注意:主題不含模板!Astra官方把模板單獨做成插件,要導入免費模板需要安裝官方免費Starter Templates插件,要導入Premium模板需要購買我們的官方Premium Starter Templates插件。
購買一份只能激活一個域名網站,域名不變激活掉了免費重新激活(不主動解除激活之類就不會掉)。如果更換域名需要重新購買才能激活。
出售正版key激活Astra Pro主題,29塊錢(只激活一個網站,我們登陸你網站激活),永久后臺更新。因為是輸入key激活,避免key泄露所以需要我們登陸你網站操作,介意勿拍。有時加班到凌晨,早上上班晚點,晚回信息的話請耐心等待下。
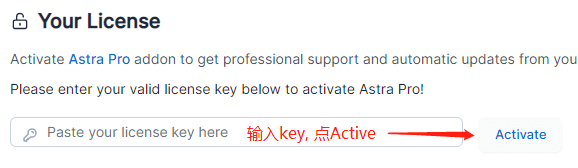
激活前↓

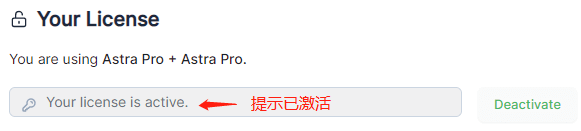
使用key激活后↓




后臺安裝免費的Temporary Login Without Password 插件生成臨時登錄鏈接發給我們,不需要提供賬號密碼即可登錄后臺安裝,因此不會泄露賬號密碼。安裝完后卸載插件登錄鏈接失效。
很多小白不知道該選什么主題,也不知道哪個主題好,搖擺不定換來換去,吃力不討好。點擊查看我們另外篇文章《如何選擇合適的WordPress主題?》。
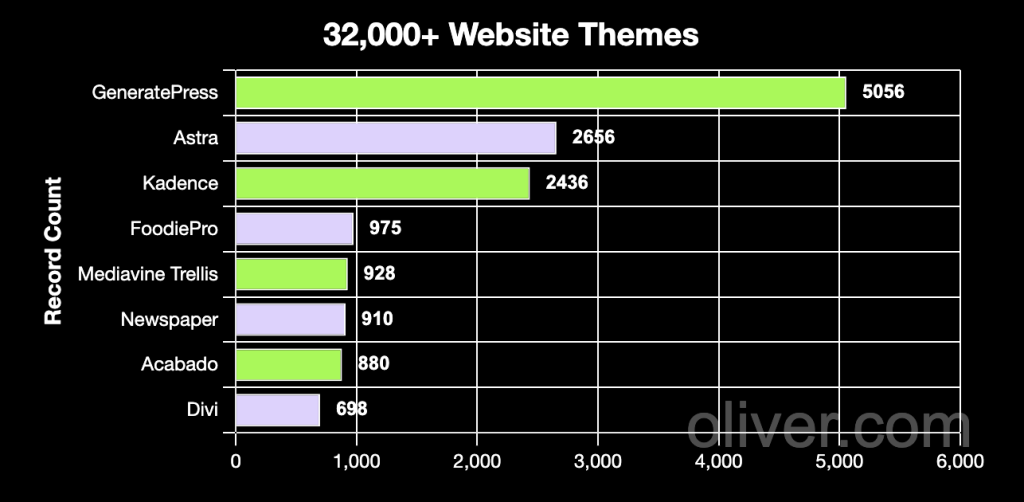
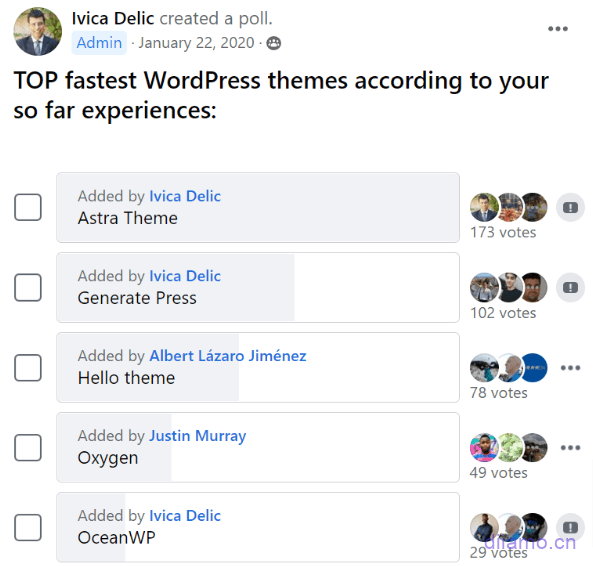
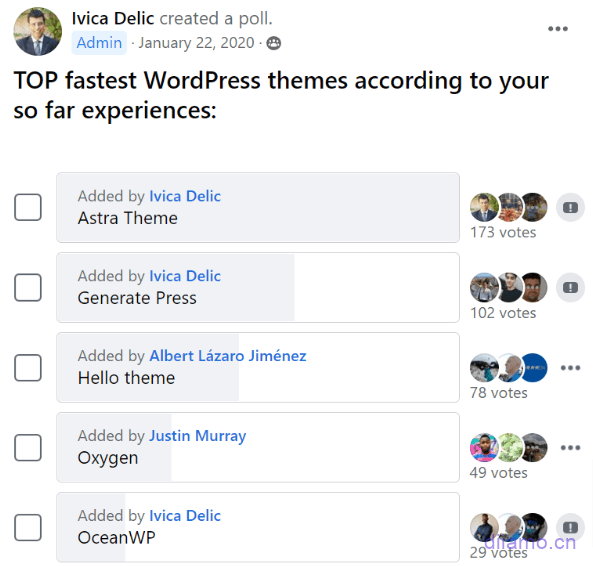
有國外博主分析32,499個盈利網站(包括通過廣告和聯屬營銷賺錢),整理出使用最多的9個WordPress主題:
- GeneratePress:5,056 個;
- Astra:2,656 個;
- Kadence:2,436 個;
- FoodiePro:975 個;
- Mediavine Trellis:928 個;
- Newspaper:910 個;
- Acabado:880 個;
- Divi:698 個;
- Hello-elementor:523 個;
為什么選擇Astra Pro主題?
其實我們最喜歡的主題是GeneratePress,它的速度跟Astra pro不相伯仲。不過GeneratePress比較適合搭建博客類網站,模板比較少而且沒有深度優化Woocommerce。不太適合新手,價格也高。
我們使用過Blocksy、Bricks、Kadence、OceanWP、Neve等主題,都很優秀。從速度優化簡易性、易用操作性和功能全面性說不如Astra Pro。
Astra Pro主題最適合建站新手拿來搭建外貿2B、2C網站。深度優化Woocommerce、模板眾多、可視化自定義程度高、設置簡單、速度快。Astra Pro優點:
1- 速度超快,有利于SEO
專為速度而生全面優化,不使用jQuery,閃電般速度!點點鼠標輕易完成設置修改。速度是建站超級重要一環,主題直接決定了速度的天花板,主題速度不行的話后期很難優化網站速度。
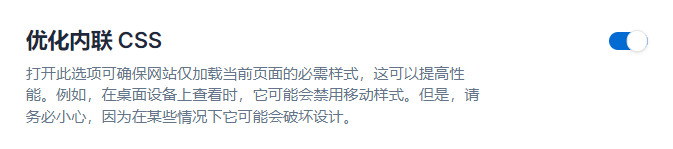
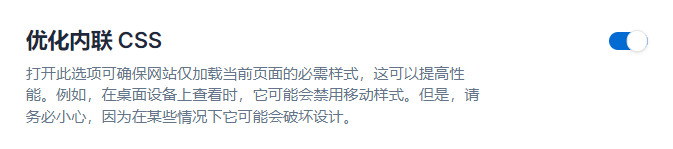
僅加載有用CSS↓,本地托管谷歌字體+預加載本地字體,輸出外部CSS文件減少DOM體積。


很多人沖著模板設計好看去主題森林(Themeforest)購買Avada, WoodMart等主題,買回來才發現使用很復雜根本不會設置,速度也很卡。辛辛苦苦總算把頁面搞好一測試速度傻眼了,各項指標不太樂觀。
安裝Wp Rocket之類插件優化后速度依然不太滿意。那些主題太笨重了,為了美觀和多功能加載一大堆JS/CSS,如果再搭配Elementor和Woocommerce插件速度基本涼涼。


