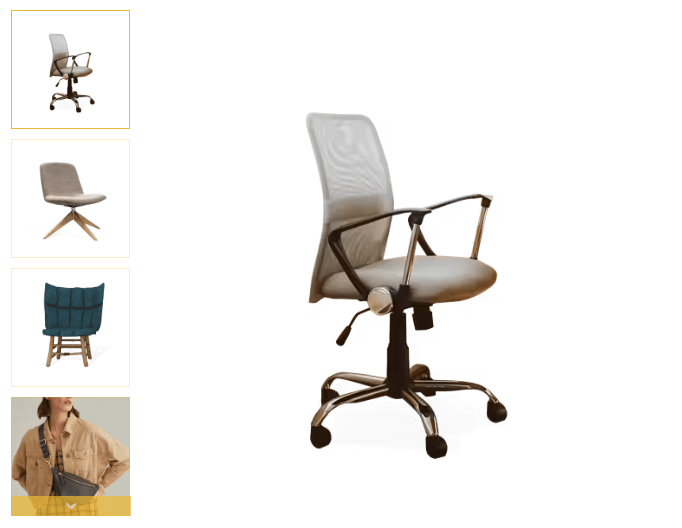
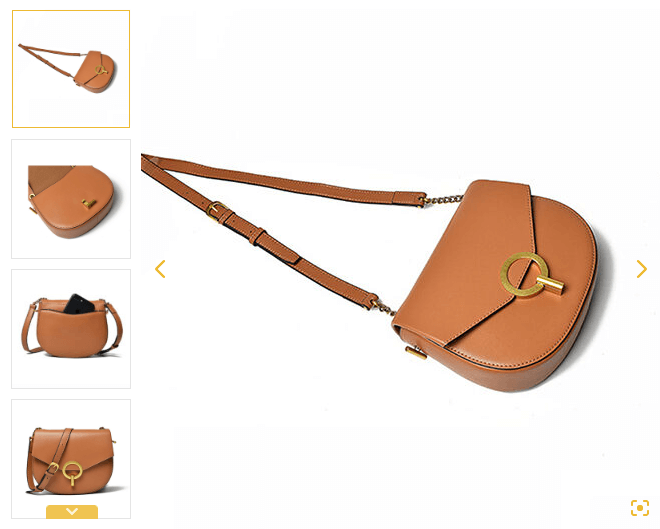
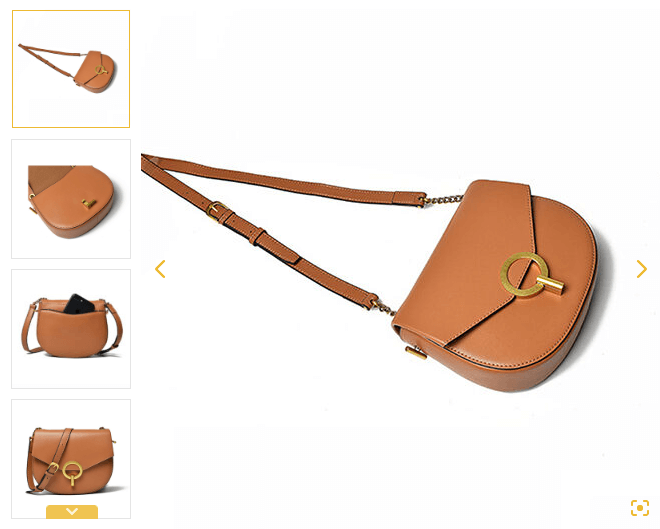
默認的樣式縮略圖樣式不夠美觀,尤其是選中的縮略圖邊框粗細和顏色不太美觀。下圖是我們美化后的效果,如果你也喜歡下圖效果,按照下面教程設置。


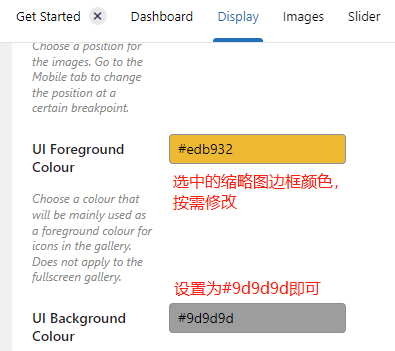
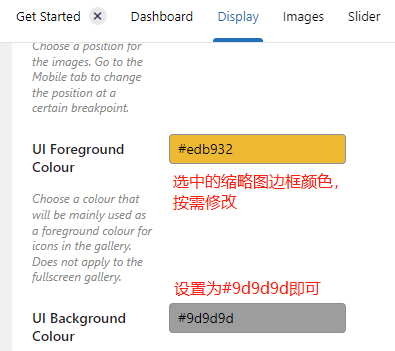
先在插件“Display”設置里,把“UI Foreground Colour”修改成你的顏色,這個設置上圖的圖標顏色。“UI Background Colour”也建議設置為#9d9d9d。


最后把下面CSS添加到外觀>自定義>額外CSS。注意:第14行的#edb932是當前縮略圖邊框顏色,第22和26行的#edb932是上一個/下一個箭頭版塊![]()
![]()
按需修改上面3個顏色(修改方法: 把顏色代碼替換成你想要的顏色的代碼),建議都設置成跟“UI Foreground Colour”一樣顏色。
/*修改Woothumbs縮略圖樣式*/ @media (max-width: 767px){.iconic-woothumbs-all-images-wrap.iconic-woothumbs-reset.iconic-woothumbs-hover-icons.iconic-woothumbs-zoom-enabled.iconic-woothumbs-all-images-wrap--thumbnails-below {margin-top: 0!important; .iconic-woothumbs-thumbnails-wrap.iconic-woothumbs-thumbnails-wrap--horizontal {margin-left: 8px!important;margin-right: 8px!important;}.iconic-woothumbs-thumbnails__slide--active .iconic-woothumbs-thumbnails__image-wrapper:before {border-width: 1px!important;}.iconic-woothumbs-thumbnails__slide--active .iconic-woothumbs-thumbnails__image-wrapper:after{border-width: 1px!important;border-color:#edb932!important;opacity: 0!important;}.iconic-woothumbs-thumbnails__image-wrapper:after {border: 1px solid #a7a7a7!important;opacity: .3;}.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control {background-color:#edb932!important;opacity: .85;}.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control:hover {background-color:#edb932!important;opacity: 1!important;}.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control--up{line-height: 16px; }.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control--down{line-height: 17px; }.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control svg{height: 7px!important; }.iconic-woothumbs-thumbnails__control path {stroke: #ffffff!important;}.plyr__video-embed,?.plyr__video-wrapper--fixed-ratio?{aspect-ratio: 1/1!important;}