我們在《終極WordPress速度優化教程》這篇的文章的移動端速度優化章節提過,Elementor之類制作的產品列表頁和詳情頁速度很難優化,基本在2.5~3秒左右。
要優化速度最好的方法之一就是使用主題自帶的產品列表頁和詳情頁模板來制作相應頁面。而Astra的產品列表頁以及詳情頁模板可定制化后程度高,速度快,非常適合拿來搭建外貿獨立站和電商網站。
2- 深度優化Woocommerce
Woocommerce跟IOS一樣已經成為一個生態系統,一家獨大。無論搭建2B還是2C網站,只要涉及到商品或者線上銷售就離不開Woocommerce。選擇帶Woocommerce深度優化的主題能讓建站事半功倍,大大提升頁面速度。
Astra Pro深度優化、整合Woocommerce,擴展功能可按需關閉大大減少代碼量。點點鼠標就可以設置好Woocommerc列表頁、詳情頁的排版、功能、間距、顏色、字體、位置等。
下面是Astra Pro增加的一些Woocommerce功能,點擊查看更多功能列表。
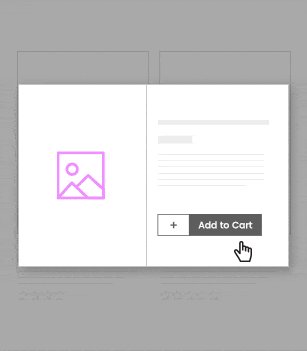
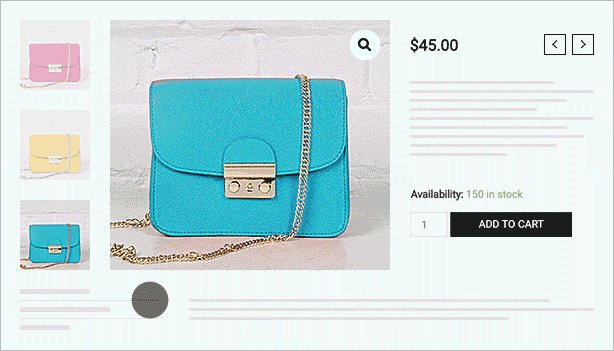
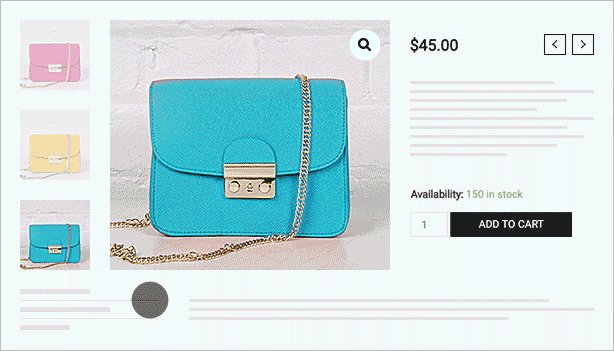
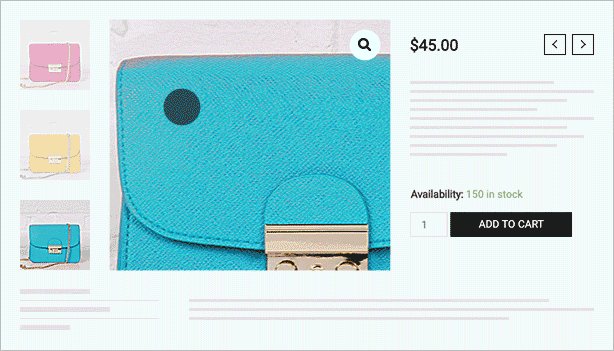
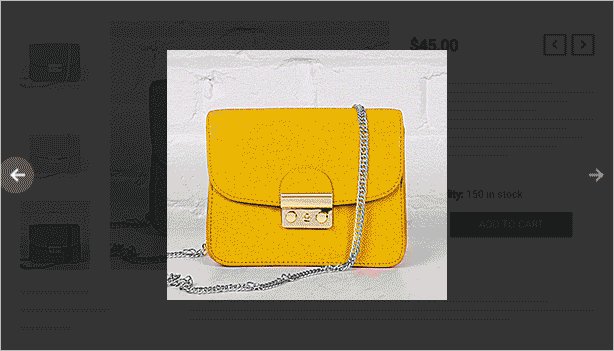
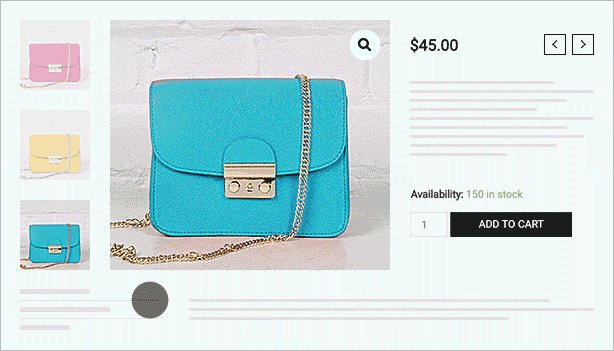
1- 產品快速查看功能↓


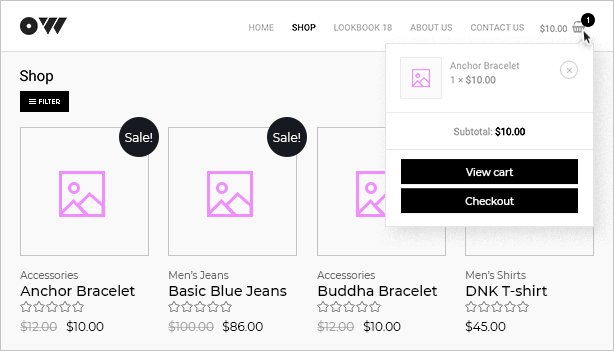
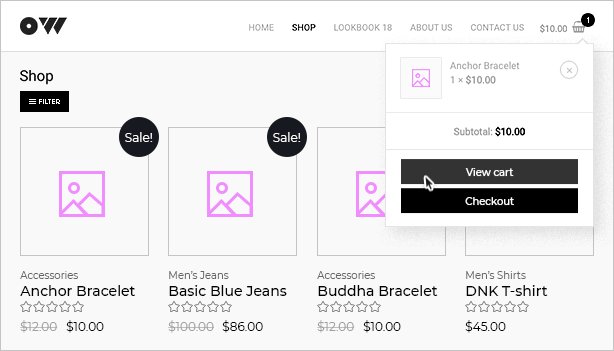
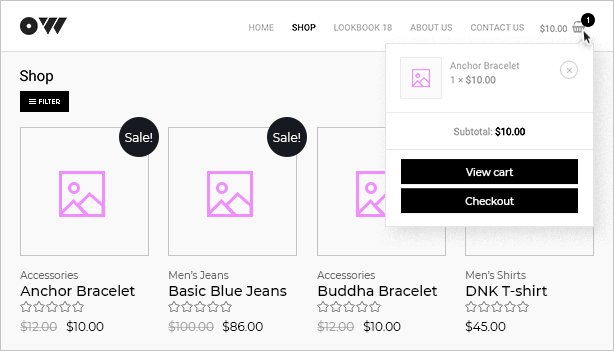
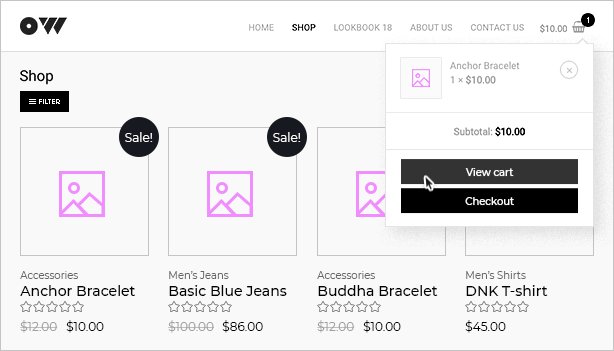
2- 購物車下拉菜單↓


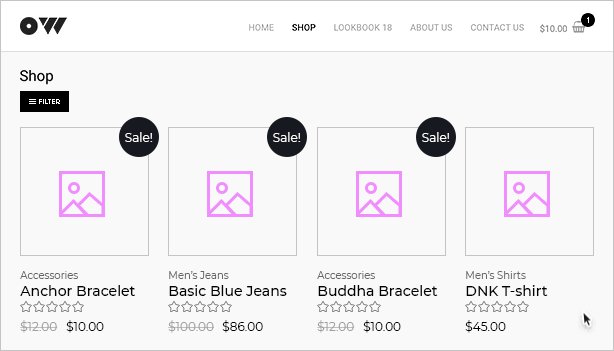
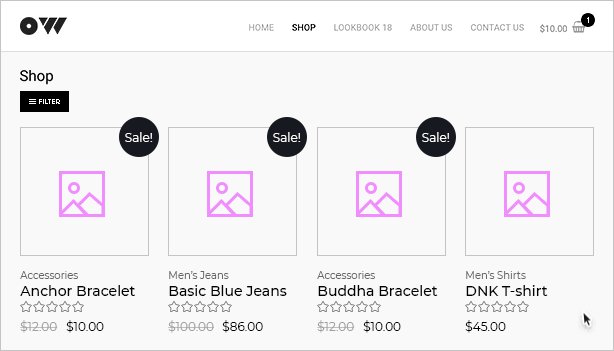
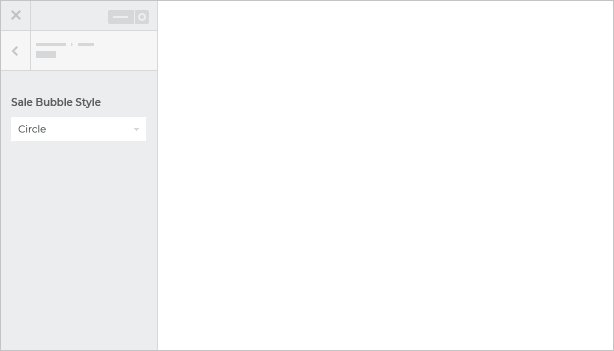
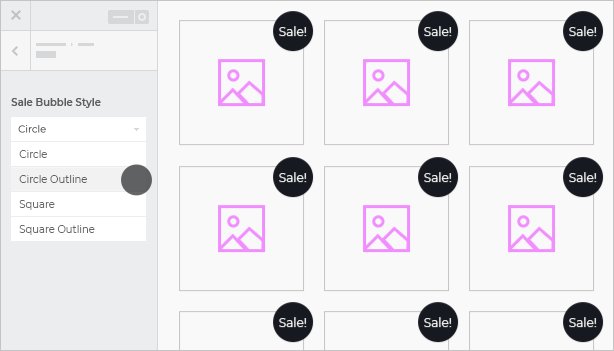
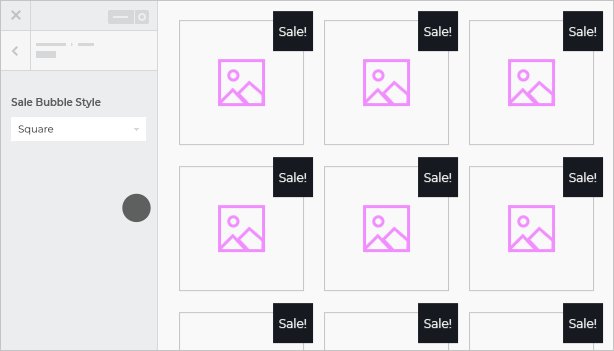
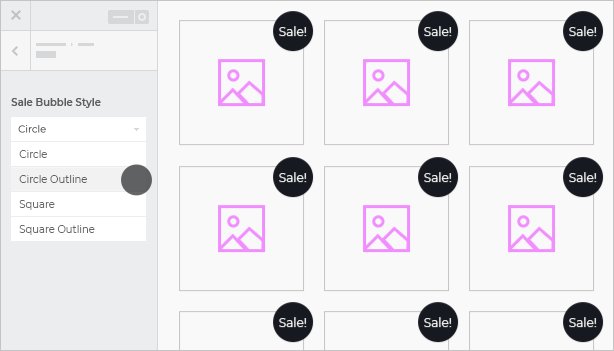
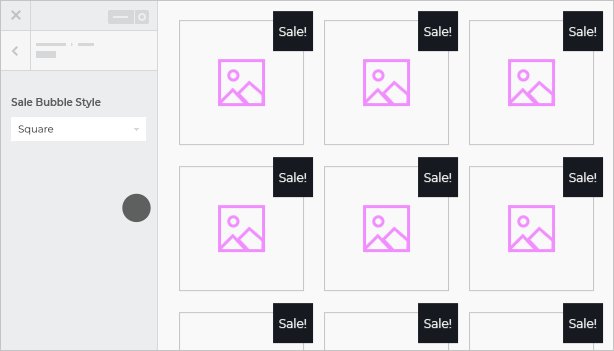
3- 價格折扣銷售氣泡↓


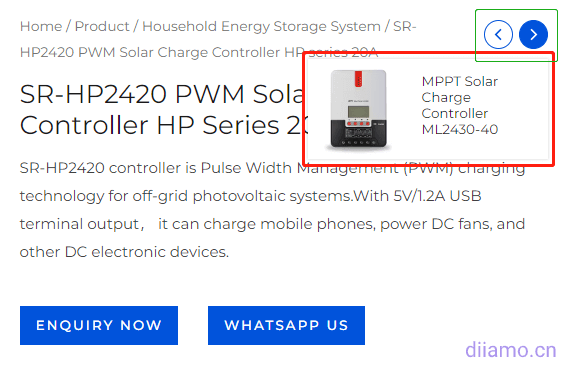
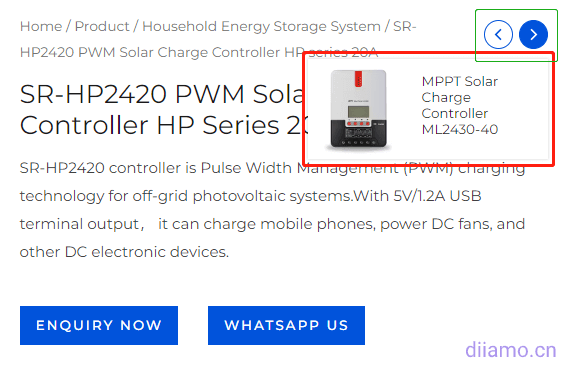
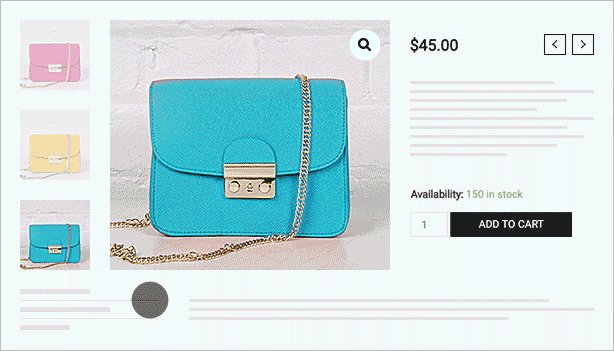
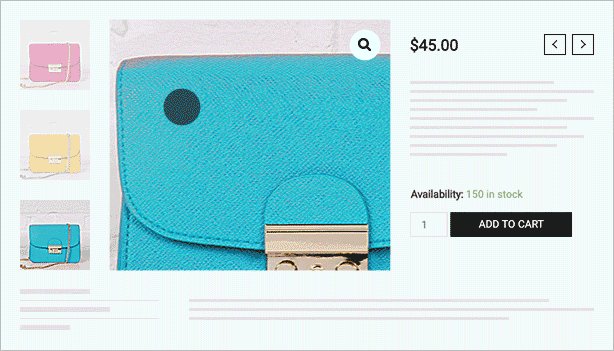
4- 詳情頁下一個、上一個產品快速預覽↓


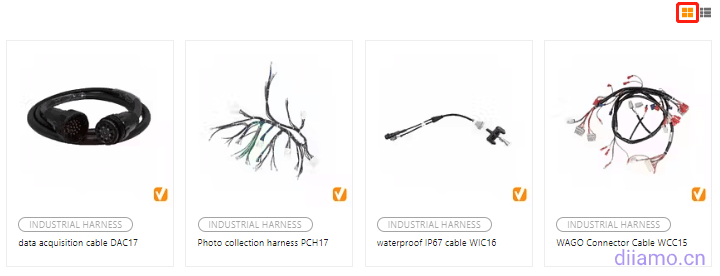
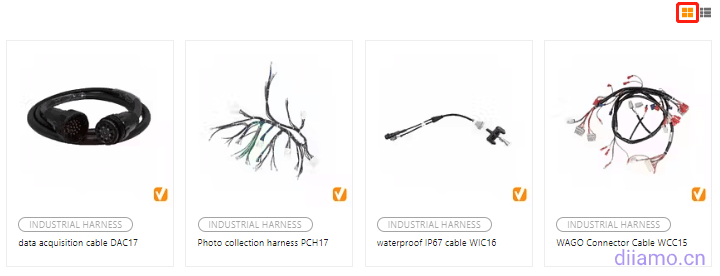
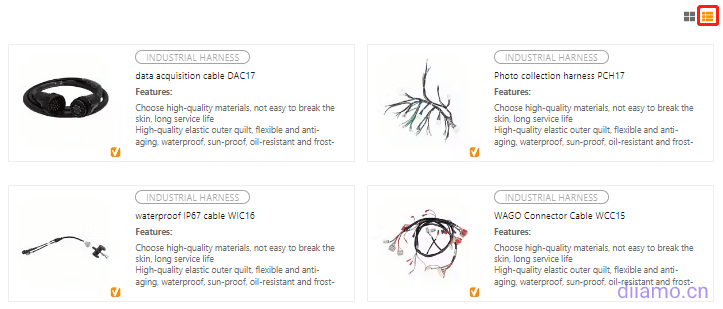
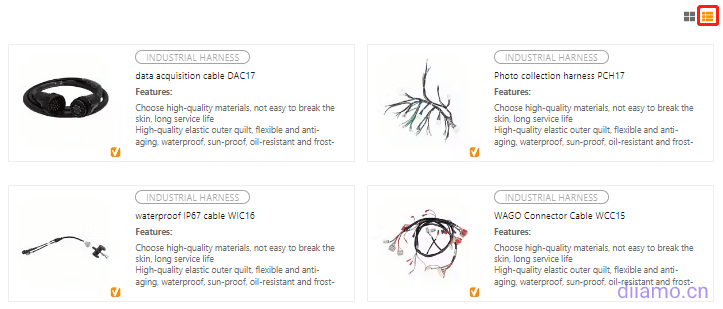
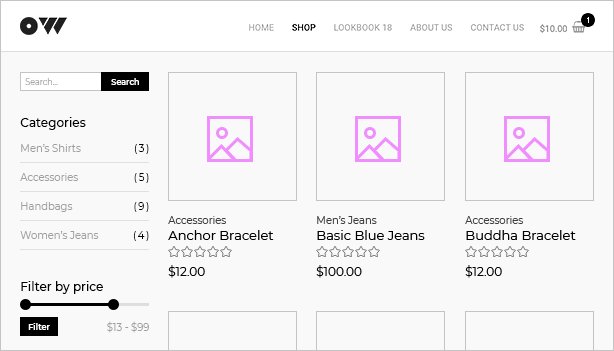
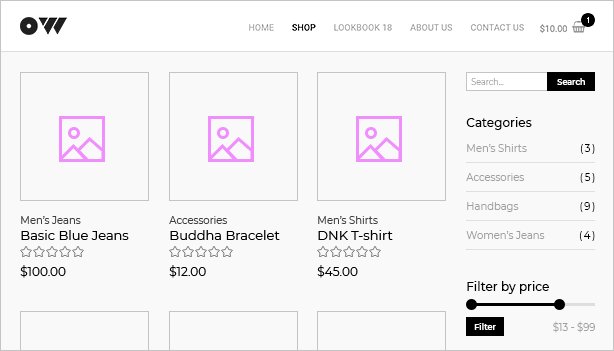
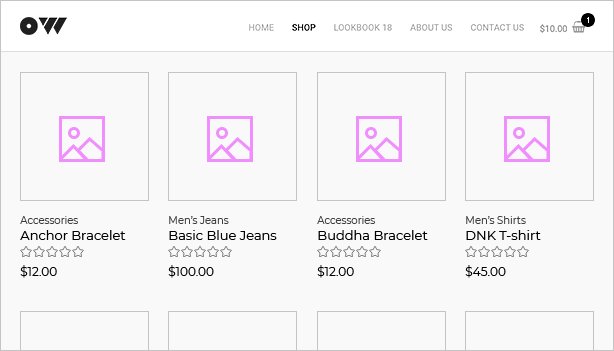
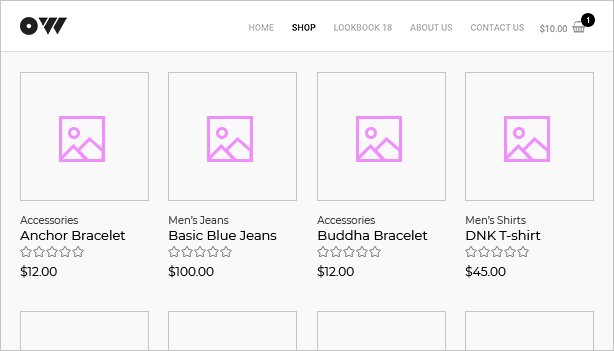
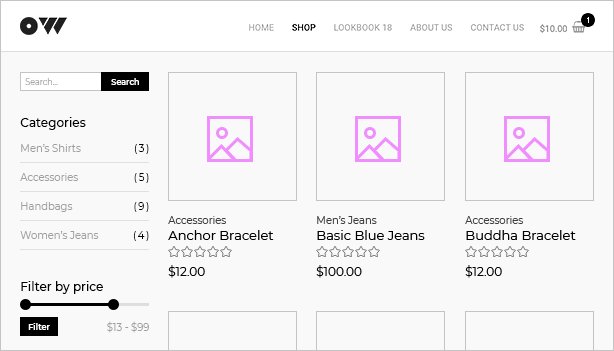
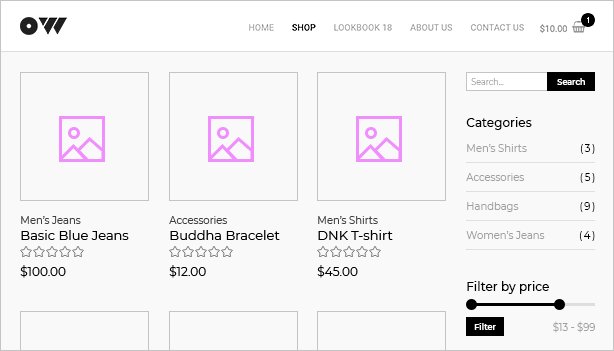
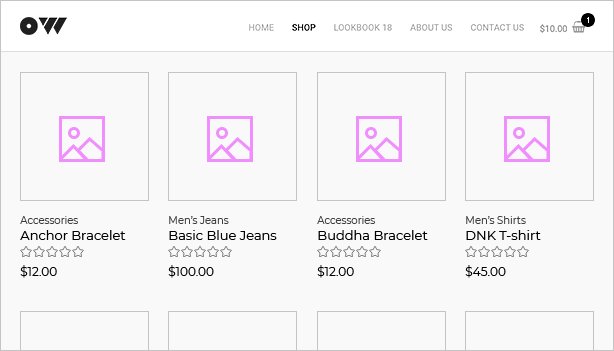
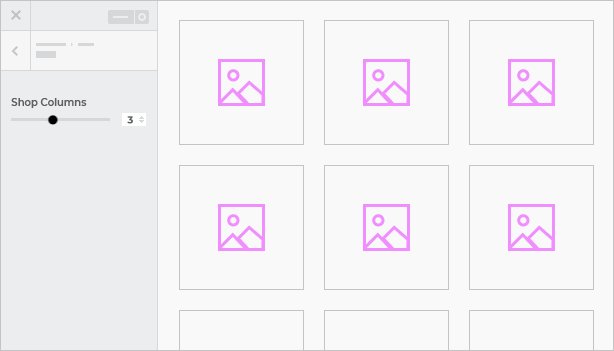
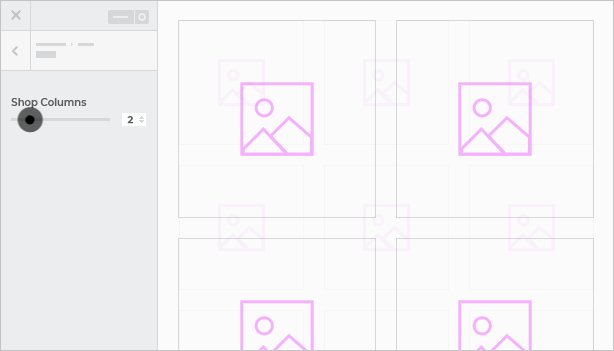
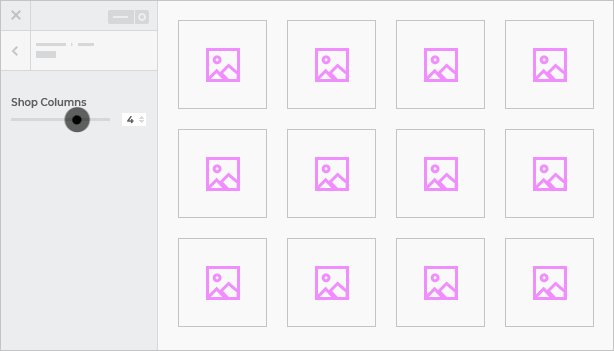
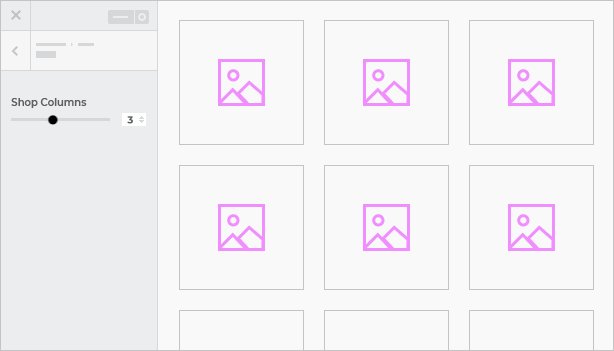
5- 產品列表頁切換排版顯示產品↓




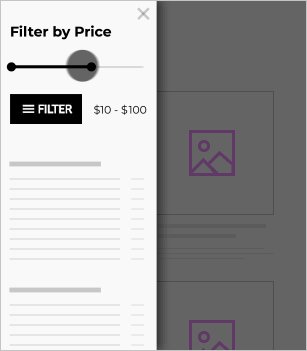
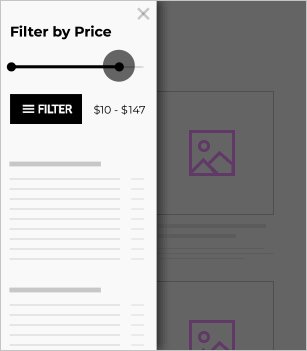
6- 產品列表頁側邊欄功能(彈出、折疊2種形式)↓


7- 側邊欄功能↓輕松給列表頁和詳情頁添加側邊欄


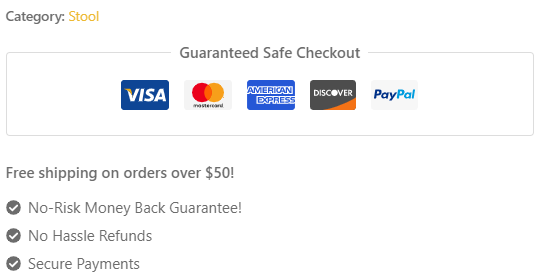
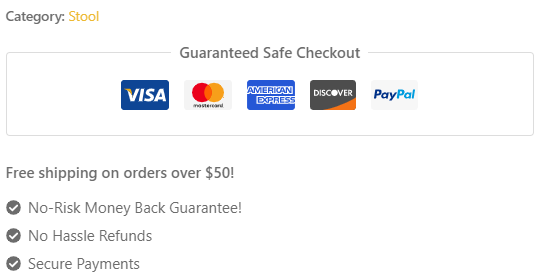
8- 產品詳情頁增加付款渠道圖標和自定義賣點文案設置↓


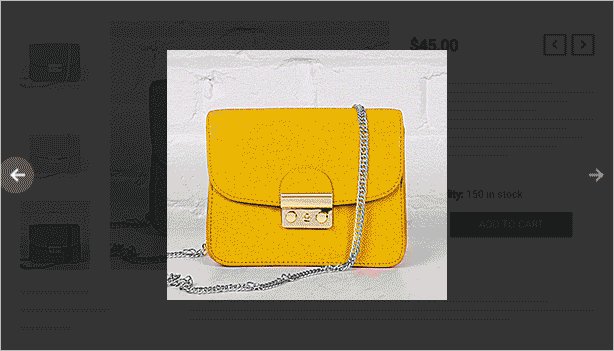
9- 產品詳情頁縮略圖控制(有滑塊功能)↓


還有移動端優化、優化鼠標滑過產品、切換顯示產品相片功能、結賬頁面顯示產品相片、產品詳情浮動等等。
Neve,GeneratePress,blocksy 等主題速度也很快,但和Woocommerce集成程度、可視化自定義選項沒Astra高,它們比較適合開發人員搭建網站。最適合常規小白用戶搭建外貿2B、2C網站的非Astra Pro莫屬。
3- 精美模板多,集成Elementor、Gutenberg等
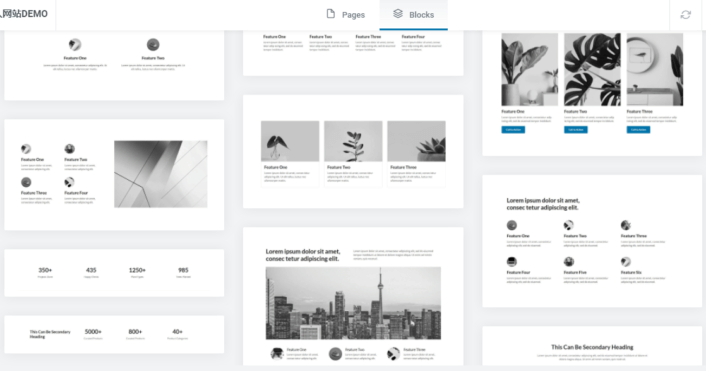
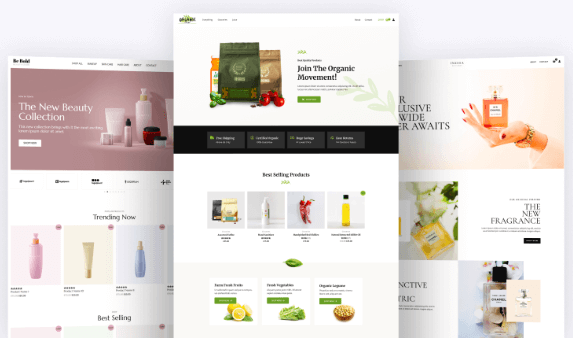
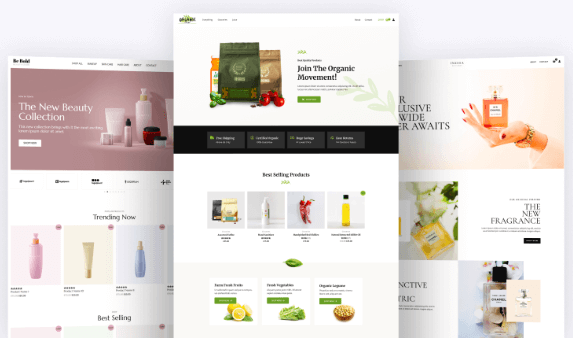
Astra主題可以安裝配套的免費Starter Templates插件在線導入90+套免費整站模板,如果購買配套的Premium Starter Templates 高級模板插件可以一鍵在線導入90+套免費和190+套Premium模板。點擊查看模板庫挑選模板。
模板制作精美,響應式設計,只能用于Astra主題。模板可以和Elementor,Beaver Builder,Brizy,Gutenberg頁面構建器一起使用。


4- 擁有豐富文檔和鉤子,適合二次開發
Astra Pro官網有豐富的設置和使用文檔,非常友好,基本有啥疑問上官網搜索一下就有答案。還預留了非常多的鉤子(hook) 給開發人員二次開發,為后期做準備。
值得一說的是Astra的團隊很有實力,同時發行了Starter Templates,Gutenberg Blocks,Ultimate Addons等受歡迎插件。對插件的支持以及更新很有保障。
主題自帶一堆擴展功能(不安裝的話不會添加代碼拖慢速度),還可以和Starter Templates等插件配合使用。滿足用戶各方面需求。


5-?內置強大超級菜單(Mega Menu)功能
超級菜單(Mega Menu)可以更好地展示內容,提升客戶體驗。絕大多數主題沒有這個功能,就算有也很難用可自定義程度不高。Elementor也沒有超級菜單功能,如果通過安裝插件實現必然會減慢網站速度。
Astra Pro內置超級菜單(Mega Menu)功能,可自定義程度高,速度快!還可以在菜單插入小部件和Elementor模板,十分強大!使用Elementor無法制作出超級菜單,如果通過安裝插件實現這個功能速度必然會減慢。
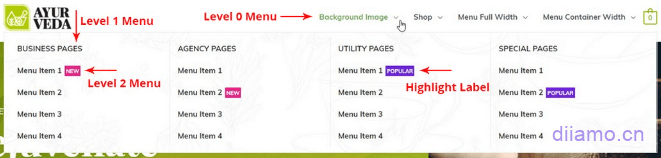
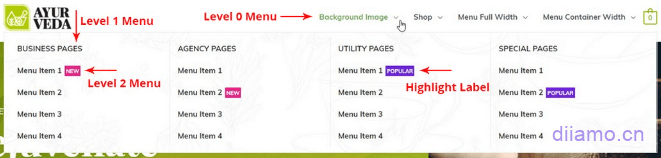
Astra Pro超級菜單功能還可以在每個菜單內容前面/后面插入圖標,也上傳使用自定義圖標。還可以高亮菜單項目。
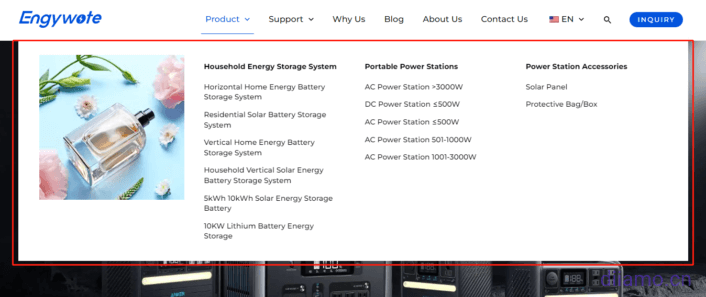
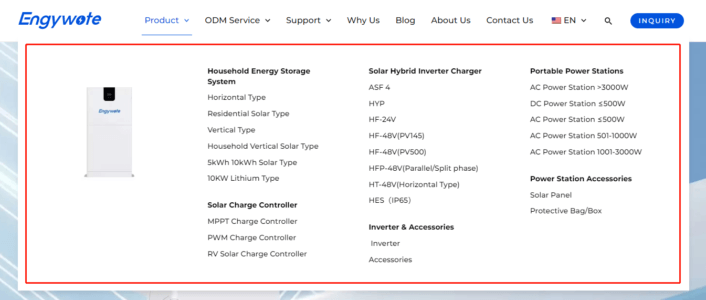
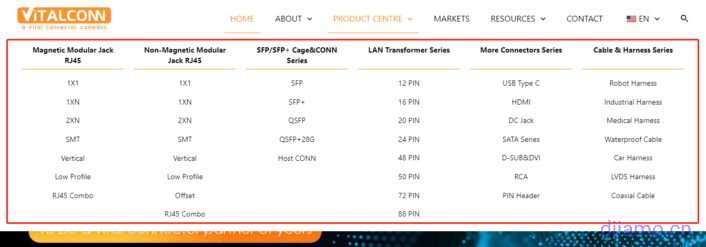
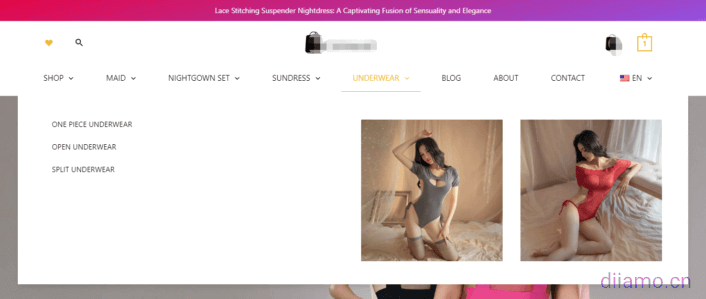
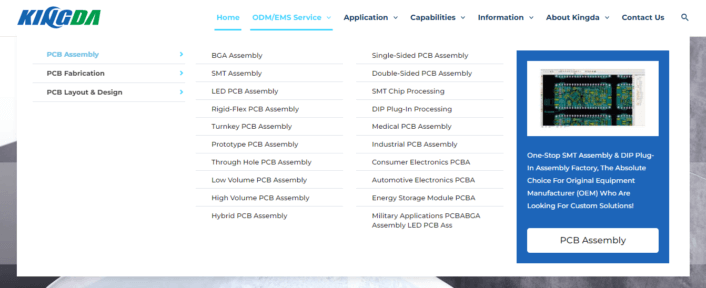
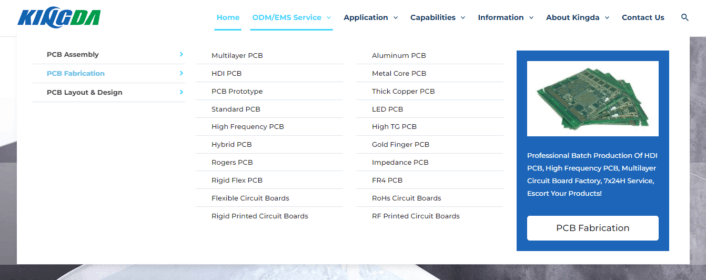
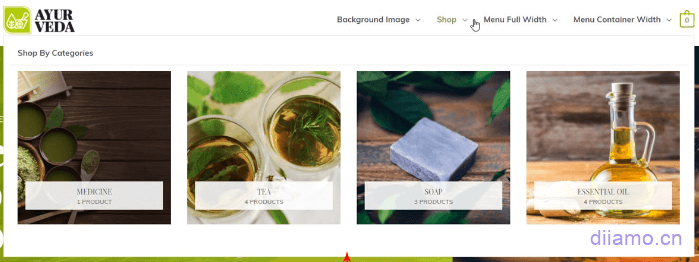
下面幾個導航超級菜單只用Astra Pro制作。




下面超級菜單使用Astra Pro+elementor制作,鼠標滑過左側菜單右側內容會跟著變化。
6- Key激活+后臺在線升級
在眾多優秀主題中只有Astra Pro等少數主題擁有key激活的終生無限站點套餐,這就意味著買了這個無限站點套餐的人可以低價轉賣激活key,例如本產品售賣的激活key。
不到30塊錢就可以買一個正版高級Astra Pro主題,還可以永久后臺在線更新,安全又方便。其它主題要么價格高,要么是破解版,無法后臺在線更新只能通過不斷下載更新包上傳更新,安全性和便捷性大大降低。
7- 容易設置、易懂、新手友好
這個很重要,會用并且能用好才能做好網站。好像Avada,Woomart之類主題設置太復雜,專業人士也不一定能看懂。Astra設置很簡單,一眼懂。制作頁眉,調整產品/文章列表頁之類也是可視化操作,很好理解。小白也能輕易上手。


官網文檔也很詳細,每項設置每個功能都有文章解釋,不懂就去搜索下。如果想了解Pro擴展功能,點擊主題設置里面(下圖左邊)的功能名字,會跳到官網關于該功能的詳細解析。官網有詳細的文檔教我們如何修改網站,有問題就去翻官網文檔。
8- 可定制化程度高
Astra Pro有個Custom Layout功能,超級超級超級實用!小白也可以輕易把自定義內容(HTML、CSS、PHP、JS 文字,圖片,表格,表單,elementor板塊等)插入到全站或者某一類型的頁面中。
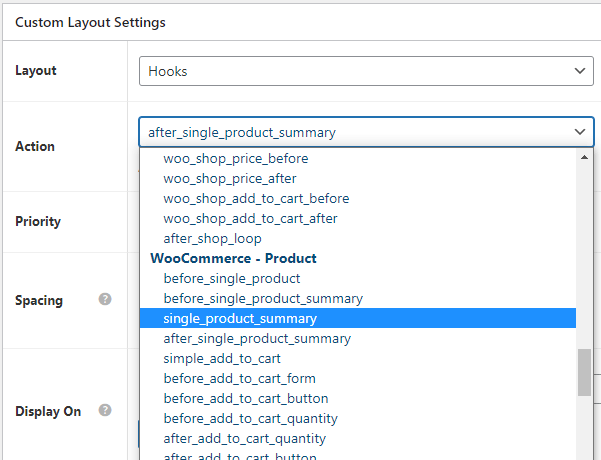
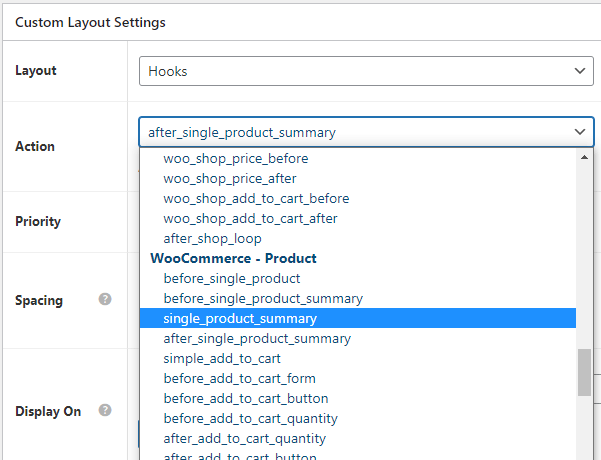
通過它可以1- 手寫頁眉、頁腳;2- 把自定義內容(表單,表格文字等)插入到產品、文章模板中任意位置;3- 制做隱私收集提示窗口,浮動側邊欄等。點擊查看視頻教程,點擊查看圖文教程。
含博客文章和產品列表頁、詳情頁模板搭建功能,點點鼠標設置下就能使用主題做出列表頁和詳情頁,速度快又美觀!
這個功能還可以和Elementor一起使用,讓定制網站和優化網站速度提升一個等級!這也是我們選擇Astra Pro作為所有客戶建站主題的主要原因之一。


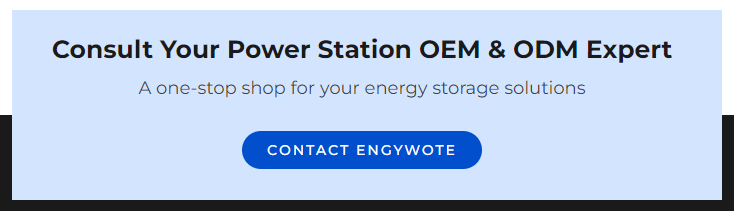
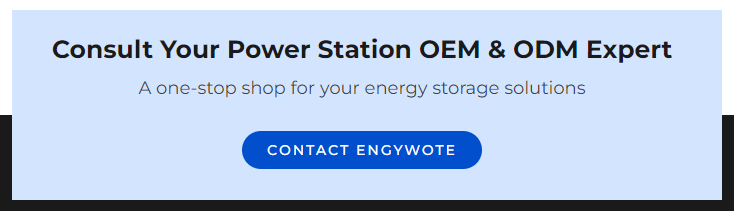
下圖↓這個頁腳詢盤版塊使用“自定義布局功能”制作,我們手寫代碼插入到主題制作的產品列表頁footer前面。不涉及Elementor之類代碼,所以速度很快。




購買本主題key免費贈送一個站點正版 Premium Starter Templates 高級模板插件(我們登陸你網站激活),一鍵在線導入超過240+精美整站模板以及上百個設計版塊。可和Elementor,Beaver Builder,Brizy,Gutenberg頁面構建器一起使用。
下圖是一個客戶網站使用GTmetrix測速截圖,安裝了Astra Pro+ Elementor Pro,只開了CDN。還沒全面優化速度的情況下已經超快。0.3秒開始顯示首屏內容,1.1秒加載完整個首頁。如果再禁用一些不必要資源,生成關鍵CSS,壓縮下圖片之類可以把加載速度優化到0.7秒左右。
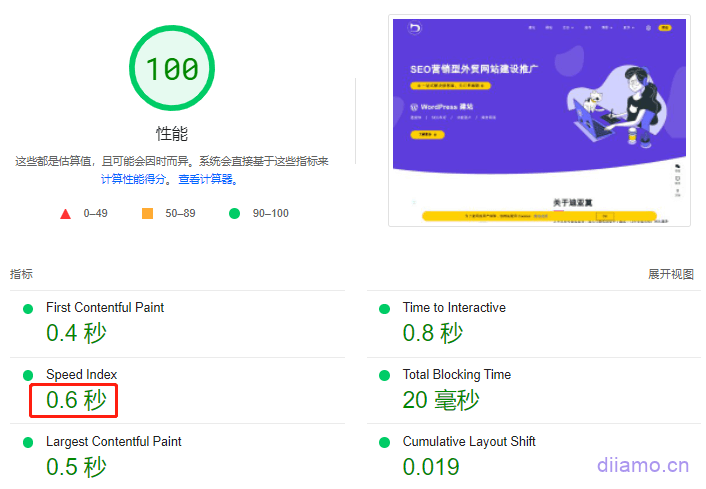
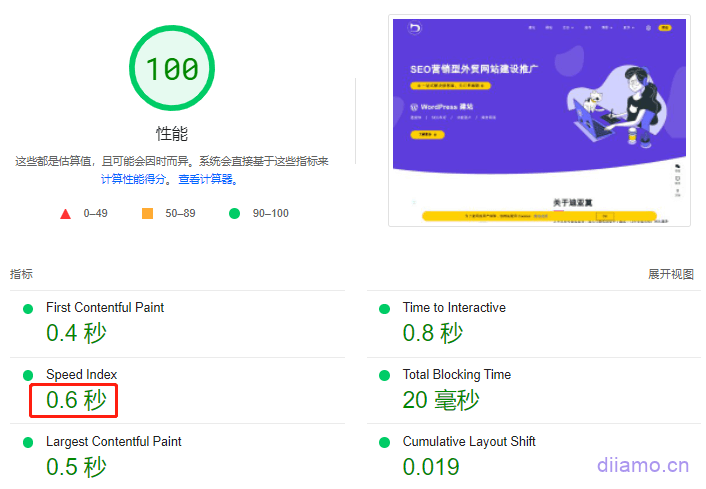
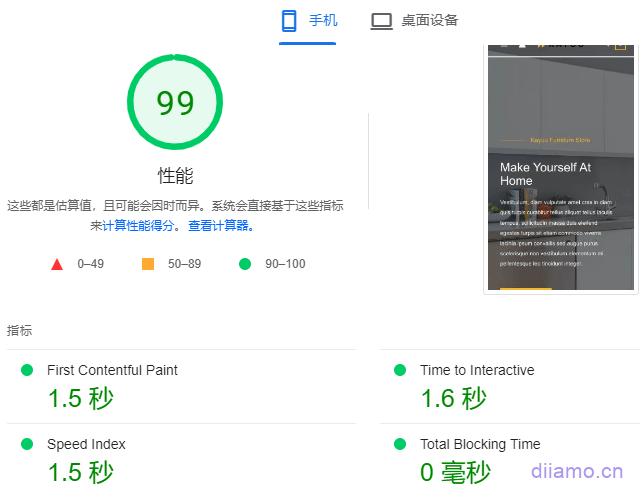
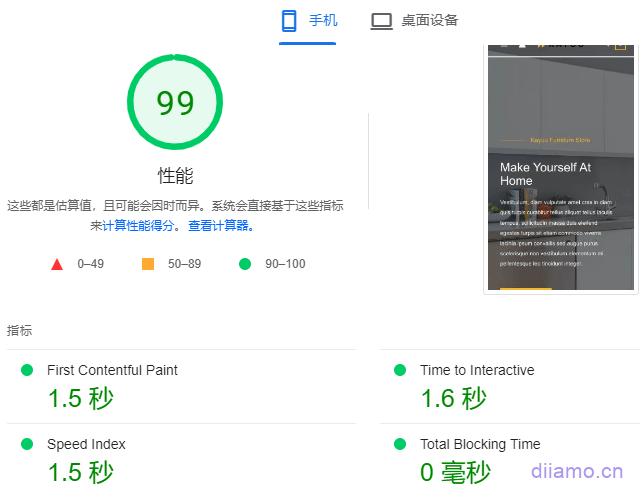
下圖測速網站使用Astra Pro+ Elementor Pro搭建,速度超快!
電腦端谷歌測速↓


手機端谷歌測速↓


Astra和Wp Rocket一樣很好抓住了用戶痛點,功能強大同時兼顧了易用性和性能。所以很受歡迎,推薦大家使用。
Astra免費主題也挺不錯,不過功能少很多。Pro特色功能:
- 把內聯代碼輸出為獨立css文件,加快頁面加載速度;
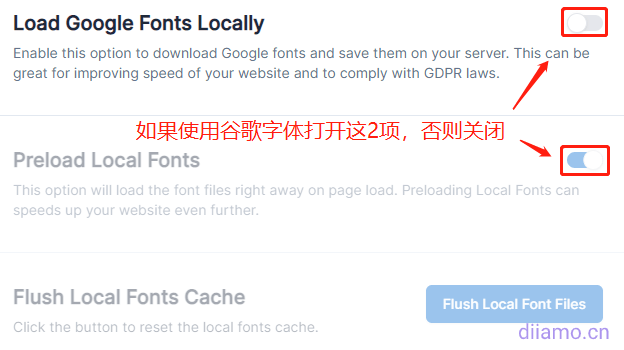
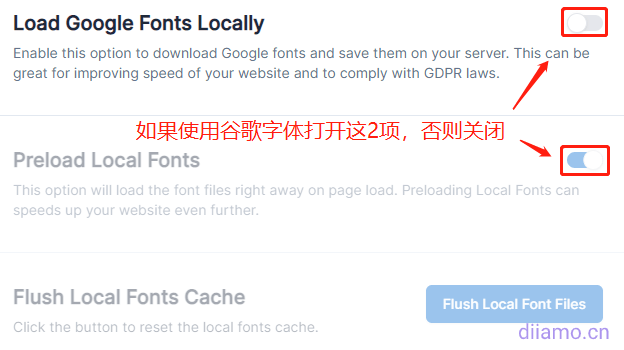
- 本地托管谷歌字體,預加載本地字體;
- Woocommerce產品版塊鼠標滑過切換顯示產品圖片;
- 自帶頁眉頁腳制作器,輕松自定義產品、文章列表頁、詳情頁;
- 點擊返回網站頂部功能;
- White Label白標功能,可以自定義主題的名字和描述;
- 更多字體、顏色、頁面布局、頁眉構建器設置選項;
- WooCommerce功能和布局增強等;
詳細區別請查看Astra Pro VS Free, 點擊查看動畫解釋Astra Pro功能。
相比Elementor,Astra主題制作頁面和內容有啥優勢?
有人可能會疑惑:可以直接使用Elementor搭配免費Hello Elementor Theme主題制作網站所有頁面,為啥還要使用Astra?
建議使用Astra主題制作有2個原因。
1- 速度更快:
我們在《終極WordPress速度優化教程》這篇的文章的移動端速度優化章節提過,Elementor之類制作的產品列表頁和詳情頁速度很難優化,資源太多了,基本在2.5~3秒左右。
要優化速度最好的方法之一就是使用主題自帶的產品列表頁和詳情頁模板來制作相應頁面,再禁用相應Ele代碼。而Astra的產品列表頁以及詳情頁模板可定制化后程度高,速度快,非常適合拿來搭建外貿獨立站和電商網站。
2- 功能更強大,美觀:
在上面講Astra Pro優點的時候,提到一些特別的功能,例如產品列表頁可以一鍵切換顯示模式,鼠標滑過圖片會自動切換,還有Woocommerce詳情頁左上方產品縮略圖幻燈片功能等。
這些都是Elementor所沒有的,雖然可以通過安裝第三方插件實現,可是必然減慢網站速度,增加服務器負載。熟悉Elementor的人都知道,它只能做出功能和設計很普通的網站。所以市面上有一大堆第三方Addon插件補充他的功能和設計。
3- 方便制作修改:
我們在《如何優化Elementor速度》文章中提到,Ele經常出現編輯頁面打不開等問題,對服務器要求也高,制作和修改頁面其實有點點門檻。使用Astra制作頁面只需要在外觀 > 自定義里面相應位置點幾下鼠標設置好就行,非常簡便。
Astra Pro下載購買條款
虛擬產品具有可復制性,一經售出概不退款,具體請查看服務條款。請先登錄后再購買,購買后把付款截圖發給微信客服安裝或者獲取Astra激活key。
Astra Pro下載安裝方法
如果只買一個站點激活,我們會幫你安裝子主題和插件,不需要你自己安裝。如果你買的是Key,按下面教程安裝激活。
先安裝免費/基礎版本的Astra主題,安裝方法:網站后臺左側菜單列表找到并且點擊“外觀”>“主題”點擊左上角“安裝主題”,然后在右邊搜索框輸入”Astra”,在搜索結果里面找到相應主題點擊“安裝”,安裝后點擊“啟用”。
強烈建議安裝子主題(需要先安裝父主題),父主題更新后不會覆蓋子主題所作的某些修改。
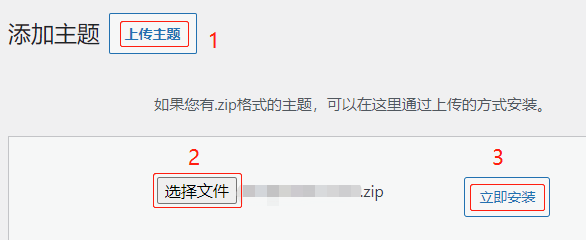
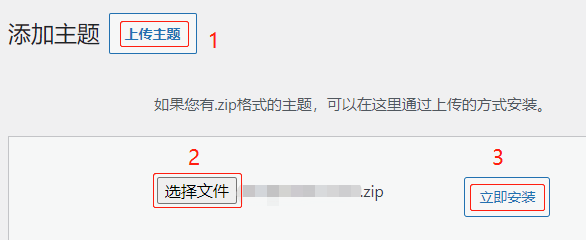
點擊下載 ,在主題安裝界面1-點擊“上傳主題”,2-選擇子主題安裝包點3-“立即安裝”,安裝完成后啟用。


安裝完基礎版本主題后需要再安裝官方Pro擴展才能激活主題使用Pro功能,方法:先下載 ,然后在網站后臺左側菜單列表找到并且點擊“插件”>“安裝插件”點擊左上角“上傳插件”,選擇安裝包后安裝,安裝后點擊“啟用插件”。


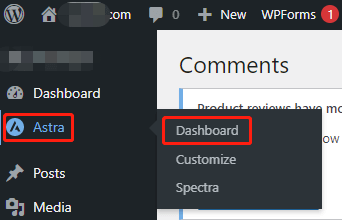
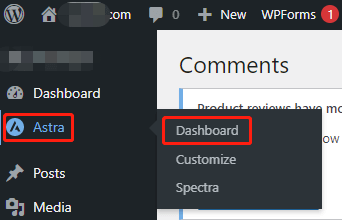
接下來輸入key激活,方法:左側菜單欄找到并點擊“Astra”>“Dashboard”,會進入“Welcome” ![]()
![]()


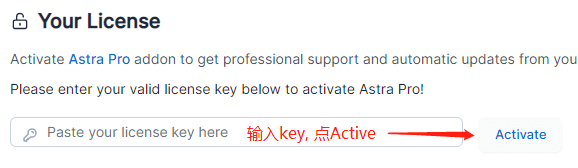
下拉到頁面最底部,輸入激活key,點擊“Active”激活。至此主題激活完畢,盡情享用。



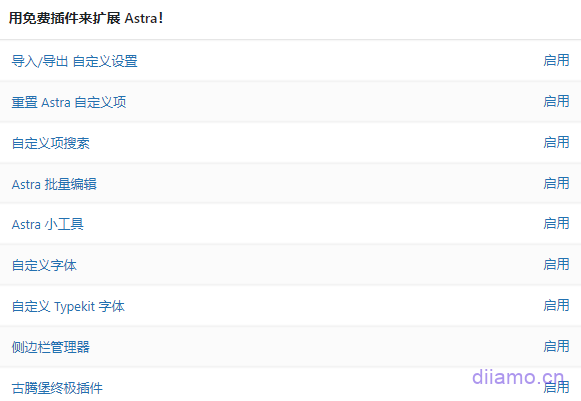
推薦一個官方Astra Widgets插件,它可以給Astra Pro的頁眉和頁腳構建器添加下圖3個小部件,非常實用。如果不使用Astra Pro的頁眉頁腳構建器,不要安裝。


下圖頁腳內容使用Astra: Address小部件制作。 Astra: List Icons是圖標列表小部件,常用于在頁眉添加帶圖標的WhatsApp號碼,郵箱,電話等信息。


Astra Pro設置&使用方法
注意事項:
1- 使用SVG圖標:
Astra官網這篇文章說從3.3版本開始所有圖標使用SVG格式,頁面加載速度因此提升29毫秒,并減少約12.5%部分頁面加載大小。SVG圖標也更加美觀,大小統一,必須使用。3.3版本之前使用astra圖標字體-astra.woff。
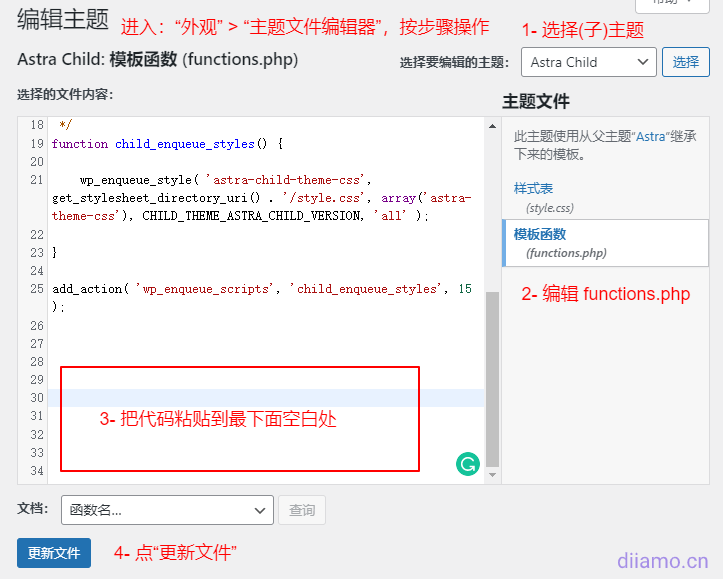
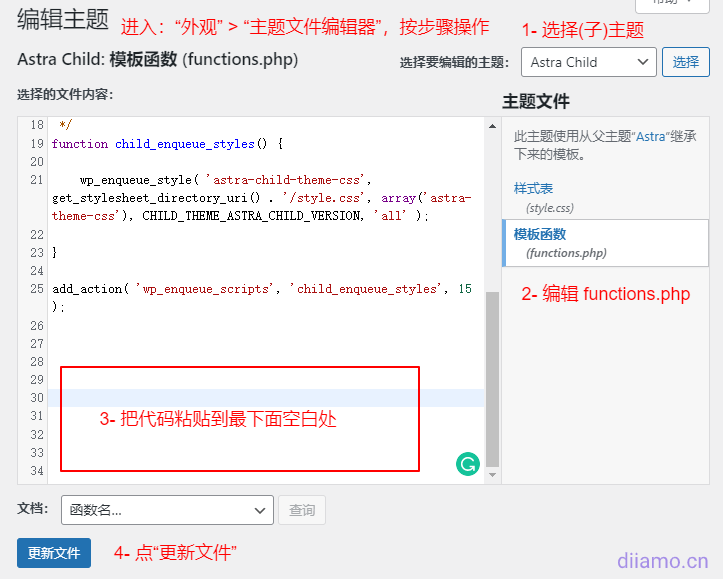
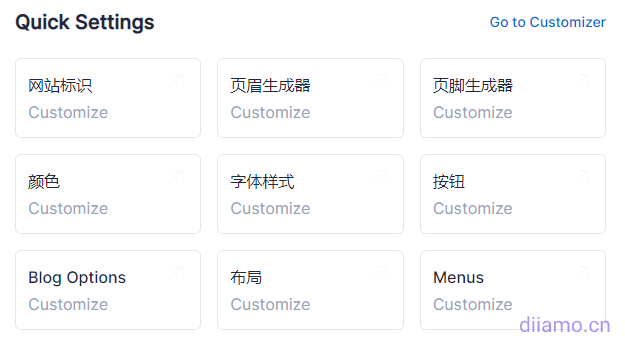
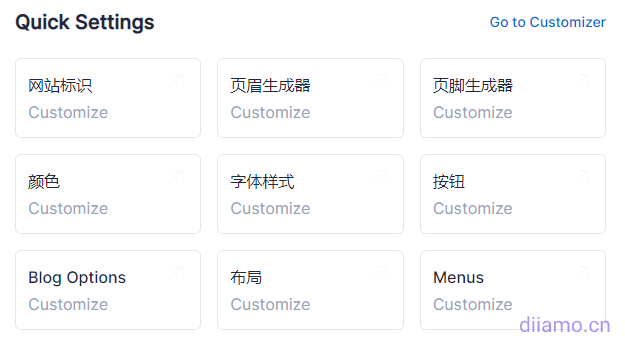
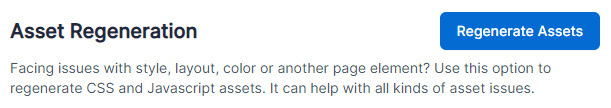
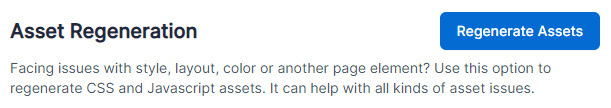
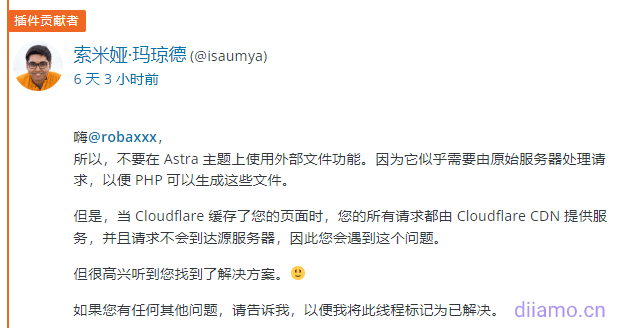
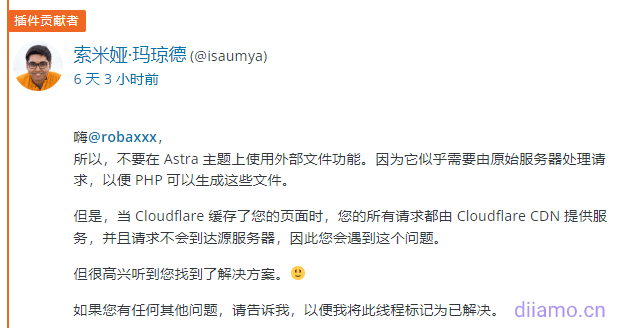
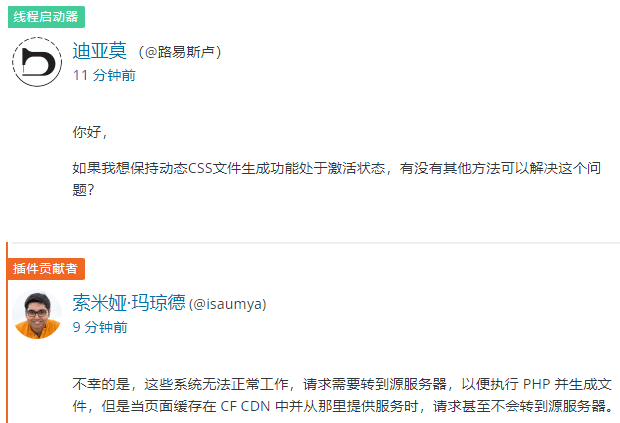
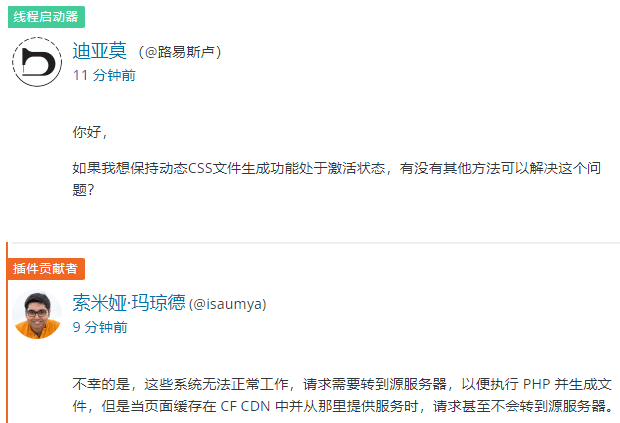
經過我們測試最新版本確實使用SVG圖標,可是有些情況下還是會使用astra.woff。安裝好Astra Pro、導入完模板后最好檢查下,如果你的Astra沒有使用SVG圖標,把下面代碼添加到 2- 禁用jQuery Migrate: jQuery Migrate會降低一點點網站速度,使用Perfmatters之類插件可以禁用它。我聯系過Astra官方,它們說Astra主題不使用jQuery,可是Pro擴展使用它。禁用jQuery Migrate會導致Pro一些功能失效,例如固定頁眉(Sticky header)。 如果你有使用Astra pro固定頁眉功能,不要禁用jQuery Migrate。如果真的需要禁用jQuery Migrate,把下面代碼JS添加到前端所有頁面實現固定頁眉功能(需禁用Astra pro固定頁眉功能)。 把28行代碼中“73”改成你網站頁眉高度。注意:下面代碼不適用于Astra Pro透明頁眉,因為透明頁眉背景透明,字體顏色也可能跟常規頁眉不一樣。 3- Astra如何制作Mega Menu(超級菜單)? 下面是Astra設置使用教程↓: 左側菜單欄找到并點擊“Astra”>“Dashboard”,會進入“Welcome” 點擊“Quick Settings”里面的內容可以快速進入相應內容設置頁面。 “Astra Pro Modules”里面是Pro特有功能,按需啟用,如果不啟用不會在前端加載相應功能代碼。點擊功能旁邊“Customize”可以快速進入該功能設置頁面,點擊“Document”可以查看該功能使用方法介紹。 Tips:我啟用了“Whitelabel”功能,所以下圖沒顯示“Document”。 接下來點擊“Setting” 啟用“File Generation”↑可以把主題生成的內聯CSS轉化為單獨的CSS文件,加快頁面加載速度。這個功能和Cloudflare CDN目前有點不兼容,如果出現Astra Pro制作的頁眉顯示出錯(主題CSS不加載),禁用此功能。 啟用“Asset Regeneration”↑會重新生成主題CSS/ JS問題,如果前端主題樣式顯示有問題或者設置界面打不開,點一下這個按鈕。 點擊“Performance” 如果想了解更多使用方法技巧,或者有主題方面的問題,去翻官網文檔,非常詳細全面。 1- 輸入key點激活后一直轉圈圈,激活不成功: 一般是網絡或者網址問題,按以下方法操作即可。 1- 盡量綁定網址,不要使用IP地址; 2- 需要先安裝SSL證書; 3- 使用寶塔面板之類,需要先給網站設置偽靜態; 4- 如果是國內網站可能因為網絡問題鏈接不上Astra的驗證服務器,打開梯子軟件再試; 如果是ip地址做網址,提示激活碼失效,改成綁定域名激活即可。 2- 在線更新失敗: 如果更新失敗,是因為網絡之類問題。清理網站緩存后刷新頁面,再次更新即可。 3- Astra Pro制作的內容(頁眉、頁腳、列表頁、詳情頁等)樣式丟失,顯示錯亂。查看源代碼提示有2個主題CSS文件加載失敗,顯示404或者提示下面內容: Refused to apply style from ‘http://localhost:3000/assets/styles/custom-style.css’ because its MIME type (‘text/html’) is not a supported stylesheet MIME type, and strict MIME checking is enabled. 清理后臺緩存問題解決,可是過一段時間又會出現。這是因為Astra Pro主題的“File Generation” 功能和一些緩存插件不兼容,導致自動清理緩存后并沒有生成主題相應CSS。關閉“Generation” 功能即可。 我們詢問過一個緩存插件團隊,他們回復說導致這個問題是Astra Pro該功能和Cloudflare之類CDN不兼容。 4- 更新主題后依然顯示舊版本,無法更新: 5- 更新主題或者Pro插件后網站顯示出錯: 建議當出現下圖這種比較多更新的時候,不要馬上更新,等4-5天后再更新比較穩妥。 6- 使用Astra制作菜單,設置菜單顏色和背景色不生效: 這是兼容性Bug,Astra官網有提到。添加下面代碼到functions.php即可。 7- 主題設置、功能頁面打開一片空白: 插件沖突會導致有時候主題自定義頁面以及自定義布局功能等頁面打開一片空白,怎么刷新都沒用。逐一禁用除主題相關外的插件,直到問題解決排查。 外貿星為購買用戶提供售后服務,使用過程有任何疑問請在下方評論留言,有問必答。
WordPress一直在更新換代,代碼不斷更新,有些主題/插件使用舊版本代碼沒有及時更新導致無法在豬心WordPress使用。jQuery Migrate的作用是兼容高版本代碼和低版本代碼,使得低版本代碼可以正常運行。<script>jQuery(document).ready(function($){var mywindow = $(window);var mypos = mywindow.scrollTop();mywindow.scroll(function() {if (mypos > 40) {if(mywindow.scrollTop() > mypos){$('#masthead').addClass('headerup');}else{$('#masthead').removeClass('headerup');}}mypos = mywindow.scrollTop();});});</script><style>#masthead{position: fixed!important;-webkit-transition: transform 0.34s ease;transition : transform 0.34s ease;}.headerup{transform: translateY(-73px); /*把73改成你頁眉的高度數字*/}</style>
《Astra Pro制作超級菜單教程》
《如何將Elementor模板添加到超級菜單?》
《如何給Header Builder其它菜單添加超級菜單功能》![]()
![]()






![]()
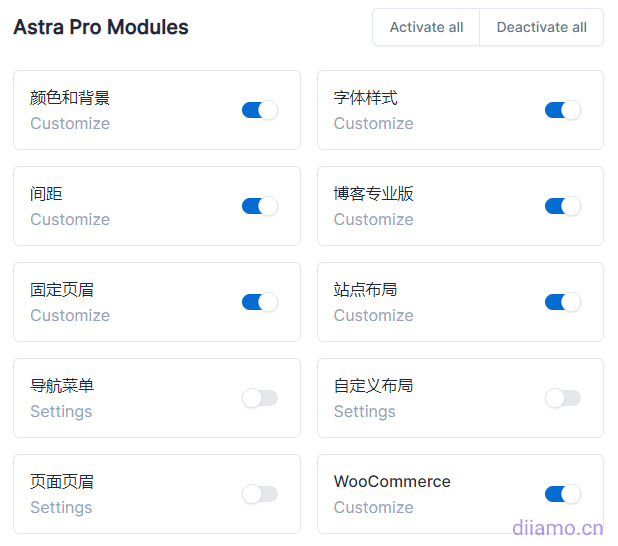
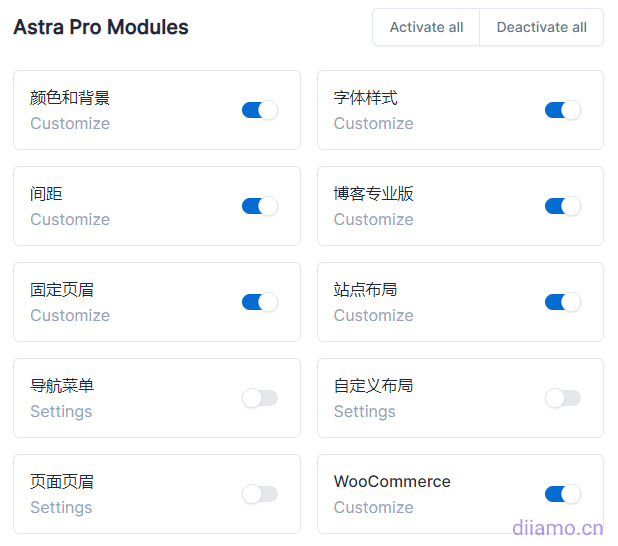
![]()




![]()
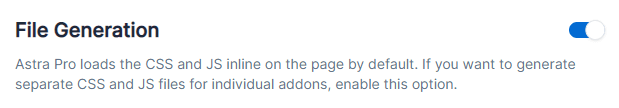
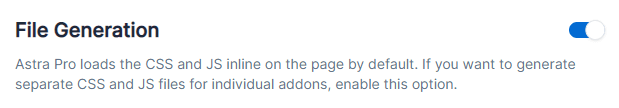
![]()


Astra Pro常見問題&解決方法








是因為網站緩存沒有刷新(如果使用SiteGround服務器一定要安裝官方的緩存插件清理緩存),或者使用了Wp China Yes(大陸網站)之類代理插件導致顯示舊版本。清理緩存,再試多幾次就行。
Astra主題比較與時俱進,有時會大更新,增加一些非常實用的功能、設計。跟Woocommerce、Elementor等插件一樣,更新幅度大、內容多難免有bug導致顯示或功能出錯。

//修復astra無法修改子菜單背景色等顏色問題add_filter( 'astra_remove_header_sections_dependency', '__return_true' );